layui表格分頁--table
阿新 • • 發佈:2019-02-19
後臺做好分頁,將page頁對應資料返回,主要採用layui的laypage模組
1.先引入layui.css、layui.js
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<script src="layui/layui.all.js" charset="utf-8"></script>2.一般我們呼叫介面時,需要跟後端約定好介面返回資料格式,在這裡,我與後端約定好的介面如下
在此,介面返回的引數與response物件的值是要一一對應的,這個response是用於對返回資料的資料格式的自定義,此處若想深入瞭解, 點選開啟連結
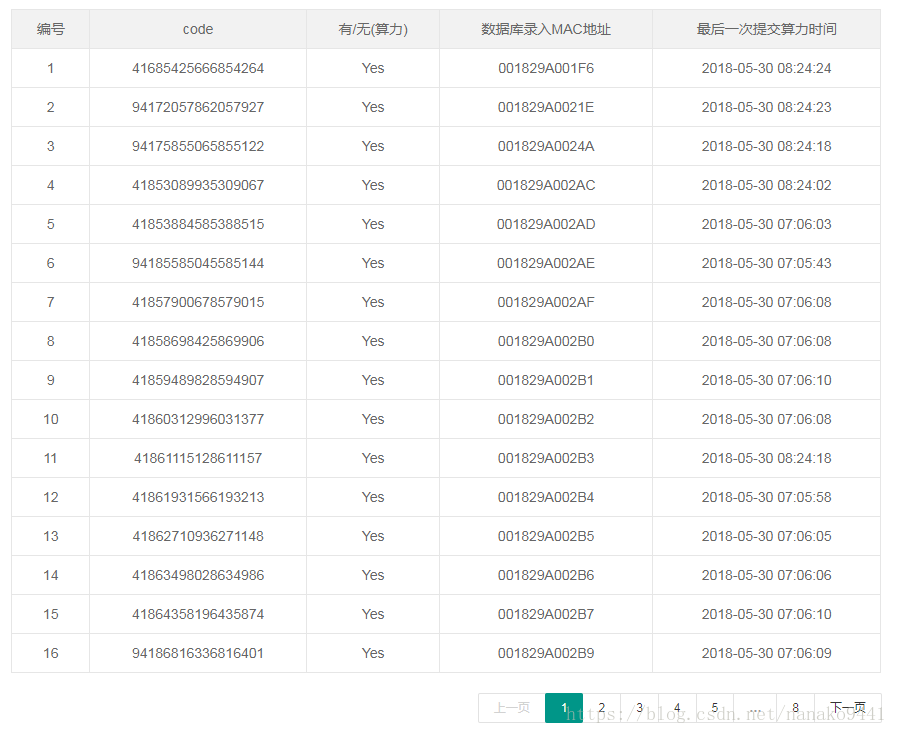
layui.use('table', function(){ var table = layui.table; table.render({ elem: '#table', url:'http://47.106.120.69:8009/cgi-bin/getinfo.cgi', method: 'GET', where: {version:1.1, cl:app,page:1},//請求引數 response: { //定義後端 json 格式,詳細參見官方文件 statusName: 'errno', //狀態欄位名稱 statusCode: '0', //狀態欄位成功值 msgName: 'msg', //訊息欄位 countName: 'count', //總頁數字段 dataName: 'data' //資料欄位 }, page: true, cols: [[ {field:'number', title: '編號',align: 'center' ,width:'10%'}, {field:'code', title: 'code',align: 'center'}, {field:'hasvalue', title: '有/無(算力)',align: 'center',width:'15%'}, {field:'dmac',title: '資料庫錄入MAC地址',align: 'center'}, {field:'ctime', title: '最後一次提交算力時間',align: 'center'} ]], }); });
3.最後表格分頁完成,當點選將要跳轉到的頁面時,會自動發起請求,跳到相對應頁面