頂部和底部固定高度,中間高度自適應的佈局
阿新 • • 發佈:2019-02-19
html程式碼
<div id="all">
<div id="top">top</div>
<div id="content"></div>
<div id="bottom">bottom</div>
</div>css程式碼
*{
margin:0;
padding:0;
}
#top{
position:absolute;
top:0;
left:0;
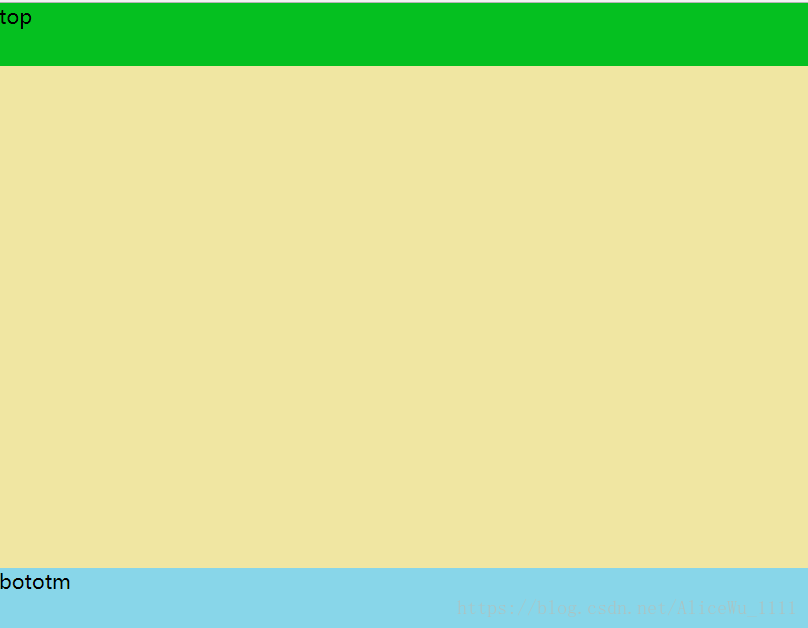
background-color:#05C020 實現效果,中間黃色的部分可以根據瀏覽器的高度大小進行高度自適應