【weex實戰】專案開發經驗
weex實戰專案開發經驗
前言
本人近期加入了公司開發的一款應用i7,此款應用前端選用的weex開發語言,就weex下面我來講解一下自己的經驗總結,可能不全。
正文
1. 什麼是weex?
WEEX是一個使用Web開發體驗來開發高效能原生應用的框架
介紹這裡,我參照的官網,建議同學們還是去官網看一遍,下面有網址。
Weex是使用同一套程式碼來構建 Android、iOS 和 Web 應用(一次編寫,處處執行)。具體來講,在集成了 WeexSDK 之後,你可以使用 JavaScript 和現代流行的前端框架來開發移動應用。
Weex 在 iOS 和 Android 上都實現了一個渲染引擎,並提供了一套基礎的內建元件。基於這些元件,你可以用 js 封裝更多的上層元件。
儘管 Weex 中的元件看起來很像 HTML 標籤,但你無法使用所有 HTML 標籤,只能使用內建元件和自定義元件。
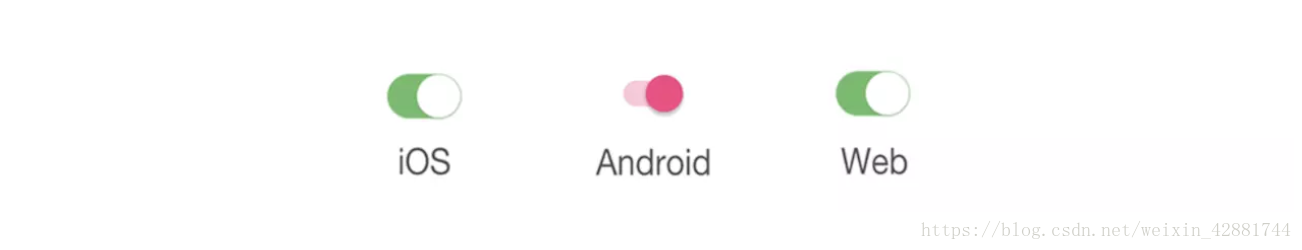
在框架內部,Weex 使用的是原生系統提供的 Widget 來渲染的。儘管 Weex 強調每個跨平臺的一致性,但我們仍然接受平臺本身的行為和 UI 差異。 例如switch 元件

除了內建元件以外,Weex 也支援你擴充套件更多原生元件,但是你需要在每個平臺上實現它們,並保持其行為一致。最實用的方法是將現有的本地元件整合到 Weex 平臺中。
在 Android 和 iOS 上看起來是不同的(在 Web 端的外觀模擬了 iOS)。
具體解釋請參考weex官網:weex.apache.org/cn/guide/
蘋果手機上weex最低支援到iOS7.0
2. weex的安裝

針對用過weex的同學可以直接跳過這一步。
(簡單的步驟:首先安裝nodejs,裡面自帶npm包管理,然後安裝weex-toolkit,npm install weex-toolkit -g,這條命令會向你命令列環境中註冊一個weex命令。安裝完成後命令列輸入weex,檢視是否有命令幫助內容,如果提示沒有weex命令,表示weex沒有安裝好,檢查一下自己的安裝環境。)
以前簡單講過,但是考慮到有些同學可能沒有用過,下面我詳細講解一下。
初始化
Node.js官網nodejs.org/en/ 點進去直接下載安裝,下載後會自帶npm包管理工具
在命令列中輸入以下命令,檢視是否安裝成功:
node -v
npm -v如果要安裝淘寶映象,輸入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org檢視是否安裝成功:
cnpm -v請確保你已經安裝了 Node.js,然後全域性安裝 weex-toolkit。
npm install weex-toolkit -g你可以用weex create命令來建立一個空的模版專案。
weex create awesome-app這樣,你就擁有了一個weex工程了,可以簡單的做些demo試一下。
3. weex的優缺點
優點:weex能夠完美兼顧效能與動態性,讓移動開發者通過簡捷的前端語法寫出Native級別的效能體驗,並支援三端統一。
缺點:控制元件太少,基本只能實現最基本的效果;上手難度大,如果是前端和移動端都比較懂上手很快;隨著專案變大,編譯速度會指數型上升。
好了,基礎的就不講了,下面我們進入到專案中講解。
4.專案開發中,weex常常需要注意的地方
(這裡是我開發的經驗,如果有認為錯誤的地方,可以在留言中指出)
1)頁面與閘道器的聯調問題(說些業務上的注意點)
注意介面拿到的第一個狀態值success是閘道器的介面狀態,第二個才是後端介面的狀態
注意後端傳空的值,閘道器是否會自動過濾掉
2)weex頁面內判斷的問題
weex沒有dom的概念,在頁面渲染中,如果要進行頁面元素的判斷,記住最好用true和false。weex標籤中對於字元判斷相容性不是很友好。
例如判斷一個元素如果介面返回值為1就顯示,不為1就不顯示,最好這樣寫:
1.先在js程式碼中定義一個變數
data(()=>{
showFlag:false
})2.然後在方法中判斷如果返回值為1,狀態為true
if(data == 1){
this.showFlag = true
}else{
this.showFlag = false
}3.在template中,這麼呼叫
<div v-if="showFlag">demo</div>4.v-show 和display不起作用,可以用v-if來代替
5.在元件內判斷null==null和null!=null,結果都為true,所以判斷並沒有意義。
6.Weex 目前不支援 z-index 設定元素層級關係,但靠後的元素層級更高,因此,對於層級高的元素,可將其排列在後面。
7. 在 Weex 中,Flexbox 是預設且唯一的佈局模型,所以你不需要手動為元素新增 display: flex; 屬性
8. 目前在 <image> 元件上尚無法只定義一個或幾個角的 border-radius
9. Weex 對於長度值目前只支援畫素值,不支援相對單位(em、rem)
10. 不要用float定位,用flexbox佈局,可以用position,Weex 佈局模型基於 CSS Flexbox,以便所有頁面元素的排版能夠一致可預測,同時頁面佈局能適應各種裝置或者螢幕尺寸
11. 如果定位元素超過容器邊界,在 Android 下,超出部分將不可見,原因在於 Android 端元素 overflow 預設值為 hidden,但目前 Android 暫不支援設定 overflow: visible。
12. weex內建元件一共17個,大家可以按照html標籤一樣理解,除了這些內建元件,其他標籤不支援。
<a> <div> <image> <indicator> <input> <list> <cell> <recycle-list> <loading> <refresh> <scroller> <slider> <text> <textarea> <video> <waterfall> <web>13.weex內建模組一共有12個,weex的動畫和資料互動都以這12個模組為基礎進行開發:
`animation clipboard dom globalEvent meta modal navigator picker storage stream webSocket webview`14.Weex 支援四種偽類:active, focus, disabled, enabled
所有元件都支援 active, 但只有 input 元件和 textarea 元件支援 focus, enabled, disabled
15.background-image 優先順序高於 background-color,這意味著同時設定 background-image 和 background-color,background-color 被覆蓋,不要使用 background 簡寫。
16.<recycle-list> 是一個新的列表容器,只能使用 <cell-slot> 作為其直接子節點,使用其他節點無效。
17.navigator 實現前進後退功能。
18.<web> 回退、前進和重新載入用。
5.元件化
在weex專案中,建議進行單頁面應用開發,這樣可以進行單頁面的獨立打包,進行上線替換。
頁面編寫上儘量趨向於元件化程式設計,一次編寫,多次引用。
我們開發的時候是自己建了一個元件庫,將元件開發完成後,釋出到npm中。
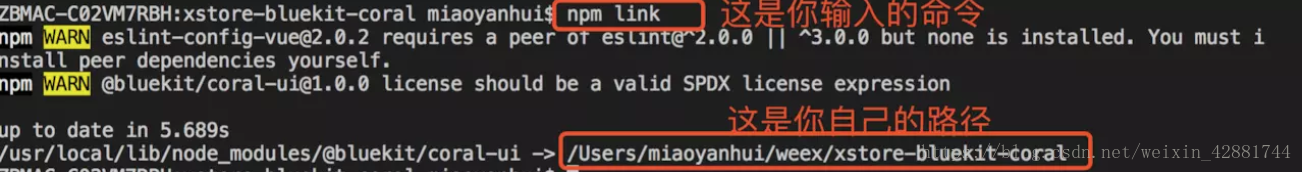
在開發過程中,因為有些功能不可能有改動就釋出到npm上,所以我們大多數用的方法是npm link的方式,在元件專案中,輸入命令列 npm link,會輸入一個地址,然後在自己應用的專案中,輸入命令列“npm link 地址”,下面給大家貼圖說明一下做法,就是紅框內的內容

配置完成後,本地的應用專案就可以引用本地的元件庫了,元件庫一旦更改,應用專案就會自動編譯更新。引用元件的方法和引用npm時一樣,不用變。更貼近於業務的元件,如果別的專案,基本不會用到,可以放到應用專案中,單獨建立一個頁面,進行呼叫。
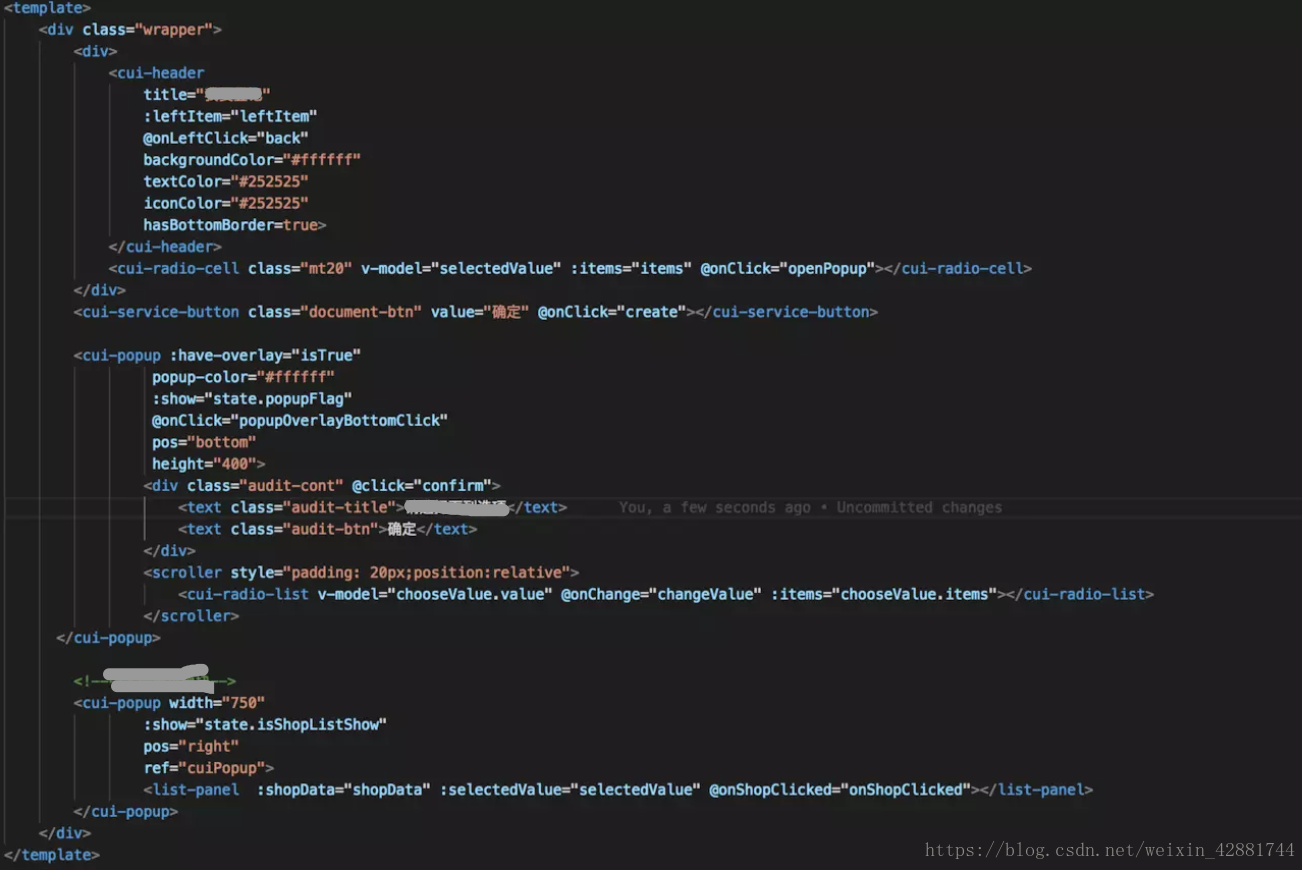
下面我簡單舉個頁面例子:

這段程式碼,一共引用了5個元件,不知道你有沒有看出來,這樣編寫,可以讓頁面結構和佈局更簡潔明瞭,這只是一個開發建議,大家開發還是要看自己的習慣。
這段程式碼最後有一句話,是引入列表頁模組,下面我們就來說一下單頁面應用中,多個頁面內如果進行資料傳遞。
6. 頁面資料的互動
1.例如a頁面的值傳入到b頁面中,第一種方法用props。
在頁面index.vue中設定變數data,然後在second.vue中設定
props:{
data:{
type:Object
}
}2.路由
頁面跳轉:this.$router.push('/a');
頁面回退:this.$router.back();
加上引數:this.$router.push({path:'/a',query:param});
獲得路由請求的引數:
let routerparams = this.$router.currentRoute.query;7. weex 日曆控制元件的使用
說幾個坑,大家注意下。
我目前知道的weex日曆控制元件有三個,如果有更好的,大家可以告訴我下,互相學習嘛~
- weex內建元件 iphoneX iphone8不支援,日曆元件彈都彈不出來
- weex-ui的WxcPageCalendar元件,這個元件手機上都能成功呼叫,缺點就是有點影響效能,不過這個元件支援往返日期的選擇,如果你的功能需要這樣的互動,也是個不錯的選擇
- weex的picker內建模組,這個相對於前兩個,效能更好,而且相容iphoneX。測試時發現在不同型號手機上,樣式和互動方式是不一樣的。如果想要樣式和互動一致,建議用weex-ui的日曆元件。
- 上次測試發現了一個問題,我在這裡描述下,大家知道一下。手機360N4上,例如當前日期是2018-06-30,預設選中。當你翻到其它年份的6月30日時,它也是選中狀態。目前我沒有提供解決方案,功能是不影響使用,在其它手機上沒有發現這個問題。如果有好的解決方法,請給我留言。
8. weex的渲染問題
說一個我遇到的問題,如果你也遇到這種問題,希望對你有幫助。
一個頁面中多個按鈕,點選後可以切換面板,如果面板中有可編輯區域的內容,例如input和textarea,面板切換走,在切換回來,你會發現,剛才你編輯的內容不見了,那麼這個問題怎麼解決。
說下我的思路,先定義一個變數inputTxt:”“,inputFlag:false,編輯的時候,獲取blur或者change方法內的值,也就是你編輯的值,將變數this.inputTxt = event.value;
this.inputFlag=true;(這個變數的意思就是你編輯過)
然後切換回來的時候判斷:
if(this.inputFlag){ //編輯過
編輯框的內容 = this.inputTxt;
}else{ //沒有編輯過
編輯框的內容 = 介面回顯的值;
}
這樣不論你怎麼切換,頁面內容的顯示都沒有問題了 。
9. css的寫法
Css不支援用scss或者less,組合式css分開寫
這裡我重點強調一句,用最原始的寫法,最笨的寫法,就是最好用的寫法。
元件的話,大家可以參考下weex-ui和bui-weex

