自定義View(擦除蒙版得到背景,儲存圖片,更換背景)
阿新 • • 發佈:2019-02-19
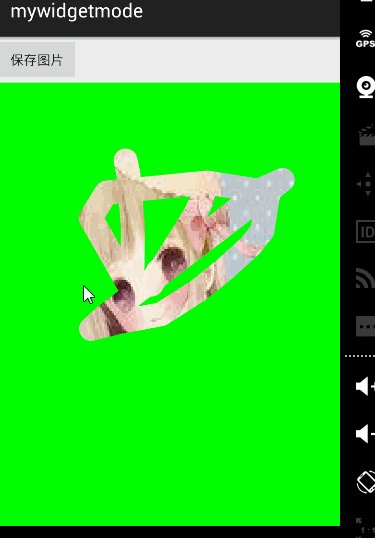
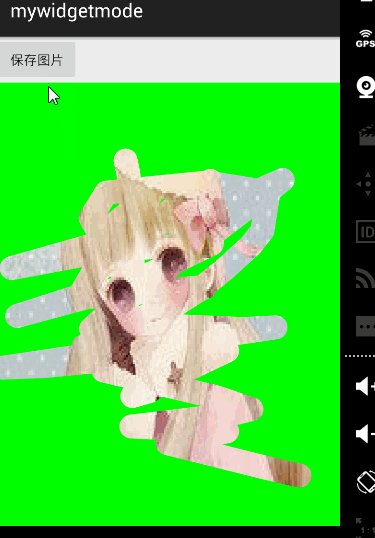
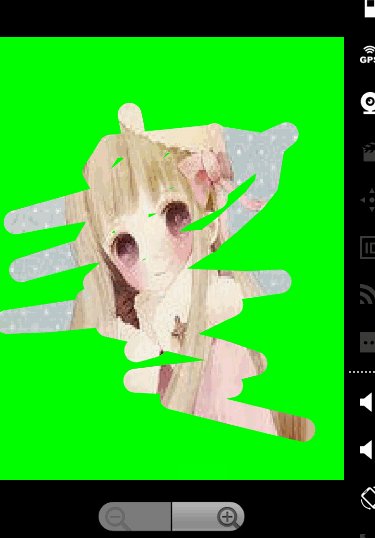
效果圖:
程式碼
MyBitmapTwo
package com.example.administrator.mywidgetmode.Bitmapview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ComposePathEffect;
import MyBitmapTwoActivity
package com.example.administrator.mywidgetmode.Bitmapview;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.example.administrator.mywidgetmode.R;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
/**
* Created by Administrator on 2015/9/17.
*/
public class MyBitmapTwoActivity extends AppCompatActivity {
private Button mBt;
private MyBitmapTwo myBitmapTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bitmap_two);
myBitmapTwo= (MyBitmapTwo) findViewById(R.id.myBitmapTwo);
mBt= (Button) findViewById(R.id.button_jpg);
mBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myBitmapTwo.setDrawingCacheEnabled(true);
Bitmap bitmap=myBitmapTwo.getDrawingCache(true);
File file=new File(Environment.getExternalStorageDirectory(),System.currentTimeMillis()+".jpg");
if(!file.exists()){
try {
file.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
try {
bitmap.compress(Bitmap.CompressFormat.JPEG,100,new FileOutputStream(file));
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
}
});
}
}layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button_jpg"
android:text="儲存圖片"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.example.administrator.mywidgetmode.Bitmapview.MyBitmapTwo
android:id="@+id/myBitmapTwo"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>更換背景
自己寫一個values
myview_attr
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="myview">
<attr name="myview_backgroud" format="reference"></attr>
<attr name="myview_paintwidth" format="dimension|reference"></attr>
</declare-styleable>
</resources>layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:myview="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button_jpg"
android:text="儲存圖片"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.example.administrator.mywidgetmode.Bitmapview.MyBitmapTwo
android:id="@+id/myBitmapTwo"
android:layout_width="match_parent"
android:layout_height="match_parent"
myview:myview_backgroud="@mipmap/b"
myview:myview_paintwidth="30dp"/>
</LinearLayout>MyBitmapTwo
在重寫MyBitmapTwo方法里加入下面的程式碼,更換背景,和自定義畫筆的大小
final TypedArray typedArray=context.obtainStyledAttributes(attrs,R.styleable.myview);
BitmapDrawable dra = (BitmapDrawable) typedArray.getDrawable(R.styleable.myview_myview_backgroud);
if (dra!=null){
Log.d("drawable",""+dra.getIntrinsicWidth());
mBitmapBackground=dra.getBitmap();
}else {
mBitmapBackground=BitmapFactory.decodeResource(getResources(),R.mipmap.d);
}
int paintWidth=typedArray.getDimensionPixelOffset(R.styleable.myview_myview_paintwidth,30);