QTabWidget新增自定義的按鈕
阿新 • • 發佈:2019-02-19
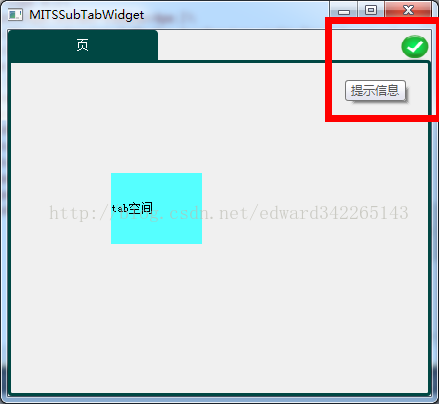
原本的QTabWidget沒有支援在標籤後面新增自定義的按鈕的方法。想在後面新增自定義的功能按鈕需要重寫QTabWidget類,自己實現按鈕圖示的重繪和滑鼠點選判斷等操作。
1、使用到的主要事件函式:
(1) void paintEvent(QPaintEvent* event);
用於在QTabWidget標籤後面繪製操作按鈕
(2)void mousePressEvent(QMouseEvent * event);
用於確定滑鼠點選,判斷點選時滑鼠是否在繪製的圖示上,在圖示上則發出一個自定義的滑鼠點選訊號
(3)void mouseMoveEvent(QMouseEvent * event);
用於實現滑鼠移動到操作按鈕上方時,執行一些相關操作,如:toolTip提示、滑鼠懸停效果切換等等
(4) void resizeEvent(QResizeEvent * event);
用於實現當標籤數量改變時,操作按鈕的位置改變
2、各個函式實現細節
(1)void paintEvent(QPaintEvent* event);
- void MyTabWidget::paintEvent(QPaintEvent* event)
- {
- QPainter painter(this);
-
QRect rectAdd(width()-m_tablepic.width(),tabBar()->rect().bottom()-m_tablepic.height()+7,m_tablepic.width(),m_tablepic.height()-5);
- painter.drawImage(rectAdd,m_tablepic);
- QTabWidget::paintEvent(event);
- }
- void MyTabWidget::mousePressEvent(QMouseEvent * event)
- {
-
if(event->button()==Qt::LeftButton)
- {
- QRect tabRect = tabBar()->rect();
- if(event->pos().y()>=tabRect.top() && event->pos().y()<=tabRect.bottom())
- {
- if(event->pos().x()>=width()-m_tablepic.width())
- {
- emit changeWidget();
- }
- }
- }
- QTabWidget::mousePressEvent(event);
- }
- void MyTabWidget::mouseMoveEvent(QMouseEvent * event)
- {
- QRect tabRect = tabBar()->rect();
- if(event->pos().y()>=tabRect.top() && event->pos().y()<=tabRect.bottom())
- {
- if(event->pos().x()>=width()-m_tablepic.width())
- {
- int tempx = QCursor::pos().x();
- int tempy = QCursor::pos().y();
- QToolTip::showText(QPoint(tempx,tempy),"提示文字");
- }
- else
- {
- setToolTip("");
- }
- }
- else
- {
- setToolTip("");
- }
- QTabWidget::mouseMoveEvent(event);
- }
(4) void resizeEvent(QResizeEvent * event);
- void MyTabWidget::resizeTabBar()
- {
- int maxWidth = width() - m_tablepic.width();
- int avgWidth = maxWidth/(tabBar()->count());
- if(avgWidth>TAB_MAX_WIDTH)
- avgWidth = TAB_MAX_WIDTH;
- QString style = "QTabWidget{background-color:rgb(0,71,67);}\
- QTabWidget::pane{border:3px solid rgb(0,71,67);border-top-right-radius:4px;border-bottom-left-radius:4px;border-bottom-right-radius:4px;}\
- QTabBar::tab:first{height:"+QString("%0").arg(TAB_HEIGHT)+"px;backgroud-color:rgb(0,71,67);width:80px;backgroud-color:rgb(0,71,67);color:white;border-top-left-radius:4px;border-top-right-radius:4px;}\
- QTabBar::tab:selected{background:rgb(0,71,67);}\
- QTabBar::tab:!selected{background:rgb(16,96,95);}";
- QString style1 = "QTabBar::tab{width:"+QString("%0").arg(avgWidth)+"px;height:"+QString("%0").arg(TAB_HEIGHT)+"px;backgroud-color:rgb(0,71,67);color:white;border-top-left-radius:4px;border-top-right-radius:4px;}";
- QString style2 = "QScrollBar::vertical{background-color:rgb(54,80,79);margin:22px 0 22px 0;}\
- QScrollBar::handle:vertical{background-color:rgb(0,71,67);min-height:25px;border-radius:4px;}\
- QScrollBar::add-line:vertical{background-color:rgb(0,71,67);height:20px;border-top-left:3px;border-top-right:3px;subcontrol-position:bottom;subcontrol-origin:margin;}\
- QScrollBar::sub-line:vertical{background-color:rgb(0,71,67);height:20px;border-bottom-left:3px;border-bottom-right:3px;subcontrol-position:top;subcontrol-origin:margin;}\
- QScrollBar::up-arrow:vertical{width:0;height:0;border-width:5px 3px;border-style:solid;border-color:rgb(0,71,67) rgb(0,71,67) rgb(255,255,255) rgb(0,71,67);}\
- QScrollBar::down-arrow:vertical {width:0;height:0;border-width:5px 3px;border-style:solid;border-color:rgb(255,255,255) rgb(0,71,67) rgb(0,71,67) rgb(0,71,67);}\
- QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical{background:none;}\
- QScrollBar::horizontal{background-color:rgb(54,80,79);margin:0 22px 0 22px;}\
- QScrollBar::handle:horizontal{background-color:rgb(0,71,67);min-width:25px;border-radius:4px;}\
- QScrollBar::add-line:horizontal{background-color:rgb(0,71,67);width:20px;border-top-left:3px;border-bottom-left:3px;subcontrol-position:right;subcontrol-origin:margin;}\
- QScrollBar::sub-line:horizontal{background-color:rgb(0,71,67);width:20px;border-top-right:3px;border-bottom-right:3px;subcontrol-position:left;subcontrol-origin:margin;}\
- QScrollBar::right-arrow:horizontal{width:0;height:0;border-width:3px 5px;border-style:solid;border-color:rgb(0,71,67) rgb(0,71,67) rgb(0,71,67) rgb(255,255,255);}\
- QScrollBar::left-arrow:horizontal {width:0;height:0;border-width:3px 5px;border-style:solid;border-color:rgb(0,71,71) rgb(255,255,255) rgb(0,71,67) rgb(0,71,67);}\
- QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{background:none;}\
- QScrollArea{border:0;background:rgb(64,71,71);}";
- this->setStyleSheet(style+style1+style2);
- }