Cairo 圖形指南 (4) —— 基本繪圖
這一部分講述如何繪製一些簡單的圖元,包括直線、填充與筆畫操作、虛線、線端(Cap)與線的交合等圖形的繪製方法。
直線段
直線段是非常基礎的向量圖形物件。畫一條直線段,需要呼叫兩個函式:cairo_move_to() 函式,用於設定線段起點;cairo_line_to() 用於設定線段終點。
#include <gtk/gtk.h>
double coordx[100];
double coordy[100];
int count = 0;
static gboolean
on_expose_event(GtkWidget *widget,
GdkEventExpose *event,
gpointer data)
{
cairo_t *cr;
cr = gdk_cairo_create(widget->window);
cairo_set_source_rgb(cr, 0, 0, 0);
cairo_set_line_width (cr, 0.5);
int i, j;
for ( i = 0; i <= count - 1; i++ ) {
for ( j = 0; j <= count -1; j++ ) {
cairo_move_to(
cairo_line_to(cr, coordx[j], coordy[j]);
}
}
count = 0;
cairo_stroke(cr);
cairo_destroy(cr);
return FALSE;
}
gboolean clicked(GtkWidget *widget, GdkEventButton *event,
gpointer user_data)
{
if (event->button == 1) {
coordx[count] = event->x;
coordy[count++] = event->y;
}
if (event->button == 3) {
gtk_widget_queue_draw(widget);
}
return TRUE;
}
int
main (int argc, char *argv[])
{
GtkWidget *window;
gtk_init(&argc, &argv);
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_widget_add_events (window, GDK_BUTTON_PRESS_MASK);
g_signal_connect(window, "expose-event",
G_CALLBACK(on_expose_event), NULL);
g_signal_connect(window, "destroy",
G_CALLBACK(gtk_main_quit), NULL);
g_signal_connect(window, "button-press-event",
G_CALLBACK(clicked), NULL);
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
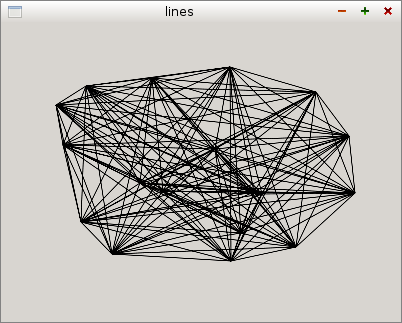
gtk_window_set_title(GTK_WINDOW(window), "lines");
gtk_window_set_default_size(GTK_WINDOW(window), 400, 300);
gtk_widget_set_app_paintable(window, TRUE);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
該示例會建立一個支援滑鼠互動繪製直線段的 GTK+ 視窗。在視窗中使用滑鼠左鍵隨便點幾下,每一次點選時,游標位置的座標都會被記入長度為 100 的陣列;然後點選滑鼠右鍵,所有由滑鼠左鍵點選所得到的點會被彼此連線形成直線段;在視窗中再次點選滑鼠右鍵時,會對視窗繪圖區域進行清除。
下面對該示例程式程式碼進行分析:
cairo_set_source_rgb(cr, 0, 0, 0);cairo_set_line_width (cr, 0.5);
設定顏色為黑色,線寬為 0.5pt 為引數,繪製直線段。
int i, j;for ( i = 0; i <= count - 1; i++ ) {
for ( j = 0; j <= count -1; j++ ) {
cairo_move_to(cr, coordx[i], coordy[i]);
cairo_line_to(cr, coordx[j], coordy[j]);
}
}
用 cairo_move_to() 和 cairo_line_to() 函式在 cr 中定義繪圖路徑 (path),連線 coordx[] 和 coordy[] 所記錄的每個點。
cairo_stroke(cr);cairo_stroke() 函式會將 cr 中的路徑繪製出來。
g_signal_connect(window, "button-press-event",G_CALLBACK(clicked), NULL);
設定 button-press-event 事件的回撥函式為 clicked
()。
coordx[count] = event->x;
coordy[count++] = event->y;
}
在 clicked () 函式中,當滑鼠左鍵點選事件發生時,講游標所在位置的 x 和 y 座標分別記入陣列 coordx
和 coordy。
gtk_widget_queue_draw(widget);
}
在 clicked () 函式中,當滑鼠右鍵單擊時,呼叫 gtk_widget_queue_draw () 函式重繪視窗區域。

描繪 (Stroke) 與填充 (Fill)
描繪 (Stroke) 可以繪製形狀的輪廓,填充 (Fill) 則用於向形狀內部灌注顏色。
#include <math.h>#include <cairo.h>
#include <gtk/gtk.h>
static gboolean
on_expose_event (GtkWidget * widget,
GdkEventExpose * event, gpointer data)
{
cairo_t *cr;
cr = gdk_cairo_create (widget->window);
int width, height;
gtk_window_get_size (GTK_WINDOW (widget), &width, &height);
cairo_set_line_width (cr, 9);
cairo_set_source_rgb (cr, 0.69, 0.19, 0);
cairo_arc (cr, width / 2, height / 2,
(width < height ? width : height) / 2 - 10, 0,
2 * M_PI);
cairo_stroke_preserve (cr);
cairo_set_source_rgb (cr, 0.3, 0.4, 0.6);
cairo_fill (cr);
cairo_destroy (cr);
return FALSE;
}
int
main (int argc, char *argv[])
{
GtkWidget *window;
gtk_init (&argc, &argv);
window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
g_signal_connect (G_OBJECT (window), "expose-event",
G_CALLBACK (on_expose_event), NULL);
g_signal_connect (G_OBJECT (window), "destroy",
G_CALLBACK (gtk_main_quit), NULL);
gtk_window_set_position (GTK_WINDOW (window),
GTK_WIN_POS_CENTER);
gtk_window_set_default_size (GTK_WINDOW (window), 200, 150);
gtk_widget_set_app_paintable (window, TRUE);
gtk_widget_show_all (window);
gtk_main ();
return 0;
}
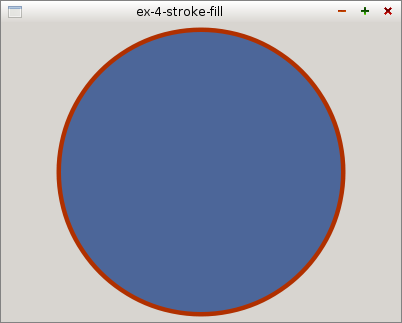
這個示例繪製一個內部填充灰色的圓。
下面對程式碼進行解析:
#include <math.h>之所以引入這個標頭檔案,是因為程式中使用了圓周率常量 M_PI。
int width, height;gtk_window_get_size (GTK_WINDOW (widget), &width, &height);
獲取視窗的寬度與高度尺寸。程式中將使用這些值作為繪製圓形的參考尺寸,以實現視窗尺寸變化時,所繪製的圓的尺寸也會相應變化。
cairo_set_source_rgb (cr, 0.69, 0.19, 0);cairo_arc (cr, width / 2, height / 2,
(width < height ? width : height) / 2 - 10, 0,
2 * M_PI);
cairo_stroke_preserve (cr);
描繪圓的輪廓。這裡要注意一下 cairo_stroke_preserve () 函式與 cairo_stroke () 函式的區別(最好的辦法是用後者替換一下前者,看看程式執行效果)。cairo_stroke_preserve () 函式會將它繪製的路徑依然儲存在 cairo 環境中,而 cairo_stroke () 所繪製的路徑,在繪製完成後,就從 cairo的環境中清除了。
cairo_set_source_rgb (cr, 0.3, 0.4, 0.6);cairo_fill (cr);
對使用 cairo_stroke_preserve () 函式繪製的路徑進行藍色填充。

虛線 (Dash)
每條線都可以用不同的虛線筆 (dash pen) 來畫。虛線模式是通過 cairo_set_dash () 函式來設定。模式型別通過一個數組來定義,陣列中的值均為正數,它們用於設定虛線的虛部分與實部分。陣列的長度與偏移量可以在程式中設定。如果陣列的長度 為 0,虛線模式就是被禁止了,那所繪製的線是實線。如果陣列長度為 1,則對應著虛實均勻分佈的虛線模式。偏移量是用來設定在虛線的始端在一個虛線週期(包含一個實部單元和一個虛部單元)內的起始位置。
#include <cairo.h>#include <gtk/gtk.h>
static gboolean
on_expose_event (GtkWidget * widget,
GdkEventExpose * event, gpointer data)
{
cairo_t *cr;
cr = gdk_cairo_create (widget->window);
cairo_set_source_rgba (cr, 0, 0, 0, 1);
static const double dashed1[] = { 4.0, 1.0 };
static int len1 = sizeof (dashed1) / sizeof (dashed1[0]);
static const double dashed2[] = { 4.0, 10.0, 4.0 };
static int len2 = sizeof (dashed2) / sizeof (dashed2[0]);
static const double dashed3[] = { 1.0 };
cairo_set_line_width (cr, 1.5);
cairo_set_dash (cr, dashed1, len1, 0);
cairo_move_to (cr, 40, 60);
cairo_line_to (cr, 360, 60);
cairo_stroke (cr);
cairo_set_dash (cr, dashed2, len2, 10);
cairo_move_to (cr, 40, 120);
cairo_line_to (cr, 360, 120);
cairo_stroke (cr);
cairo_set_dash (cr, dashed3, 1, 0);
cairo_move_to (cr, 40, 180);
cairo_line_to (cr, 360, 180);
cairo_stroke (cr);
cairo_destroy (cr);
return FALSE;
}
int
main (int argc, char *argv[])
{
GtkWidget *window;
GtkWidget *darea;
gtk_init (&argc, &argv);
window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
darea = gtk_drawing_area_new ();
gtk_container_add (GTK_CONTAINER (window), darea);
g_signal_connect (darea, "expose-event",
G_CALLBACK (on_expose_event), NULL);
g_signal_connect (window, "destroy",
G_CALLBACK (gtk_main_quit), NULL);
gtk_window_set_position (GTK_WINDOW (window),
GTK_WIN_POS_CENTER);
gtk_window_set_default_size (GTK_WINDOW (window), 400, 300);
gtk_widget_show_all (window);
gtk_main ();
return 0;
}
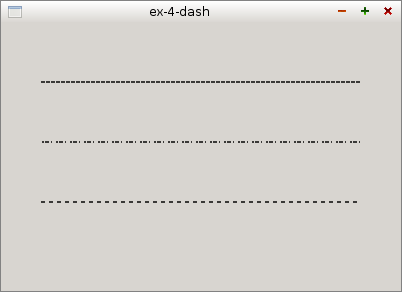
該示例演示了三種虛線模式的設定及繪製。
下面分析一下關鍵程式碼。
static const double dashed1[] = { 4.0, 1.0 };設定第一條虛線的模式,它的實部是 4 個畫素,虛部是 1 個畫素。
static int len1 = sizeof (dashed1) / sizeof (dashed1[0]);計算陣列 dashed1 的長度。
cairo_set_dash (cr, dashed1, len1, 0);設定虛線模式。
darea = gtk_drawing_area_new ();gtk_container_add (GTK_CONTAINER (window), darea);
這次,我們是在 drawing_area 部件上繪圖,不再是視窗區域了。

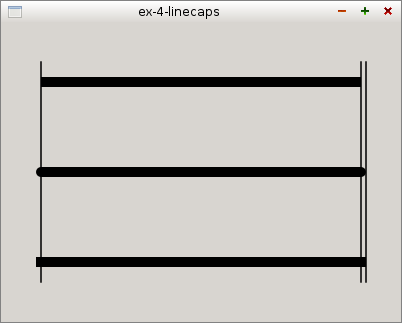
線帽 (Line caps)
線帽是針對直線段的端點形狀而言的,分為三種:
- CAIRO_LINE_CAP_SQUARE
- CAIRO_LINE_CAP_ROUND
- CAIRO_LINE_CAP_BUTT
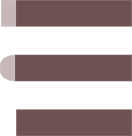
對應形狀如下圖所示:

同一條直線段,CAIRO_LINE_CAP_SQUARE 線帽與 CAIRO_LINE_CAP_BUTT 線帽會導致直線段長度有所差別,前者會比後者長一個線寬尺寸。
#include <cairo.h>#include <gtk/gtk.h>
static gboolean
on_expose_event (GtkWidget * widget,
GdkEventExpose * event, gpointer data)
{
cairo_t *cr;
cr = gdk_cairo_create (widget->window);
cairo_set_source_rgba (cr, 0, 0, 0, 1);
cairo_set_line_width (cr, 10);
cairo_set_line_cap (cr, CAIRO_LINE_CAP_BUTT);
cairo_move_to (cr, 40, 60);
cairo_line_to (cr, 360, 60);
cairo_stroke (cr);
cairo_set_line_cap (cr, CAIRO_LINE_CAP_ROUND);
cairo_move_to (cr, 40, 150);
cairo_line_to (cr, 360, 150);
cairo_stroke (cr);
cairo_set_line_cap (cr, CAIRO_LINE_CAP_SQUARE);
cairo_move_to (cr, 40, 240);
cairo_line_to (cr, 360, 240);
cairo_stroke (cr);
cairo_set_line_width (cr, 1.5);
cairo_move_to (cr, 40, 40);
cairo_line_to (cr, 40, 260);
cairo_stroke (cr);
cairo_move_to (cr, 360, 40);
cairo_line_to (cr, 360, 260);
cairo_stroke (cr);
cairo_move_to (cr, 365, 40);
cairo_line_to (cr, 365, 260);
cairo_stroke (cr);
cairo_destroy (cr);
return FALSE;
}
該示例繪製三條具有不同線帽的直線段,同時也展示了不同線帽對線的長度的影響。
下面對關鍵程式碼進行簡單分析:
cairo_set_line_width (cr, 10);設定線的寬度為 10px。
cairo_set_line_cap (cr, CAIRO_LINE_CAP_ROUND);cairo_move_to (cr, 40, 150);
cairo_line_to (cr, 360, 150);
cairo_stroke (cr);
畫了一條線帽為 CAIRO_LINE_CAP_ROUND 的直線段。
cairo_move_to (cr, 40, 40);cairo_line_to (cr, 40, 260);
cairo_stroke (cr);
這是三條豎線之一,用於表現線帽對線的長度的影響。

線的交合 (Line joins)
線的交合存在以下三種風格:
- CAIRO_LINE_JOIN_MITER
- CAIRO_LINE_JOIN_BEVEL
- CAIRO_LINE_JOIN_ROUND
對應形狀如下圖所示。

#include <gtk/gtk.h>
static gboolean
on_expose_event (GtkWidget * widget,
GdkEventExpose * event, gpointer data)
{
cairo_t *cr;
cr = gdk_cairo_create (widget->window);
cairo_set_source_rgb (cr, 0.1, 0, 0);
cairo_rectangle (cr, 30, 30, 100, 100);
cairo_set_line_width (cr, 14);
cairo_set_line_join (cr, CAIRO_LINE_JOIN_MITER);
cairo_stroke (cr);
cairo_rectangle (cr, 160, 30, 100, 100);
cairo_set_line_width (cr, 14);
cairo_set_line_join (cr, CAIRO_LINE_JOIN_BEVEL);
cairo_stroke (cr);
cairo_rectangle (cr, 100, 160, 100, 100);
cairo_set_line_width (cr, 14);
cairo_set_line_join (cr, CAIRO_LINE_JOIN_ROUND);
cairo_stroke (cr);
cairo_destroy (cr);
return FALSE;
}
int
main (int argc, char *argv[])
{
GtkWidget *window;
GtkWidget *darea;
gtk_init (&argc, &argv);
window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
darea = gtk_drawing_area_new ();
gtk_container_add (GTK_CONTAINER (window), darea);
g_signal_connect (darea, "expose-event",
G_CALLBACK (on_expose_event), NULL);
g_signal_connect (window, "destroy",
G_CALLBACK (gtk_main_quit), NULL);
gtk_window_set_position (GTK_WINDOW (window),
GTK_WIN_POS_CENTER);
gtk_window_set_default_size (GTK_WINDOW (window), 300, 280);
gtk_widget_show_all (window);
gtk_main ();
return 0;
}
該示例採用不同的交合型別繪製了三個矩形。
下面對關鍵程式碼進行簡單分析:
cairo_rectangle (cr, 30, 30, 100, 100);cairo_set_line_width (cr, 14);
cairo_set_line_join (cr, CAIRO_LINE_JOIN_MITER);
cairo_stroke (cr);
繪製了一個線寬為 14px,交合型別為 CAIRO_LINE
