純CSS、原生JS、jQuery實現下拉選單功能
阿新 • • 發佈:2018-12-09
一、純CSS實現
實現下拉選單需要用display,即改變display的block或none值。
先構建基本的HTML框架,
<div id="nav"> <ul> <li><a href="#">新聞</a></li> <li><a href="#">體育</a> <ul class="item"> <li><a href="#">乒乓球</a></li> <li><a href="#">羽毛球</a></li> </ul> </li> <li><a href="#">科技</a></li> <li><a href="#">文化</a></li> <li><a href="#">娛樂</a></li> <li><a href="#">關於我們</a></li> </ul> </div>
純CSS實現,
#nav{ /*1*/ width: 600px; height: 50px; margin: 0 auto; background-color: #e9e9e9; color: #000; } #nav ul li{ /*2*/ width:100px; text-align: center; line-height: 50px; float: left; } #nav ul li a:hover{ /*3*/ display:block; background-color:#5c5c5c; } .item li{ /*4*/ background-color: #e9e9e9; display:none; } #nav ul li:hover .item li{ /*5*/ display:block; }
上述程式碼詳解:
1、給整體標題(id="nav")設定樣式,自適應居中。
2、標題下的每個一級列表設定樣式,設定左浮動讓其一排顯示。
3、當滑鼠滑至每個標題的一級列表上時顯示背景色,將<a>標籤設定成塊元素才可以改變背景色。
4、所需要下拉的選單為二級選單,預設情況下保持不顯示狀態。
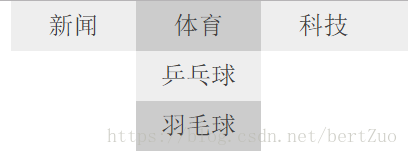
5、如下,
標題中每個列表在滑鼠滑過時,只有class="item"的元素下的 li 會有顯示。
在樣式設定時,需要一些初始化設定,可以在CSS文件的頭部寫好,也可以單獨寫成一份文件 reset.css 先引入,也方便以後使用,儲存該文件需要初始化就引入。
*{ margin: 0; padding: 0; list-style: none; } /** 清除內外邊距 **/ body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, /* structural elements 結構元素 */ dl, dt, dd, ul, ol, li, /* list elements 列表元素 */ pre, /* text formatting elements 文字格式元素 */ form, fieldset, legend, button, input, textarea, /* form elements 表單元素 */ th, td /* table elements 表格元素 */ { margin: 0; padding: 0; } /** 重置列表元素 **/ ul,li, ol { list-style: none; } /** 重置文字格式元素 **/ a,a:hover{ text-decoration: none; } /** 重置表單元素 **/ legend{ /* for ie6 */ color: #000; } fieldset, img /* 讓連結裡的 img 無邊框 */ { border: 0; } button, input, select, textarea{ /* 使得表單元素在 ie 下能繼承字型大小 */ font-size: 100%; } /** 重置表格元素 **/ table{ border-collapse: collapse; border-spacing: 0; }
二、原生JS實現
先構建基本的HTML框架,
<div id="nav">
<ul>
<li><a href="#">新聞</a></li>
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)"><a href="#">體育</a>
<ul>
<li><a href="#">乒乓球</a></li>
<li><a href="#">羽毛球</a></li>
</ul>
</li>
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)"><a href="#">科技</a>
<ul>
<li><a href="#">VR</a></li>
<li><a href="#">人工智慧</a></li>
<li><a href="#">大資料</a></li>
</ul>
</li>
<li><a href="#">文化</a></li>
<li><a href="#">娛樂</a></li>
<li><a href="#">關於我們</a></li>
</ul>
</div>設定標題選單的基本樣式,同樣將初始化的文件先引入,
#nav{
width:600px;
height:40px;
background-color:#eee;
margin:0 auto;
}
ul li{
float:left;
line-height:40px;
text-align:center;
width:100px;
}
a:hover{
display: block;
color:#F00;
background-color:#ccc;
}
ul li ul li{
float:none;
background-color:#eee;
margin:2px 0px;
}
ul li ul{
display:none;
}JavaScript實現下拉選單,
function displaySubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "block";
}
function hideSubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "none";
}上述程式碼詳解:
定義兩個函式用於顯示和隱藏下拉選單。顯示函式中,(隱藏函式同理)
1、函式引數為圖中豎形標記的區域。
2、函式引數(li)下獲取<ul> 標籤,[ 0 ] 表示找第一個 < ul >,因為有可能該 li 元素下有多個 < ul >,並定義變數將獲取的值賦給它。
3、將樣式設定成可見的。
4、HTML中新增滑鼠事件,this表示獲取到元素的當前 li 元素。
三、jQuery實現
先構建基本的HTML框架,
<div id="nav">
<ul>
<li><a href="#">新聞</a></li>
<li class="select"><a href="#">體育</a>
<ul class="item">
<li><a href="#">乒乓球</a></li>
<li><a href="#">羽毛球</a></li>
</ul>
</li>
<li><a href="#">科技</a></li>
<li><a href="#">文化</a></li>
<li><a href="#">娛樂</a></li>
<li><a href="#">關於我們</a></li>
</ul>
</div>設定標題選單的基本樣式,同樣將初始化的文件先引入,
#nav{
width:600px;
height:40px;
background-color:#eee;
margin:0 auto;
}
ul li{
float:left;
line-height:40px;
text-align:center;
width:100px;
}
ul li:hover{
color:#F00;
background-color:#ccc;
cursor: pointer;
}
.item li{
background-color:#eee;
}
.item{
display:none;
}jQuery實現下拉選單,
$(document).ready(function(){
$('.select').hover(function() {
$(".item").css('display', 'block');
}, function() {
$(".item").css('display', 'none');
});
}) 上述程式碼詳解:
1、選中class="select" 元素設定它下面的class="item" CSS樣式的顯示、隱藏。
2、CSS中設定class="item"預設情況下為隱藏。
但存在一個問題尚未解決,
選中下拉的二級選單時候,背景顏色應該還原的 “體育” 沒有改變!