踩過的Ant Design Mobile的坑
ListVIew 長列表
首先了解幾個函式
1. cloneWithRows :想要更新datasource中的資料,必須每次通過cloneWithRows這個來重新掛載datasource的值。
2. rowHasChange :對於你下面建立的const row,就是構造listview中的每一行的資料的重新整理有關,如想要重新整理你的
資料,必須通過這個函式。
3. onEndReached :當下拉到距離底部多少的時候觸發這個函式,距離多少由 onEndReachedThreshold 的值來控制。
問題
(1) cloneWithRows 第一次掛載的應該是什麼?
(2)
解決過程
第一次用這個元件的時候我們採取的是掛上寫死的資料,在componentDidMount生命週期的時候進行掛載,
然後出現的問題是,當我修改其中一行的input框的值的時候,為什麼不重新整理!!
我們知道控制重新整理的函式是rowHasChange,他有兩個引數,一個是row1,一個是row2,當row1!==row2進行重新整理
我理解的是改變每一行改變前後資料的對比。如果資料發生改變則進行重新整理,然而,我把這兩組資料打印出來以後,發現
兩組資料一模一樣都是(
 怪不得不重新整理)。
怪不得不重新整理)。
然後我想的是如果通過dispatch請求資料,每次都會重新渲染頁面,應該可以觸發重新整理,所以嘗試了,將資料寫死在model
裡面,然後通過dispatch請求,獲取到資料,然後一樣的發現不會重新整理。然後陷入了一片茫然,為啥不重新整理啊。最後也沒懂
他的重新整理機制,如何進行資料對比重新整理,但是找到了一個解決的方案,就是直接返回row2的資料,就是不比較row1,row2。
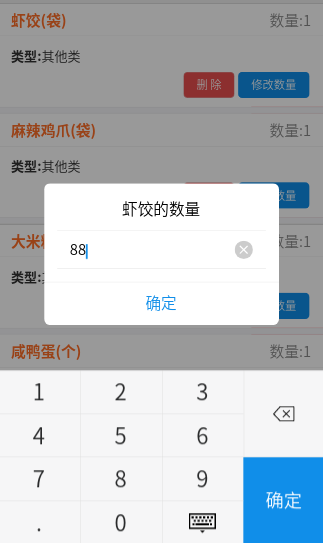
數字鍵盤
數字鍵盤的特點:此鍵盤是一種虛擬鍵盤不是手機自帶,而且不能切換成手機的鍵盤輸入,所以這個方便我們不用做一些複雜的判定。
問題 :
onVirtualKeyboardConfirm 函式是虛擬鍵盤點選確認時的回撥函式,按照道理說這個函式很方便的讓我們獲取到了我們使用虛擬鍵盤輸入的值,可是我按照方法用了以後,並沒有什麼用,函式是根本進不去!!難道是我操作有問題
解決過程 :
這個函式不管怎麼用我都觸發不了,好吧,不用他了,我使用了onBlur事件,這個是失去焦點事件,當我點選確定的時候,其實就失去了焦點,然後通過這個函式來獲取到我當前輸入的值。
第一次寫,也不知道咋麼表達,其實他的機制很多不懂,只是換了種方式來達到自己的效果,希望大家多多點評