table表格中每行都有一個修改按鈕怎麼實現修改功能
阿新 • • 發佈:2019-02-19
示例圖如下:
點選修改按鈕,如何修改按鈕所在行的資訊?
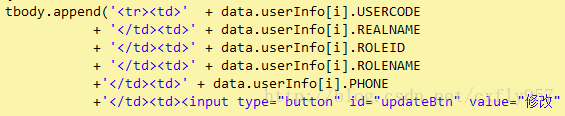
一般像這種形式的頁面都是在js中動態拼接:
關鍵在於按鈕採用append追加到<td>裡的button的,onclick事件不能在<input>標籤裡寫,應該用如下方法定義:
$(document).on('click', '#updateBtn', function () {
var code=$(this).parents("tr").find("td").eq(0).text(); //得到使用者名稱
var name=$(this).parents("tr").find("td").eq(1).text();//得到姓名
//給想要修改的<input>賦值,id為html頁面中對應資訊設定的id,賦完值以後就可以提交給後臺進行修改操作了
Var usercode= $("#userCode").val(usercode);
var realname = $("#realname").val(realname);
})