JavaScript中資料型別、資料型別的劃分與區別
JavaScript中資料型別包括:
Number String Boolean Object Funtion Null undefined
JavaScript資料型別分為引用型別和基本型別
基本型別:Number String Boolean Null undefined
引用型別:Object Funtion
兩種型別的區別:
主要區別在於儲存方式的不同,基本型別以棧的方式儲存,引用型別是以堆的方式儲存。
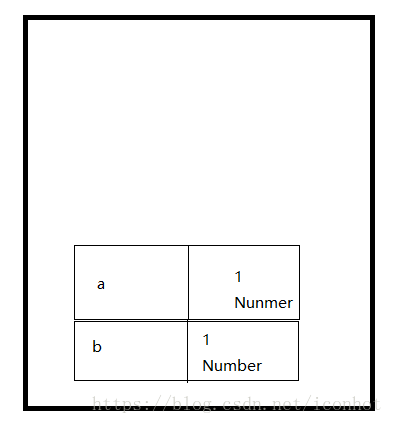
宣告一個基本型別並複製一份:
var a = 1;
var b = a;
從儲存方式來分析---首先開闢一個名字為a的數字型別的空間,他的值為1;然後開闢一個名為b的數字型別的空間,他的值為 a;
此時兩者是獨立的空間,b複製了a的值開闢了自己獨立的棧空間,當改變其中一個的值時另外一個值是不變的!
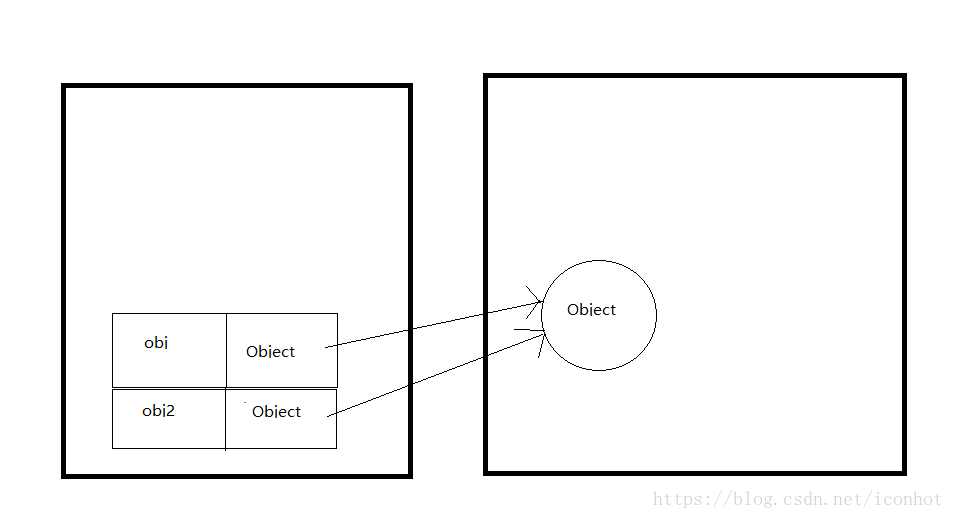
再來看看引用型別的儲存方式:
var obj = new Object();
var obj2 = obj;
這裡同樣的obj2複製了obj的例項物件,然而複製的結果卻不是和基本型別一樣的。其實建立一個物件在棧中儲存了一個指標,指向堆記憶體中改物件的記憶體地址。通過複製一個物件,指標指向的記憶體地址是不變的,所以當改變其中一個另一個也會改變;
基本型別是沒有屬性和方法的,只有引用型別才具備,為什麼String型別有那麼多方法呢?
其實是做了一個變相的處理
比如:
var st = 'aaa';
var st2 = st.substring(0);
====>
====>
var st = new String('aaa');
var st2 = st.substring(0);
st = null;
建立String型別的例項==>在例項上呼叫方法==>銷燬例項