使用MediaCodec和RTMP做直播推流
目前開源的專案或市面上的Android直播客戶端主要是用ffmpeg來實現推流的。本文將介紹使用Android原生的視訊編碼類MediaCodec實現直播推流。
資料流及大致原理
這裡所說的直播,就是將你的客戶端產生的視訊資料,實時傳送到伺服器上。伺服器上的資料再實時地傳送到播放客戶端上。
- 以視訊資料為例:
獲取Camera畫面
首先是攝像頭拍攝得到原始畫面資料,這裡原始畫面資料的格式我們不用管,因為我們使用的是MediaCodec,所以我們會使用
camera.setPreviewTexture(surfaceTexture)
來利用Camera獲取到的畫面。
此處的原理可忽略,大致說明的話,就是Camera會把獲得的畫面儲存為OpenGL的一個紋理,我們使用這個紋理就能使用Camera的畫面。
繪製畫面
在獲得畫面之後,我們要把這個畫面(紋理)“畫”到MediaCodec上。
如何畫?
MediaCodec提供一張’白紙’,也就是一個Surface,供我們把紋理畫到上面。此處的API是
MediaCodec.createInputSurface()
怎麼畫?用Canvas畫。當然不是一般的Canvas,我用了這個開源專案android-openGL-canvas。
H264資料
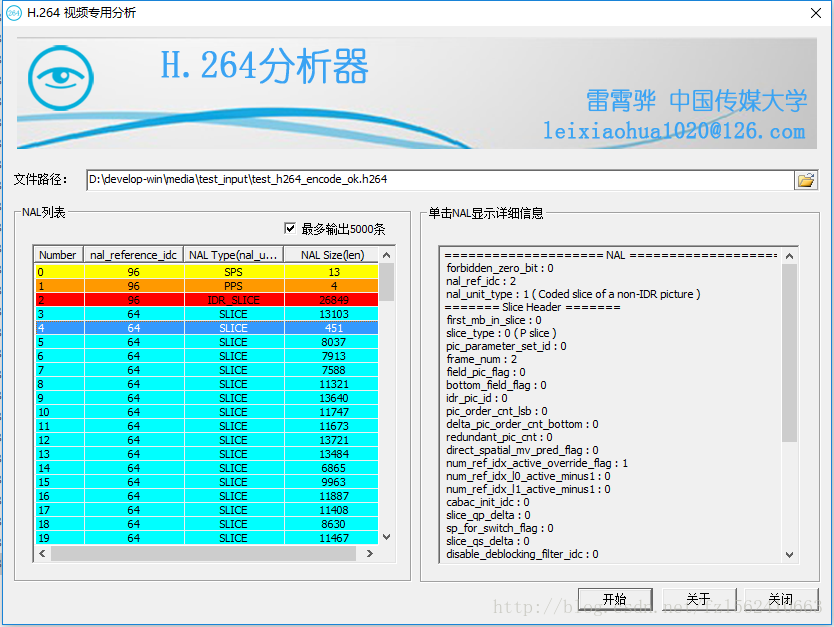
畫上去後,MediaCodec就會幫我們把原始畫面資料,壓縮成相應的視訊資料,目前我這裡是壓縮成H264資料。
所謂的H264資料,其實只是一堆堆的byte[]陣列。在專案的例子,我把H264資料寫成了檔案,可以用某些播放器播放(例如PotPlayer)。
總結
資料流可以這樣看
Camera -> SurfaceTexture -> Surface -> MediaCodec -> encode data(byte[]) -> RTMPMuxer -> Server
- 音訊資料:
相對簡單一些,就是從AudioRecord裡獲取原始音訊資料(byte[]),編碼成AAC資料(也是byte[]),然後給RTMPMuxer,封裝成RTMP包,發到伺服器
麥克風MIC -> AudioRecord -> voice data(就是byte[]) -> MediaCodec -> encode data(就是byte[]) -> RTMPMuxer -> Server
- Muxer
前面有提到有視訊的RTMP包和音訊的RTMP包,分別是將單元H264和單元AAC封裝成RTMP包,發到伺服器。這些包之間有什麼規律?
這些包之間是按時間順序排列的,MediaCodec返回編碼資料時,會返回編碼資料的時間戳。但注意編碼成RTMP包時,取的是相對時間戳,也就是說取到時間戳時,需要計算與上一個包的時間戳的差值,寫到RTMP包裡。
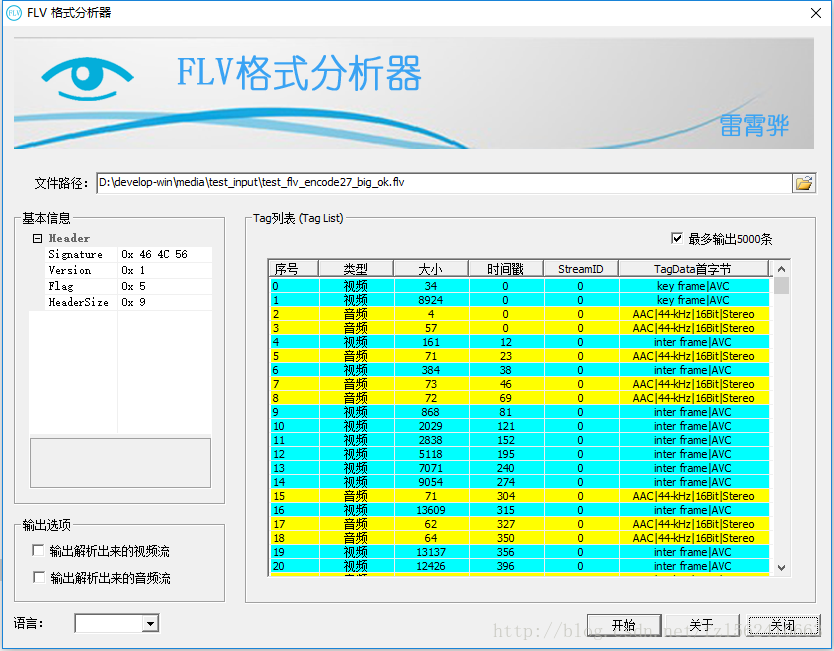
另外RTMP流本質上是FLV格式的音視訊,這裡也提供了寫成FLV檔案的功能。
效果圖
PC播放端

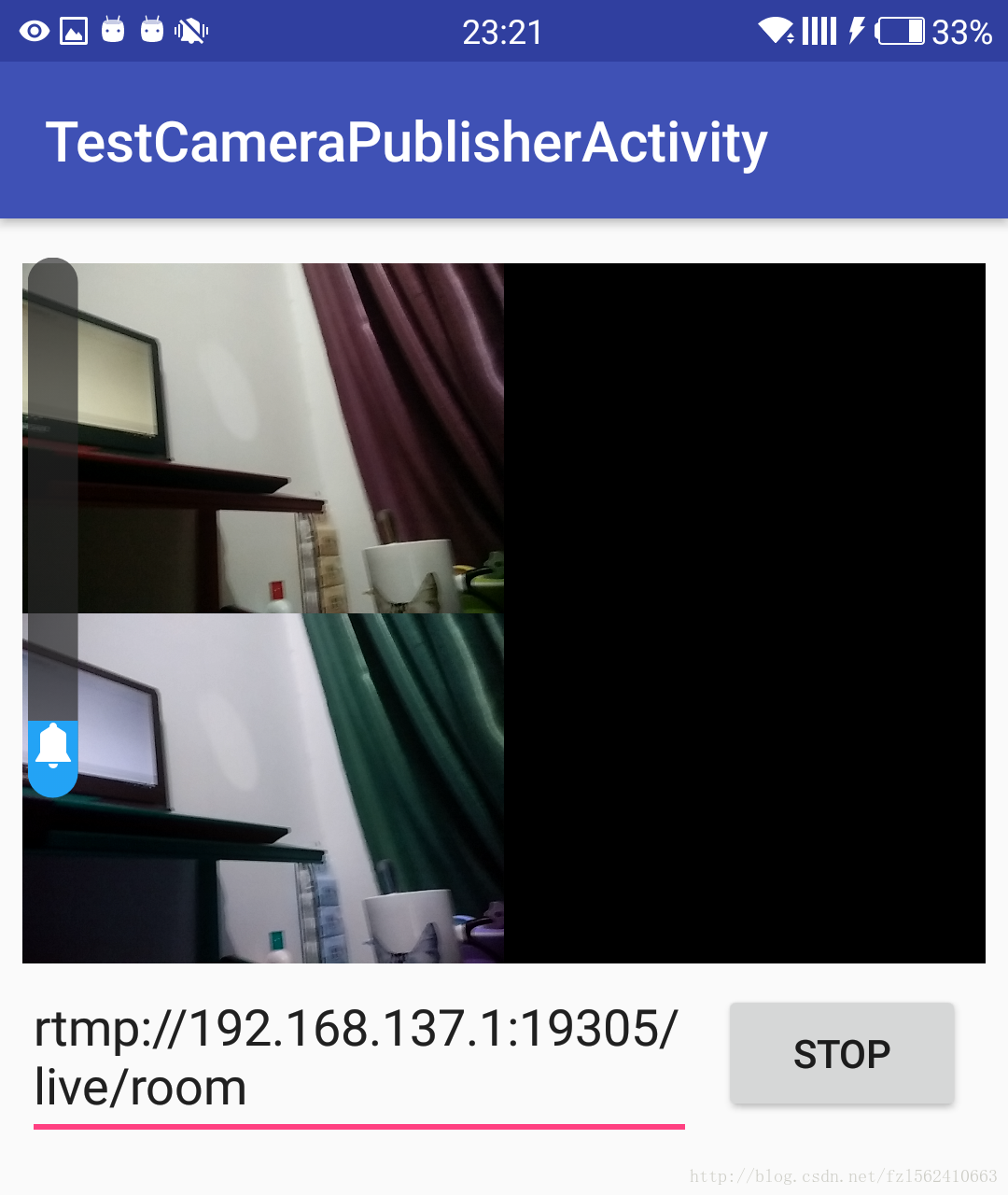
Android推流端
視訊幀影象處理
關鍵程式碼如下:
...
streamPublisher.prepareEncoder(streamPublisherParam, new H264Encoder.OnDrawListener() {
@Override
public void onGLDraw(ICanvasGL canvasGL, SurfaceTexture surfaceTexture, RawTexture rawTexture, @Nullable SurfaceTexture outsideSurfaceTexture, @Nullable BasicTexture outsideTexture) {
drawVideoFrame(canvasGL, outsideSurfaceTexture, outsideTexture);
Loggers.i("DEBUG", "gl draw");
}
});
...
private void drawVideoFrame(ICanvasGL canvasGL, @Nullable SurfaceTexture outsideSurfaceTexture, @Nullable BasicTexture outsideTexture) {
// Here you can do video process
// 此處可以視訊處理,例如加水印等等
TextureFilter textureFilterLT = new BasicTextureFilter();
TextureFilter textureFilterRT = new HueFilter(180);
int width = outsideTexture.getWidth();
int height = outsideTexture.getHeight();
canvasGL.drawSurfaceTexture(outsideTexture, outsideSurfaceTexture, 0, 0, width /2, height /2, textureFilterLT);
canvasGL.drawSurfaceTexture(outsideTexture, outsideSurfaceTexture, 0, height/2, width/2, height, textureFilterRT);
}
...如上所示,可以使用各種Filter實現對視訊幀影象的處理。總而言之,可以像Canvas那樣在視訊幀上繪製各種東西。當然要在圖上畫文字就只能用bitmap代替了。
位元速率bit/s
在使用MediaCodec時,需要設定位元速率。這個位元速率是根據視訊解析度,色彩格式算出來的。
public H264Encoder(int width, int height, int bitRate, int frameRate, int iframeInterval, final EglContextWrapper eglCtx) throws IOException其中bitRate就是位元速率,單位bit/s
一些計算方法可以參考此文:
What bitrate should I use when encoding my video?
Output size Bitrate Filesize
320x240 pixels 400 kbps 3MB / minute
480x270 pixels 700 kbps 5MB / minute
1024 x 576 pixels 1500 kbps 11MB / minute
1280x720 pixels 2500 kbps 19MB / minute
1920x1080 pixels 4000 kbps 30MB / minute
此方法大部分情況下夠用,但是對於複雜視訊處理還欠缺。
例如
對比下圖的無處理效果(一張紋理)
對於下圖這樣處理效果(2個畫面用的是與上圖同樣大小的紋理,雖然我設定顯示的尺寸不一樣),位元速率是上圖的2倍左右。
測試伺服器
需要測試的話,請自行搭建RTMP伺服器。我用的是自己搭建的Nginx伺服器,用的Module是nginx-rtmp-module。搭建伺服器不需要寫程式碼,根據教程敲幾行命令就行。
可以用開源直播軟體OBS對比播放效果。
播放器用各種都行,VLC,PotPlayer,ffplay都可以。
我用的是ffplay,注意,因為只是簡單的伺服器,所以要先開播放器連線後再開始啟動推流。
我使用的命令是 .\ffplay.exe “rtmp://localhost:19305/live/room live=1”
另外可以使用一下軟體檢視生成的檔案的詳情。
感謝雷神。
宣告
本專案完全開源,專案Github地址:AndroidInstantVideo
本專案為個人開源專案,目前只做過簡單的測試,如果要使用的話,請自行多測試,有問題可以到我的Github專案地址提出。
最後
您的打賞是對作者的最大支援(左側欄目)!!當然在Github上點個Star也是很大的支援哈哈。