Android GridLayout中元素平分且行充滿螢幕(計算器的介面效果)
阿新 • • 發佈:2019-02-19
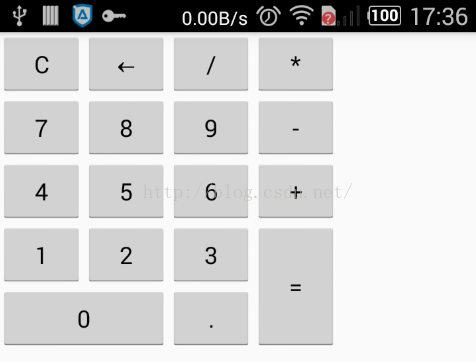
有時候我們想用GridLayout做類似計算器的效果,可是看起來的效果確實這麼的糟糕,如下圖:
可是上圖的每個元素都沒有做到平分螢幕的1/4, 看起來很醜是吧!,
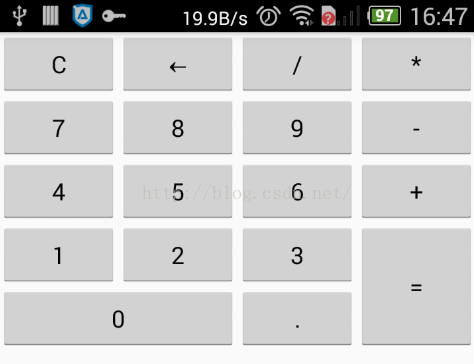
經過修改之後的效果圖如下:
原理:
拿到GridLayout中的列數/螢幕的寬度,然後通過GridLayout.getChildCount()去獲取GridLayout中的元素個數,然後迴圈設定寬度就可以做到平分效果
java:
XML:package com.sl.horizontalscrollview; import android.annotation.TargetApi; import android.app.Activity; import android.os.Build; import android.os.Bundle; import android.util.Log; import android.widget.Button; import android.widget.GridLayout; public class MainActivity extends Activity { private static final String TAG = "MainActivity"; private GridLayout mGridLayout; private int columnCount; //列數 private int screenWidth; //螢幕寬度 @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_m); mGridLayout = (GridLayout) findViewById(R.id.gridLayout); columnCount = mGridLayout.getColumnCount(); screenWidth = this.getWindowManager().getDefaultDisplay().getWidth(); Log.e(TAG, "column:" + columnCount + "; screenwidth:" + screenWidth); for (int i = 0; i < mGridLayout.getChildCount(); i++) { Button button = (Button) mGridLayout.getChildAt(i); button.setWidth(screenWidth / columnCount); } } }
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/gridLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:columnCount="4" android:rowCount="5" tools:ignore="NewApi"> <Button android:id="@+id/empty" android:text="C" /> <Button android:id="@+id/delete" android:text="←" /> <Button android:id="@+id/divide" android:text="/" /> <Button android:id="@+id/multiple" android:text="*" /> <Button android:id="@+id/seven" android:text="7" /> <Button android:id="@+id/eight" android:text="8" /> <Button android:id="@+id/nine" android:text="9" /> <Button android:id="@+id/minus" android:text="-" /> <Button android:id="@+id/four" android:text="4" /> <Button android:id="@+id/five" android:text="5" /> <Button android:id="@+id/six" android:text="6" /> <Button android:id="@+id/plus" android:text="+" /> <Button android:id="@+id/one" android:text="1" /> <Button android:id="@+id/two" android:text="2" /> <Button android:id="@+id/three" android:text="3" /> <Button android:id="@+id/equal" android:layout_gravity="fill_vertical" android:layout_rowSpan="2" android:text="=" /> <Button android:id="@+id/zero" android:layout_columnSpan="2" android:layout_gravity="fill" android:text="0" /> <Button android:id="@+id/dot" android:text="." /> </GridLayout>