Android視覺化除錯工具Hierarchy Viewer的使用
Android的SDK工具包中,有很多十分有用的工具,可以幫助程式設計師開發和測試Android應用程式,大大提高其工作效率。其中的一款叫Hierachy Viewer的視覺化除錯工具,可以很方便地幫助開發者分析,設計,除錯和調整UI介面,提高開發效率。本文將以一個實際例子講解如何使用該款工具運用在Android的開發過程中。
1 設計介面
在我們的這個例子中,有三個不同的介面,以方便我們演示使用Hierarchy Viewer。每一個介面都使用了LinearLayout和FrameLayout佈局,以及文字框TextView及圖片框ImageView控制元件。如下圖,三個介面中的圖案分別用了一隻小貓,一個魚缸,一條金魚,它們各自的位置佈局見下圖:

1)在上面的三個圖中,最左面的一個圖,使用了一個垂直佈局的LinearLayout,並且劃分為兩行,第一行是一個TextView文字框,裡面的文字是“Safe”,第2行是一個FrameLayout幀佈局,分別包含了一條魚和一個魚缸子。
2)中間的圖中,使用了一個垂直佈局的LinearLayout,並且劃分為兩行,第一行是寫有“Unsafe”文字的文字框,第二行也有一個LinearLayout的水平佈局,分別又包含了兩個ImageView控制元件:一個魚缸及魚,還有一隻小貓。
3)最右邊的圖中,使用了一個垂直佈局的LinearLayout,並且劃分為兩行,第一行是寫有“Yum” 文字的文字框,第2行是一個FrameLayout幀佈局,分別包含了一條小貓和一條魚。跟第一張圖有點相象。
2 啟動應用程式
在設計介面後,我們直接用模擬器啟動我們的應用程式,要注意的是,在debug狀態下,是不能啟動Hierachy Viewer的。
3 啟動Hierachy Viewer
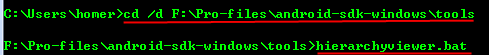
目前,在eclipse的ADT Android外掛中,還不能啟動Hierachy Viewer,但可以從Android SDK工具包中,通過命令列的方式可以啟動,具體方法為,到Android SDK下的tools目錄下,在命令列方式下執行hierachyviewer即可:

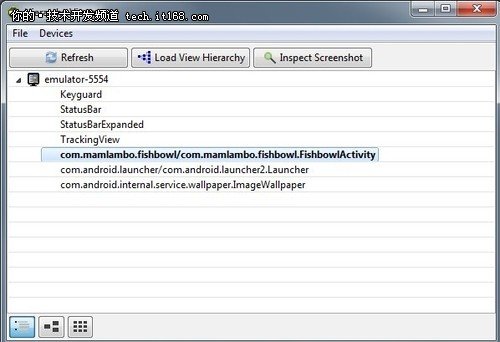
在啟動後,可以看到如下的介面,會顯示當前正在執行中的模擬器的資訊,這裡我們可以滑鼠點選我們已經啟動了的Activity:

同時可以看到,有兩個按鈕,分別代表兩個功能:
1) Load View Hierarchy : 可以檢視介面的控制元件層次
2) Inspect Screenshot : 進入介面精確檢視模式
4 Inspecting Screenshots(介面精確檢視模式)
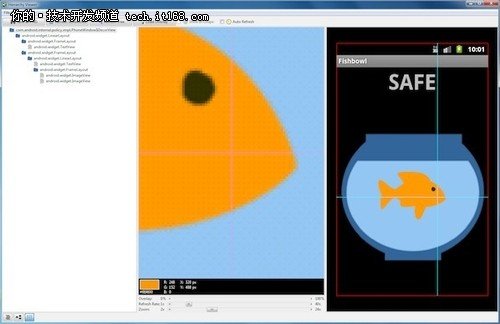
先點Inspecting Screenshots按鈕,進入介面精確檢視模式。在這個模式下,開發者可以隨意點介面的任意一部分,進行放大或縮小觀察以檢視介面中各控制元件的具體位置和情況,如下圖所示:

同時,還可以將擷取的介面另外儲存為PNG格式的圖片檔案。
5 Load View Hierarchy (介面控制元件層次檢視)
接下來,我們重點學習如何在Load View Hierachy中,檢視介面中各個控制元件的層次結構關係。
首先當點Load View Hierarchy按鈕後,會進入如下圖所示介面:

注意,在螢幕的左下方,有三個按鈕,分別是模擬器的列表介面(主選單)、Load View Hierachy主介面、Inspecting Screenshots主介面。
接下來,我們看上圖,Load View Hierachy介面被劃分為四個部分:
1)左側(面積最大一塊),該部分顯示介面控制元件的層次結構,我們稱之為主視窗,
2)右上方,是以縮圖的方式顯示整個應用中的各控制元件的層次關係,可通過滑鼠在這個顯示區域進行移動,以便在主窗體顯示相關的控制元件資訊。
3)右邊區域的中間部分,顯示的每個控制元件的具體屬性,是控制元件的屬性面版。
4)右下角部分的區域,顯示出使用者所點的控制元件,在介面中的具體位置,會用紅色部分標出,方便使用者辨識。
6 理解Hierachy Viewer的主視窗
最左部分的主視窗,將一個Activity中的所有控制元件的層次結構從左到右顯示了出來,其中最右部分是最低一層的控制元件。
用我們的例子來說,如果選擇了第一個介面(即上文提到的三張圖介面的最左邊的一張),在主視窗的最右邊,從右往左看,可以看到最右邊的是兩個ImageView控制元件:魚缸的圖片和小魚的圖片。
再往左看,會看到這兩個控制元件實際上是被包裹在FrameLayout佈局中,這裡可以清楚看到指出了這個佈局的id為@id/frameLayoutFishbowl。再往左邊看,可以看到再上一層的控制元件:LinearLayout佈局控制元件以及它包含的一個TextView控制元件(顯示“Safe”字樣)以及@id/frameLayoutFishbowl的frameLayout佈局控制元件。
7 檢視每個具體控制元件的情況
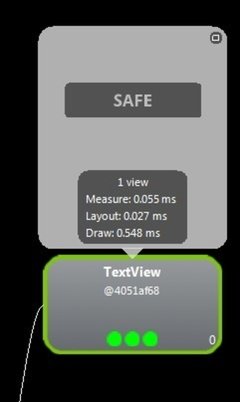
當在主視窗中,點選每一個控制元件時,將會可以看到很多關於這個控制元件的詳細資訊,會在該控制元件的上方彈出一個視窗,其中會顯示該控制元件的實際的效果圖外,通過view的數目顯示了該控制元件及其子控制元件的數目,該控制元件的該節點的測量(measure)、佈局(layout)以及畫檢視(draw)的時間,如下圖:

如上圖,這裡1 view表明這個文字控制元件沒再包含其他子控制元件了,只有1個就是它本身。而下方的帶顏色的三個圓圈指示燈,分別說明了在測量(measure)、佈局(layout)以及畫檢視(draw)三個階段,這個控制元件所佔用的時間百分比,如果是綠色的,表示該控制元件在該階段比起其他50%的控制元件的速度要快,為黃色的表示比起其他的50%的控制元件的速度要慢,為紅色的則表示該控制元件在該階段的處理速度是最慢的,如下圖:

當我們按“display View”按鈕後,在當我們點某個控制元件時,在稍等1-2秒後,會另外單獨開啟一個小視窗,顯示該空間的單獨效果圖。
1)我們再來看下右上角的縮略顯示視窗,當介面裡的控制元件太多時,可以在這個視窗中,點選某一部分,立刻會在主視窗中顯示該區域控制元件的情況
2)在右方中部的屬性列表中,會顯示所點選的控制元件的詳細屬性情況
3)右下角則顯示所點選的控制元件在整個介面中的實際位置,如果勾選了show extra views,則還會在這個區域中,將控制元件的實際圖片也顯示出來,十分清晰。
下圖是我們點金魚這個圖片時,實際顯示的效果:

8 重新整理顯示
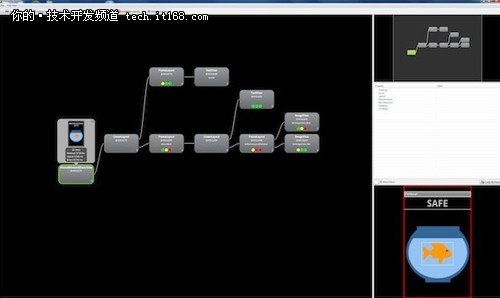
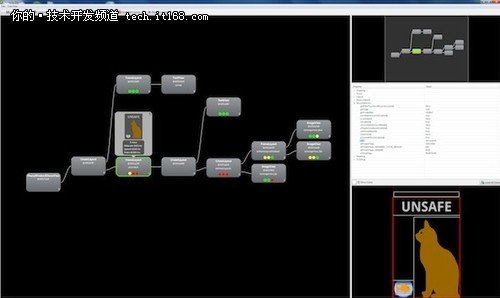
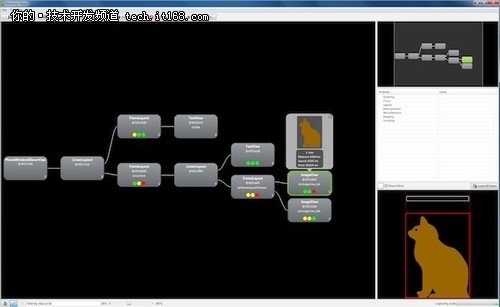
要注意的是,在Hierarchy Viewer中,當修改了介面後,需要手工點Refresh按鈕,才能同步在Hierarchy Viewer中顯示更新過後的介面情況。下圖是分別對應用中的第2,第3個介面進行操作的示意圖,可以看到,這兩個介面的佈局比第一個介面稍微複雜了。


對於Android的UI來說,invalidate和requestLayout是最重要的過程,Hierarchyviewer提供了幫助我們Debug特定的UI執行invalidate和requestLayout過程的途徑,方法很簡單,只要選擇希望執行這兩種操作的View點選按鈕就可以。當然,我們需要在例如onMeasure()這樣的方法中打上斷點。這個功能對於UI元件是自定義的非常有用,可以幫助單獨觀察相關介面顯示邏輯是否正確。
小結
本文中,通過簡單的例子,講解了在Android中一款不錯的工具Hierarchy viewer的使用。
使用這個工具,使用者可以很方便地檢視和除錯應用中的UI介面,分析其效能,建議使用者在開發階段多使用這款工具對UI進行開發設計。
