純JS、CSS3實現高仿IOS訊息alert彈窗(警告框,確認框,提示框)。老鐵們,沒毛病。
阿新 • • 發佈:2019-02-20
簡潔,大方的ios彈窗風格。網上有很多關於alert 彈窗的栗子可以借鑑使用。本文章主要應用在移動端上面的彈窗實現。 在專案沒有應用到其他框架彈窗的基礎上, 此例項應該可以滿足大部分彈窗上的要求,可直接應用於專案之中。使用方法:
1、引入依賴的樣式檔案和指令碼,(也可直接引入非壓縮檔案,附件包含):
<link href="popup.min.css" type="text/css" rel="stylesheet"/>
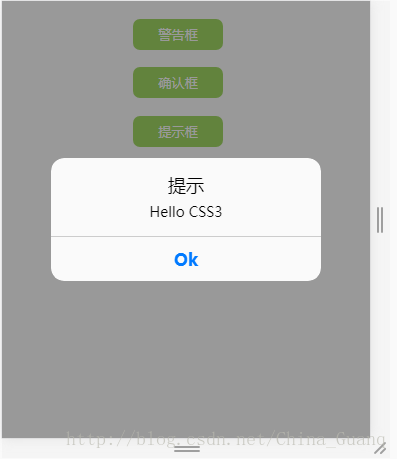
<script src="popup.min.js" type="text/javascript"></script>2、訊息警告框的方法實現,具體可參考popup.js 實現邏輯:
可選引數:
message : 提示對話方塊上顯示的內容
title : 提示對話方塊上顯示的標題
buttonCapture : 提示對話方塊上按鈕顯示的內容
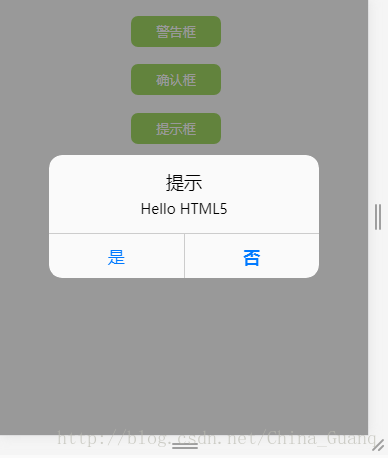
notice('message','title','buttonCapture')"3、確認框呼叫方法實現,具體可參考popup.js 實現邏輯:
可選引數:
message :確認對話方塊上顯示的內容
title : 確認對話方塊上顯示的標題
//彈出確認框
confirms('message','title');
//監聽確認框點選“是”的按鈕操作邏輯
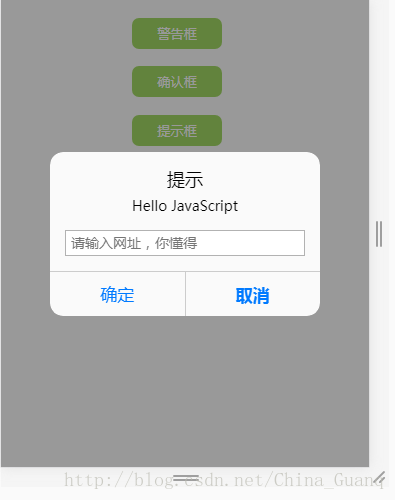
document.getElementById("confirmY" 4、提示框呼叫實現,具體可參考popup.js 實現邏輯:
可選引數:
message : 輸入對話方塊上顯示的內容
title : 輸入對話方塊上顯示的標題
tip : 輸入對話方塊上編輯框顯示的提示文字
//彈出提示框
prompts('message' QQ群:595377655。問題總是能出現並著手解決的地方,歡迎加入。