如何在前端進行簡訊介面和語音驗證介面的使用
今天我們來說一說如何在前端使用簡訊和語音驗證碼介面,為何要搞這個呢,因為我閒的,我膨脹了,我頭鐵
老規矩,先來說一下大體的思路,我使用的簡訊和語音驗證介面是用的阿里雲提供的,感覺還是比較好用的,我就拿語音驗證碼介面來做個示範,簡訊驗證碼介面和語音驗證碼介面使用起來是一樣的,照著語音介面的示例改一下就完了。來,閒話不多說,我們直接開始好吧。
步驟:
《《《《《《《《《《《《《《《假設已經使用過阿里雲請直接跳過這部分》》》》》》》》》》》》》》》》》》》》
1.我們需要去阿里雲註冊賬戶,並獲取AppCode,步驟就不具體說了,沒啥東西,就按照他的步驟註冊就完了,你要是不會,聯絡我好吧,手把手教學
2.在頂端的搜尋欄輸入語音驗證碼

3.我是用的是圖片上的這家的介面(注意我這不是打廣告啊,他也沒給我廣告費啊,賊難受啊)

4.下面我們點進去,我們先選購買這個0元的來測試就可以

在購買下面有API的使用說明,你是不是覺得很舒服,都有使用說明啊,多爽,來那我們看看示例

給了好多請求示例,可惜沒有前端用Ajax請求,有點慘是吧,但是不要慌,我們今天就是來搞這個的,所以不要慌,把頭鐵起來好吧,來我們繼續向下看
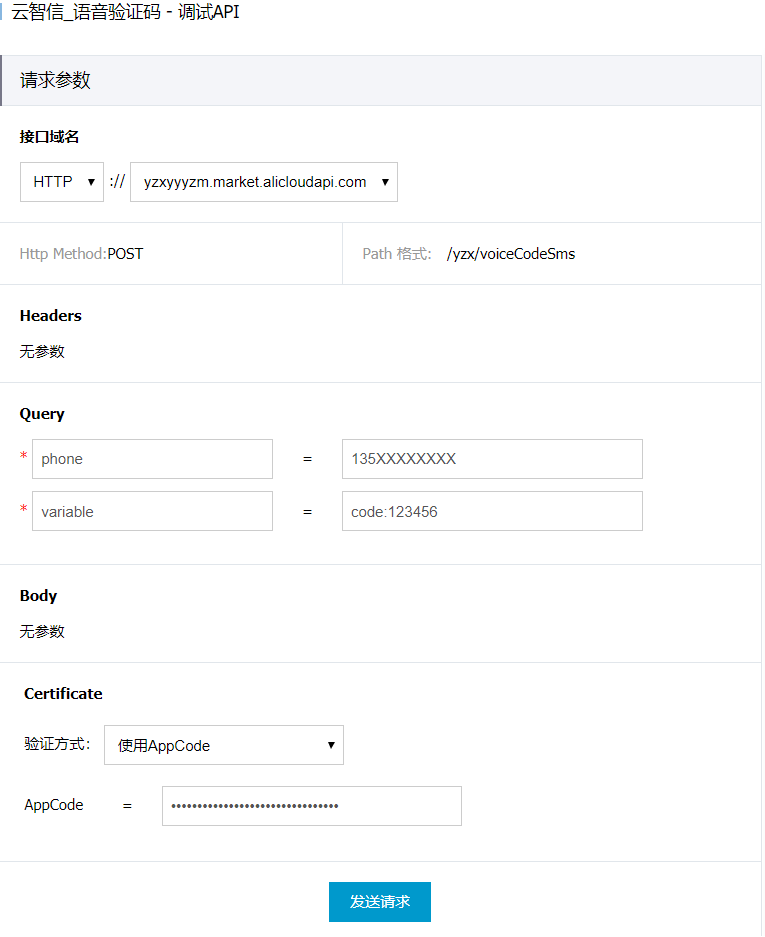
5.現在我們用API的接口裡提供除錯工具選擇去除錯

6.進入除錯頁面,將你想測試的資訊填入,AppCode填你自己的AppCode(AppCode在控制檯>雲市場(頁面最左邊選擇雲市場))

《《《《《《《《《《《《《《《跳過部分結束》》》》》》》》》》》》》》》》》》》》
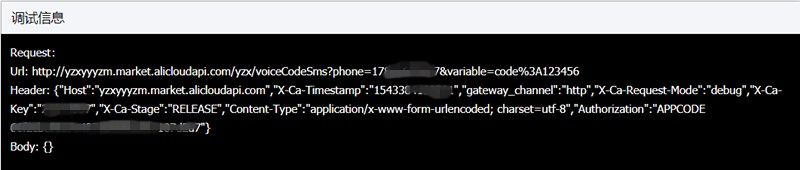
7.發一個正常的請求,並分析請求

可以看到除錯資訊裡面給我們返回了一堆資訊,我們主要來看看Request中的資訊,既然有url和Header,那我們能不能根據資訊從前端發fetch或Ajax請求呼叫呢
當然是可以了啊,來進入整篇文章最關鍵的一步,最關鍵的啊,最關鍵的來了
8.通過fetch傳送請求呼叫API
注意:一定要有時間戳,因為不用動態時間戳,用固定的時間戳,API過一段時間呼叫不到了。

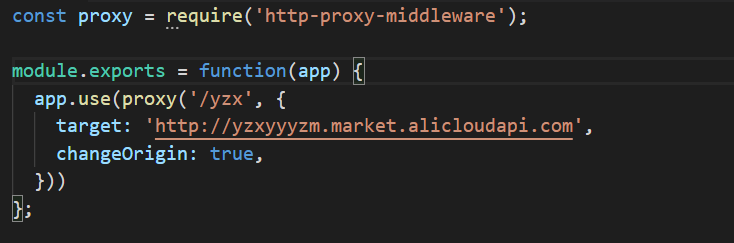
當然,這是執行在伺服器環境中的,啥環境都可以gulp,webpack你隨意,不過一定能要配置反向代理(如何配置反向代理我在這就不說了,這不是今天要討論的問題)

好了,今天就到這裡吧,寫的有點長,其實也不難,大家好好看看,有啥問題評論聯絡我就好,可能我這種方法不是最簡便的,有更簡便的可以交流交流
告辭,告辭!!!
