讓Brackets支援jade檔案程式碼高亮
剛從handlebars換到jade, 總的來說喜歡jade的簡潔 優雅。閒話不多說 直入主題。
這是沒有安裝jade程式碼高亮外掛前的開啟jade檔案的介面,反正我是忍受不了。。
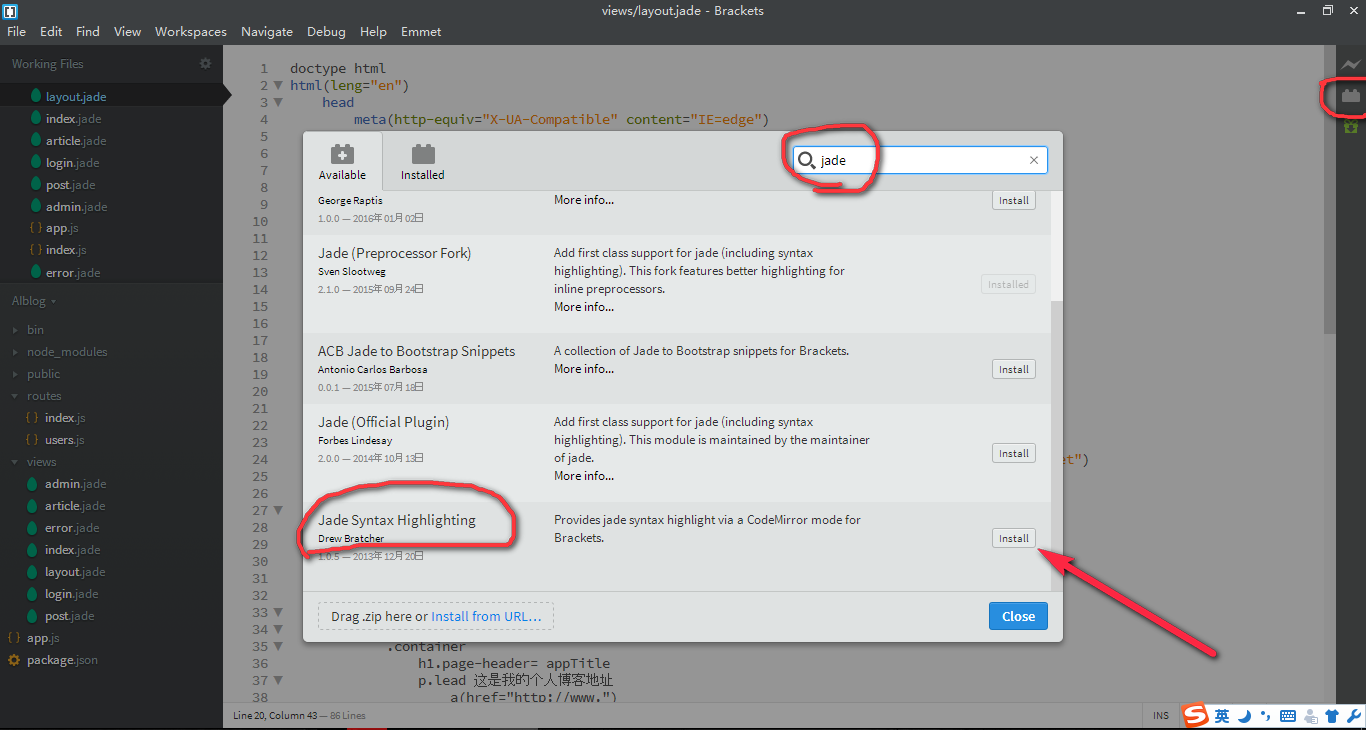
好了,下面安裝jade語法高亮外掛:
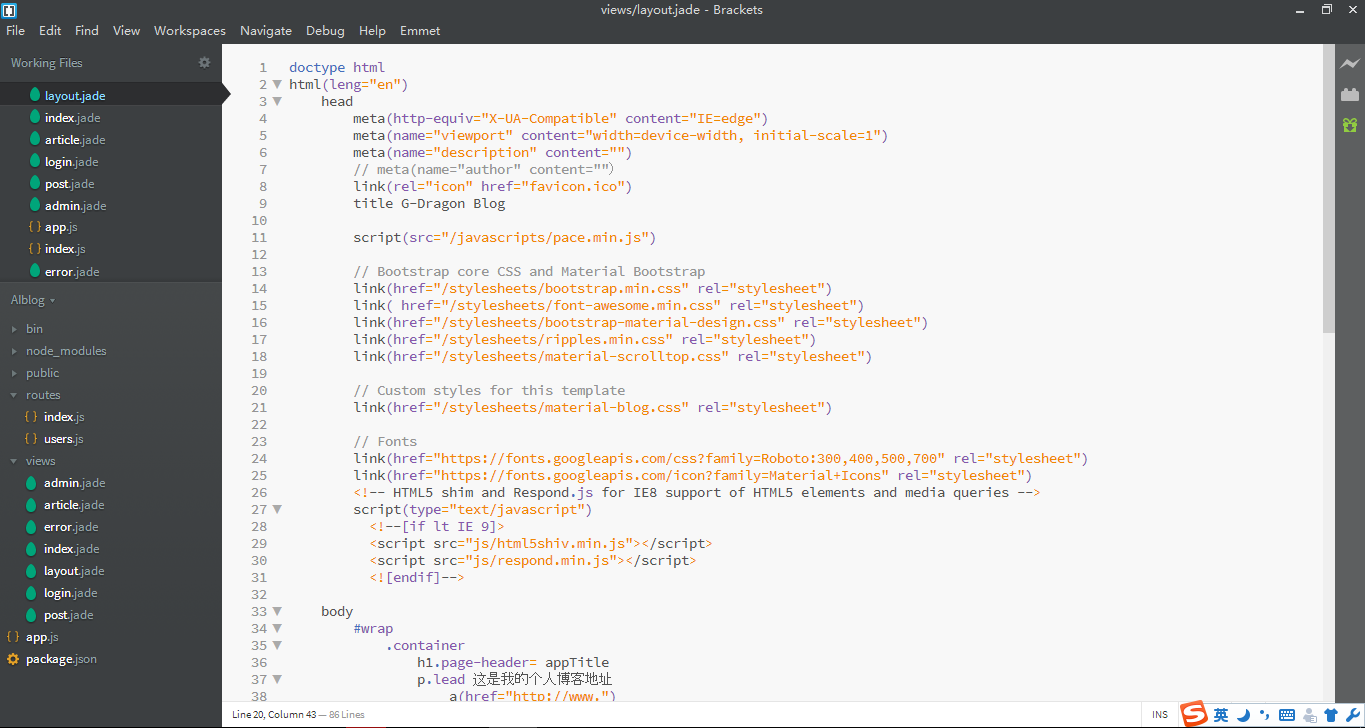
下面,就是安裝好之後重啟的效果,就這麼簡單。
相關推薦
讓Brackets支援jade檔案程式碼高亮
剛從handlebars換到jade, 總的來說喜歡jade的簡潔 優雅。閒話不多說 直入主題。 這是沒有安裝jade程式碼高亮外掛前的開啟jade檔案的介面,反正我是忍受不了。。 好了,下面安裝jade語法高亮外掛: 下面,就是安裝好之後重啟的
如何讓頁面裡面的java程式碼高亮顯示
資源下載: http://alexgorbatchev.com/SyntaxHighlighter/download/ 點選開啟連結 示例程式碼: <!DOCTYPE html> <html> <head> <meta chars
HelloDjango 第 09 篇:讓部落格支援 Markdown 語法和程式碼高亮
作者:HelloGitHub-追夢人物 文中涉及的示例程式碼,已同步更新到 HelloGitHub-Team 倉庫 為了讓部落格文章具有良好的排版,顯示更加豐富的格式,我們使用 Markdown 語法來書寫博文。Markdown 是一種 HTML 文字標記語言,只要遵循它約定的語法格式,Markdow
Django搭建部落格(九):為部落格新增程式碼高亮顯示和 md文件支援
一、用到的模組 Markdown pygments re 安裝直接使用 pip 安裝最新版本即可 二、支援的 markdown格式 目前只支援 Typora編輯器所支援的 markdown格式。 特別需要注意的是:程式碼塊必須使
MarkDown/Html線上轉換(支援程式碼高亮,可複製到微信公眾號、今日頭條)
MarkDown/Html線上轉換能夠將md渲染成html並且能保持程式碼高亮,可以方便的複製待格式的html貼上到微信公眾號,CSDN,簡書,部落格園,開源中國等。 掃碼體驗線上助手小程式 我是java程式碼 public static void main(String[
highlight.js讓程式碼高亮
highlight.js支援幾十種語言和幾十種css 下載highlight.js去,然後解壓出裡面的js和css。 demo需要: 1.引入css和1個js。以及<script>hljs.initHighlightingOnLoad();</script>
關於typecho0.9程式碼高亮與數學公式支援
閒來無事,搭了一個部落格,記錄一下自己的學習生活,部落格模板取自原來typecho官方部落格,稍加修改,改了一下塗裝,不得不說外掛支援有一些問題,目前大多數外掛已經同步更新到typecho1.0版本,新外掛在0.9版本里都或多或少有點問題,而我的主機在安裝typecho1.0過程中無端報錯,無奈只能用回0.9
支援 Markdown 語法和程式碼高亮
本文是根據大牛部落格教程,自己的知識拾遺,記錄。 Markdown 使用方式,將需要渲染的文字交給markdown處理一下即可 Markdown 的簡單使用 pip install Markdown blog/views.py import markdown fr
CSDN部落格程式碼高亮顯示
今天分享下在CSDN寫部落格的時候如何設定程式碼高亮 一、首先進入個人部落格介面: 三、設定選擇你的部落格標題、描述和想要的面板並選擇程式碼顯示格式 三、進入管理介面後進入部落格設定 那麼走到這裡,你肯定已經開始迫不及待的去實驗了,你在瞭解了Markdown
vscode中的vue程式碼高亮
1. 商店 -- 安裝 Vetur -- 重新載入 2. 設定首行縮排、程式碼格式化 檔案 -- 首選項 -- 設定: {
通用程式碼高亮外掛(SyntaxHighlighter)
寫這篇博文的起源是我想把自己的部落格弄的更加美觀,相信你也一樣。 首先,我要說SyntaxHighlighter外掛的實現方式及應用示例,然後再說明如何將其應用到自己的部落格,使部落格的程式碼著色更
7個高效能JavaScript程式碼高亮外掛
對於喜歡寫技術部落格的同學來說,一定對程式碼高亮元件非常熟悉。一款優秀的JavaScript程式碼高亮外掛,將會幫助你渲染任何一種程式語言,包括一些關鍵字的著色,以及每行程式碼的縮排等。今天我們要來分享一些高效能的JavaScript程式碼高亮外掛,這些JavaScript程式碼高亮外掛將非常有效地
OneNote安裝程式碼高亮外掛-NoteHighlight
OneNote用起來很舒服,遺憾的是沒有自帶程式碼高亮。花了些時間找到一個外掛NoteHighlight,可以實現常用程式語言的程式碼高亮。 外掛Github地址:https://github.com/elvirbrk/NoteHighlight2016/releases 下載的速度比較慢,
[WP外掛]wordpress程式碼高亮外掛Crayon Syntax Highlighter使用教程
很久以前,介紹過 SyntaxHighlighter ,這也是一款很不錯的wp程式碼高亮外掛,介紹可以根據前面的連結看看,今天主要是想跟大家分享另外一款程式碼高亮外掛Crayon Syntax Highlighter。因為其載入速度快,可以解析程式碼中的html,並且著色效果更好,所以才更換原來的程式碼高亮外
【WordPress外掛】WordPress最好用的程式碼高亮外掛
本博是一個偏向於技術的部落格,主要是網際網路和程式開發相關內容,所以經常會分享一些程式碼給大家看,由於習慣了VS中VA外掛的程式碼高亮顯示,部落格中的黑白程式碼看起來顯得就可讀性非常不高,搜尋了一下Wordpress中的相關外掛,試用了幾個,還是覺得SyntaxHighlighter最適合了,跟我們開發環境
【aspnetcore】讓aspnetcore支援less檔案
第一步:新建檔案 CustomerFileExtensionContentTypeProvider namespace xxx { public class CustomerFileExtensionContentTypeProvider : FileExtensio
在django下正確使用markdown實現程式碼高亮
最近自己在做一個個人部落格,做到markdown的時候折騰了兩三個小時,網上大部分教程已經失效了或者沒有講清楚。首先在Django下使用markdown目前有兩種方法,一種是用python的markdown庫將需要的內容轉換成html後插入頁面,另一種是使用django內建的markdown
Word 藉助VBA一鍵實現插入交叉引用 Onenote程式碼高亮的實現方法
最近寫論文的時候,經常需要向上或向下插入題注的交叉引用,word 自帶的介面往往需要操作多次,才能實現插入。而平時使用較多的只是交叉引用附近的題注,比如如圖1.1所示,在圖1.1中等,距離較遠的引用則可以直接複製已經存在的交叉引用項,複製的項只要保留原格式複製,仍然是存在超連結的。所以可以藉助 VBA 寫一個
Django 實現 Markdown 語法和程式碼高亮
實現Markdown 語法顯示 1. 安裝Markdown 進入虛擬環境使用 pip install markdown安裝 2. detail 檢視中渲染 Markdown 將markdown格式的文字渲染成html,只需要呼叫markdown庫的mar
[WordPress]TekTea’s Blog啟用程式碼高亮外掛SyntaxHighlighter Evolved
對於像TekTea這樣的技術部落格,是需要經常在文章裡貼各種程式語言的程式碼,預設的code標籤是不會高亮程式碼的關鍵詞,這樣就會影響程式碼在文章中的美觀和可讀性。本站啟用的程式碼高亮外掛則是“SyntaxHighlighter Evolved”,它是一個程式碼高亮、模式化的工具,能讓你的程式碼在網