webstorm用create-react-app腳手架快速構建React開發環境
create-react-app是來自於Facebook出品的零配置命令列工具腳手架,能夠幫你自動建立基於Webpack+ES6的最簡易的React專案模板
1:首先在webstorm中新建一個專案

2:倘若不是最新版本的npm , 安裝最新版本npm
npm install npm@latest

3: 安裝專案中常用的相關的配置
yarn add react-redux redux redux-thunk react-router-dom thunk antd-mobile@next babel-plugin-transform-decorators-legacy browser-cookies babel-plugin-import utility body-parser cookie-parser --save

react-redux把狀態對映到子元件 分發reducer
redux 建立reducer action store等
react-thunk thunk處理髮送請求非同步。
react-router-dom 用來建立路由
antd-mobile@next 最新版的antd-mobile 模板 手機端用的 假設要是做響應式安裝 react-responsive ant-design@next 是pc端 ant-pro@next 是ipad端
babel-plugin-transform-decorators-legacy 語法轉換 用@後面加上函式名字 也可以用來轉換view層中的class屬性
browser-cookies 客戶端獲取,設定cookie
babel-plugin-import 按需載入
utility 登入註冊的時候進行md5加密用的。設定uuid等等
body-parser 讀取前端傳送的資料 cookie-parser用於服務端設定cookie (專案如果是純前端 不搞後臺這兩個可以不用安裝)
安裝:prop-types (驗證props的屬性的型別)
yarn add prop-types -d
(yarn 下 --save-dev 可以為-d --save可以為-s)
安裝 react-helmet 支援單頁面應用對seo的友好性
安裝方法用法地址:yarn add react-helmet 或者npm install --save react-helmet
https://www.npmjs.com/package/react-helmet
4:安裝完成之後。彈出配置項
npm run eject 彈出配置檔案,可以自定義配置 webpack


完成之後可以在package.json中檢視相關的配置
5:package.json中配置babel的babel-plugin-transform-decorators-legacy和babel-plugin-import外掛
方法:修改package.json中的babel和presets同級別

新增:
"plugins": [
[
"import",
{
"libraryName": "antd-mobile",
"style": "css"
}
],
"transform-decorators-legacy"
]

6:設定後臺埠反向代理.處理跨域請求
"proxy":"tapi.12yuwen.com"
如果多個可以設定成陣列 "proxy":["tapi.12yuwen.com","tapia.12yuwena.com"]
7:基本配置完成,啟動專案:yarn start(優先)或者 npm start

8:建立專案目錄

Actions redux中建立action
Components 建立木偶元件(純展示不涉及資料互動)
Config裡是一些基本配置。介面名字等等
Constants 裡是一些常量
Containers 智慧元件 處理資料層和業務層。傳遞屬性到檢視層等等
Fetch是傳送請求
Reducer redux中各個子reducer合併起來
Router 建立路由
Store 存放redux中相應的狀態
Uil(可以不要。處理公共資料用的)
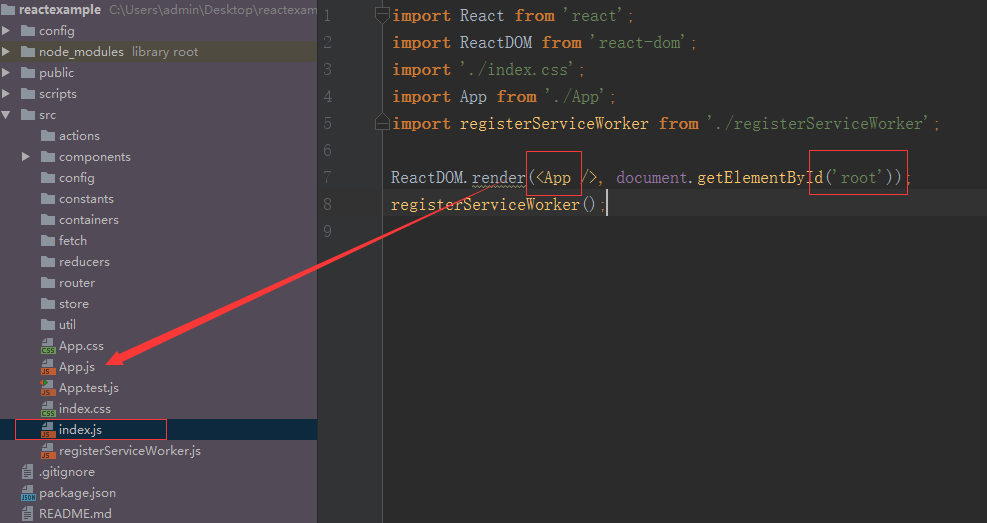
9:Index.Js 啟動首屏 app.js

10:Componets中建相應的路由頁面 如下圖。

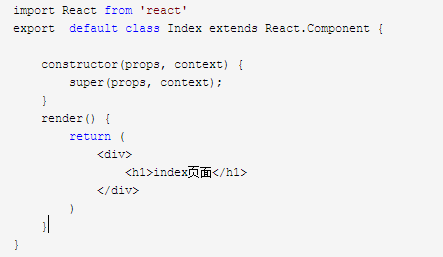
每個頁面中基本:語法

import React from 'react'
export default class Index extends React.Component {
constructor(props, context) {
super(props, context);
}
render() {
return (
<div>
<h1>index頁面</h1>
</div>
)
}
}

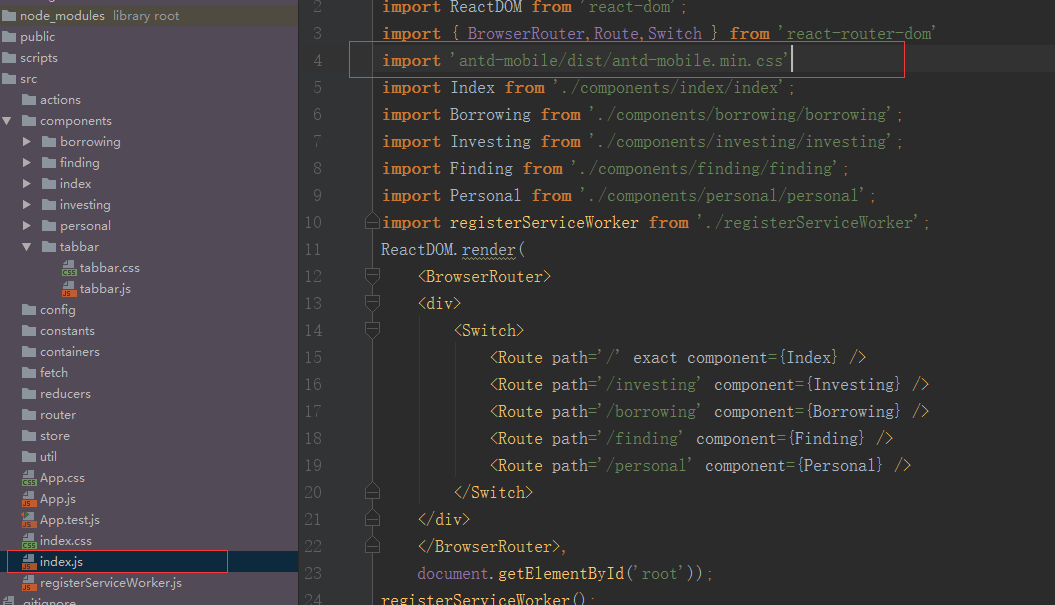
11:想要在專案中使用antd-mobile 先在index.js中引入css
import 'antd-mobile/dist/antd-mobile.min.css'

如下圖:


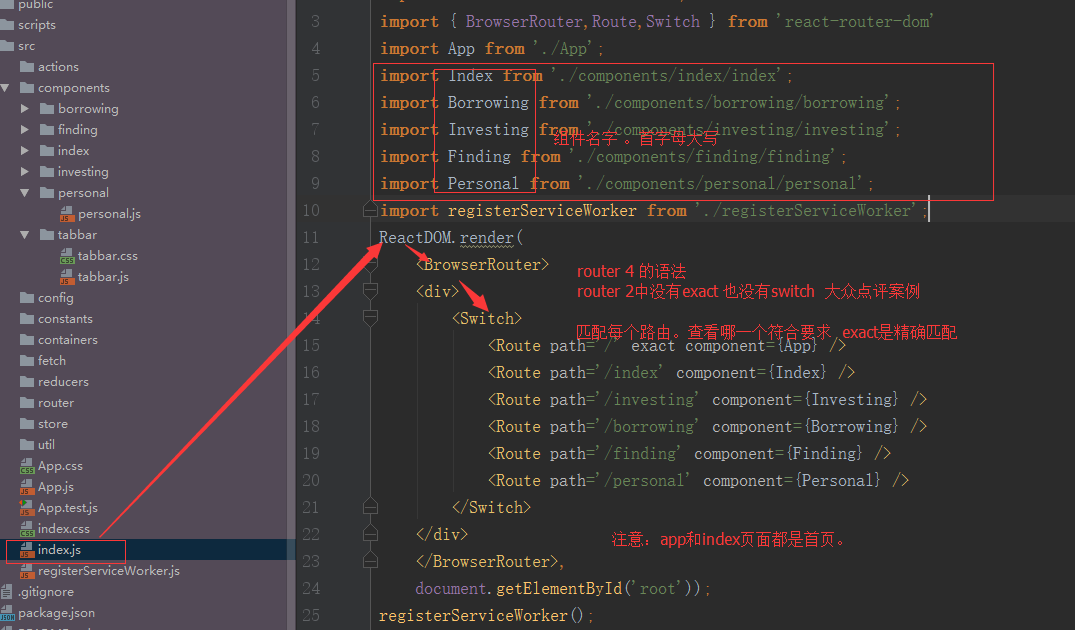
12:配置路由地址
App.js和Componets中的index都是指的是首頁

想要去掉只留下一個index

配置路由可以通過ant-design中改寫 例如:點選跳轉頁面


如果打印出來是undefined的話。就要如下圖:就要引入withRouter
注意:@withRouter

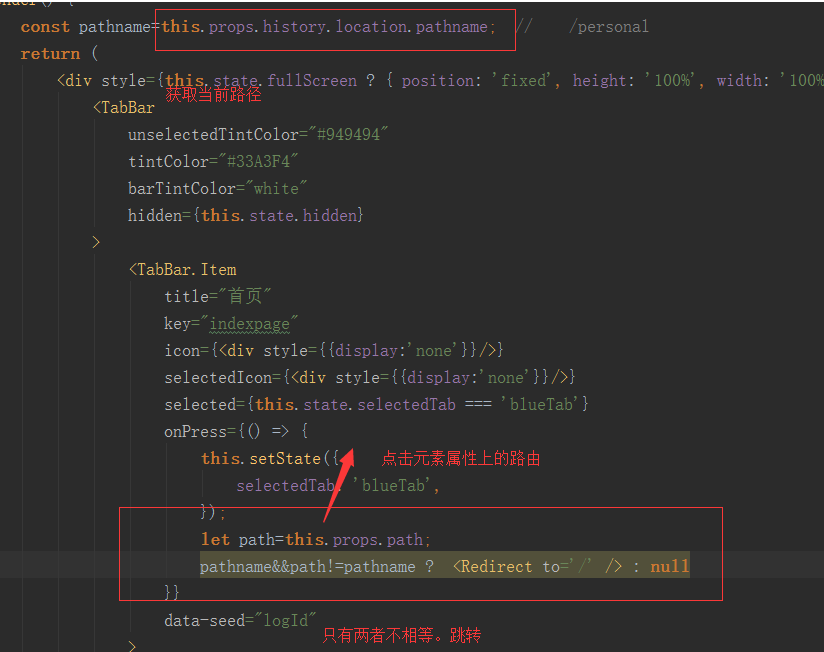
重複點選路由問題:

頁面屬性中引入的時候應該也有:
比如: