前端——GitHub登入介面和首頁製作
阿新 • • 發佈:2018-12-13
程式設計師當然少不了運用GitHub,這正好在複習前端知識,就做了一個GitHub的登入介面和首頁。
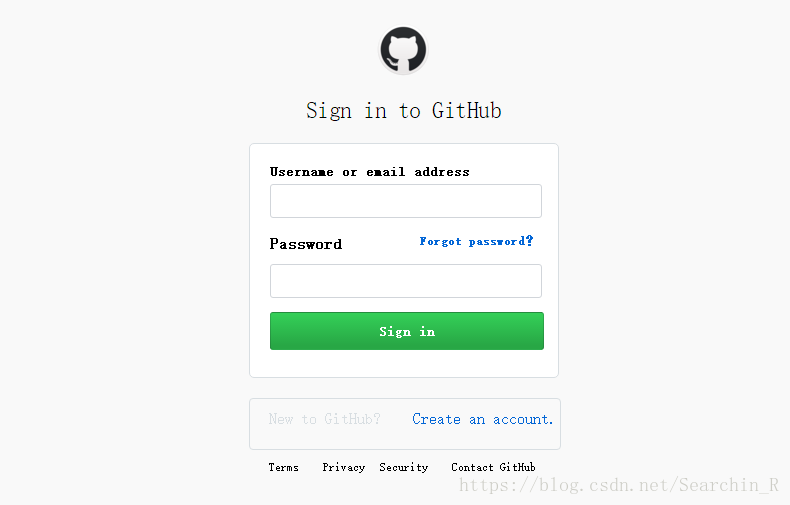
登入介面如下:
我做的這個網頁並沒有提交表單的功能,只是簡單地在button中添加了超連結。點選Sign in 按鈕之後會跳轉到首頁。
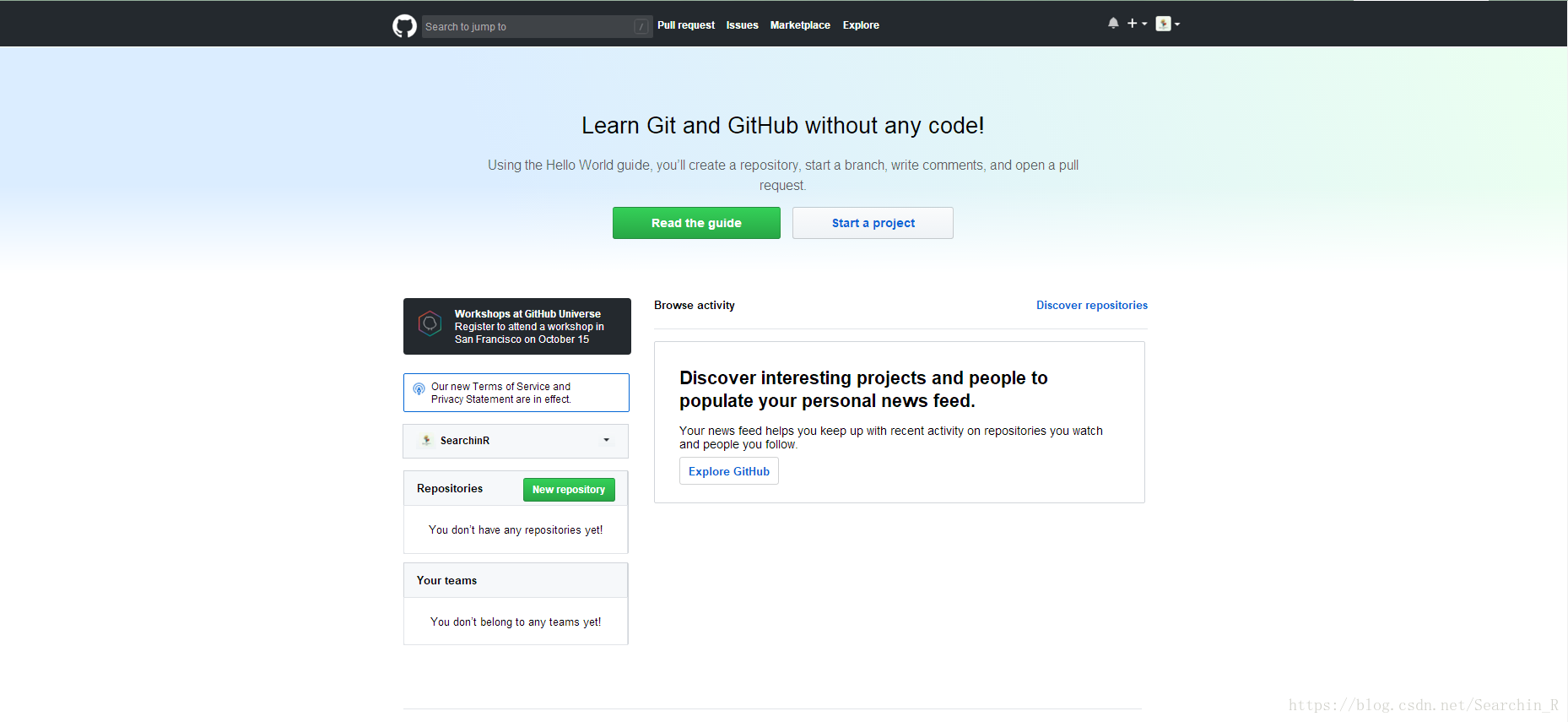
首頁介面如下:


登入介面原始碼:
<!DOCTYPE html> <html> <meta http-equiv="Content-Type"content="text/html";charset="utf-8"/> <title>Sign in to GitHub</title> <link href="https://assets-cdn.github.com/favicon.ico" rel="Shortcut Icon" type="image/x-icon" /> <head> <style> .div_container_top{ width:100%; } .div_container_top_center{ width:310px; height:150px; margin:0 auto; } .div_logo{ width:53px; height:53px; margin:0 auto; } .div_word{ width:310; margin:0 auto; font-size: 24px; font-weight: 300; letter-spacing: -0.5px; text-align:center; } //class="form-control form-control input-block" //class="form-control input-block" .div_container_main{ width:100%; } .div_container_main_center{ width:310px; height:235px; margin:0 auto; background-color:#FFF; border: 1px solid #d8dee2; border-radius: 5px; padding: 20px; box-sizing: border-box; } .div_main_first{ width:100%; height:20px; } .div_first_word{ font-size: 13px; color:black; font-weight:bold; float:left; } .div_main_second{ width:100%; height:40px; } .div_main_third{ width:100%; height:30px; margin-top:10px; } .div_chat_top_word1{ font-size: 16px; font-weight:600; float:left; } .div_chat_top_word2{ font-size: 12px; color:#0366d6; font-weight:600; float:right; } .div_main_fouth{ width:100%; height:40px; } .search{ //width:135px; height:20px; float:right; margin:0 auto; } .div_main_fifth{ width:100%; height:40px; } .div_fifth_button{ margin-top:8px; padding:8px 12px; font-size:14px; font-weight:600; line-height:20px; border:1px solid rgba(27,31,35,0.2); width:248px; //color:white; background-color:#269f42; background-image: linear-gradient(-180deg,#34d058 0%,#28a745 90%); border-radius: 0.25em; text-align:center; } .div_foot{ margin-top:20px; width:100%; height:100px; } .div_foot_main{ width:310px; height:90px; margin:0 auto; background-color:#F9F9F9; } .div_sixth{ width:310px; height:50px; background-color:#F9F9F9; color:#0366D6; border:1px solid #D8DEE2; border-radius: 0.25em; text-align:center; } .div_sixth_word1{ width:150px; text-align:center; //margin:0 auto; color:#D8DEE2; float:left; margin-top:10px; } .div_sixth_word2{ width:150px; text-align:center; //margin:0 auto; color:#0366d6; float:right; margin-top:10px; } .div_foot_tail{ width:310px; height:30px; background-color:#F9F9F9; text-align:center; margin:0 auto; } .div_foot_word{ margin-top:10px; width:50px; height:15px; text-align:center; font-size:6px; margin-left:10px; float:left; } .div_foot_word2{ margin-top:10px; width:90px; height:15px; text-align:center; font-size:6px; margin-left:20px; float:left; } </style> </head> <body style="background-color: #F9F9F9;font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";line-height: 1.5; color: #24292e;"> <div class="div_container_top"> <div class="div_container_top_center"> <div class="div_logo"> <img src="https://github.com/fluidicon.png" style="width:53px;height:53px;margin-top:30px;"> </div> <div class="div_word"style="margin-top:50px;">Sign in to GitHub </div> </div> </div> <div class="div_container_main"> <div class="div_container_main_center"> <div class="div_main_first"> <div class="div_first_word"> Username or email address </div> </div> <div class="div_main_second"> <div class="search"style="float:left;"> <input id="usename" name="wd" type="text" style="width:270px;height:30px; border:1px #d1d5da solid;border-radius:3px; "> </div> </div> <div class="div_main_third"> <div class="div_chat_top_word1"> Password </div> <div class="div_chat_top_word2"> Forgot password? </div> </div> <div class="div_main_fouth"> <div class="search"style="float:left;"> <input id="usename" name="wd" type="text" style="width:270px;height:30px; border:1px #d1d5da solid;border-radius:3px; "> </div> </div> <div class="div_main_fifth"> <div class="div_fifth_button"> <a href="file:///C:/Users/lenovo/Desktop/knowledge/2018-9/Github/Github.html" class="div_chat_button"style="color:white;text-decoration: none;">Sign in</a> </div> </div> </div> </div> <div class="div_foot"> <div class="div_foot_main"> <div class="div_sixth"> <div class="div_sixth_word1"> New to GitHub? </div> <div class="div_sixth_word2"> Create an account. </div> </div> <div class="div_foot_tail"> <div class="div_foot_word"> Terms </div> <div class="div_foot_word"> Privacy </div> <div class="div_foot_word"> Security </div> <div class="div_foot_word2"> Contact GitHub </div> </div> </div> </body> </html>
首頁原始碼:
<!DOCTYPE html> <html> <meta http-equiv="Content-Type"content="text/html";charset="utf-8"/> <title>GitHub</title> <link href="https://assets-cdn.github.com/favicon.ico" rel="Shortcut Icon" type="image/x-icon" /> <link href="Github.css" rel="stylesheet" type="text/css"/> <head> </head> <body> <div class="div_upper" > <div class="top"> <div style="float:left"><img src="images/1.png"style="width:45px;height:45px;"/> </div> <div class="search"style="float:left;"> <form action="http://www.baidu.com/s" method="get"id="submit"> <input id="usename" name="wd" placeholder="Search to jump to" type="text" style="width:300px;height:28px; border:1px #24292E solid;border-radius:4px; background-color:#3F4347"> </div> <div style="float:left;margin-left:142px;margin-top:8px"><img src="images/2.png"/></div> <div class="top_menu"> <div class="top_word">Pull request</div> <div class="top_word">Issues</div> <div class="top_word">Marketplace</div> <div class="top_word">Explore</div> </div> <div style="float:right;"> <div style="float:right;"><img src="images/5.png"/></div> <div style="float:right;"><img src="images/4.png"/></div> <div style="float:right;margin-top:4px;"><img src="images/3.png"/></div> </div> </div> <div style="clear:both;"></div> </div> <div class="div_container"> <div class="div_shift"> <div class="div_center"> <div class="div_shift_title"> <h2 style="font-weight: 500;">Learn Git and GitHub without any code!</h2> </div> <div class="div_shift_leader"> <h2 style="font-size:18px;font-weight:400;">Using the Hello World guide, you’ll create a repository, start a branch, write comments, and open a pull request.</h2> <a href="https://guides.github.com/activities/hello-world/" class="btn btn-primary shelf-cta" target="_blank" data-ga-click="Hello World, click, Clicked Let’s get started button"style="margin-top:15px;">Read the guide</a> <a href="https://github.com/new"class="btn shelf-cta ml-3" data-ga-click="Hello World, click, Clicked new repository button - context:user"style="background-image: linear-gradient(-180deg,#fafbfc 0%,#eff3f6 90%);margin-top:15px;">Start a project</a> </div> </div> </div> <div class="lay_body"> <div class="div_list"style="margin-top:30px; width:300px; height:500px; padding-right: 30px; float:left;"> <div style="border-radius:5px;background-color:#24292e;"> <div class="div_left1"> <img src="images/6.png" style="display:inline-block;"/> <div class="word"> <div style="font-size:12px;font-weight:600;">Workshops at GitHub Universe</div> <div style="width:210px;">Register to attend a workshop in San Francisco on October 15</div> </div> </div> </div> <div class="div_left2"> <img src="images/7.png" style="display:inline-block;vertical-align:top;"/> <div class="l_word">Our new Terms of Service and Privacy Statement are in effect.</div> </div> <div class="div_self"> <img src="images/8.png" /> <div class="div_self_word">SearchinR</div> <img src="images/9.png" style="float:right;margin-top:-25px;"/> </div> <div class="div_left3"> <div class="div_left_boxhead"> <p style="font-size:14px;font-weight:600;display:inline-block;margin-top:5px;">Repositories</p> <div class="l_button"style="width:108px;height:28px;"> <a href="https://guides.github.com/activities/hello-world/" class="btn1 btn-primary " target="_blank" data-ga-click="Hello World, click, Clicked Let’s get started button"style="margin-top:-62px;margin-left:140px;">New repository</a> </div> </div> <div class="div_left_boxbody"> <p style="font-size:14px;text-align:center;line-height: 1.25;">You don’t have any repositories yet!</p> </div> </div> <div class="div_left3"style="margin-top:-5px;"> <div class="div_left_boxhead"> <p style="font-size:14px;font-weight:600;display:inline-block;margin-top:5px;">Your teams</p> </div> <div class="div_left_boxbody"> <p style="font-size:14px;text-align:center;line-height: 1.25;">You don’t belong to any teams yet!</p> </div> </div> </div> <div class="div_chat"> <div class="div_chat_top"> <div class="div_chat_top_word1"> Browse activity </div> <div class="div_chat_top_word2"> Discover repositories </div> </div> <div class="div_chat_main"> <h3 style="font-size:24px;font-weight:600;margin-bottom:8px;margin-top:0px;">Discover interesting projects and people to populate your personal news feed.</h3> <p style="font-size:16px;border-bottom:8px;">Your news feed helps you keep up with recent activity on repositories you watch and people you follow. </p> <a href="https://github.com/explore" class="div_chat_button">Explore GitHub</a> </div> </div> <div class="foot"> <div class="in_foot"> <div style="float:left;margin-left:10px;"><img src="images/10.png"style="margin-top:-3px;"/></div> <div style="float:left;color:#586069;">2018 GitHub, Inc.</div> <div class="foot_menu1">Terms</div> <div class="foot_menu1">Privacy</div> <div class="foot_menu1">Security</div> <div class="foot_menu1">Status</div> <div class="foot_menu1">Help</div> <div style="float:left;margin-left:100px;"><img src="images/11.png"style="margin-right:70px;;"/></div> <div class="foot_menu2">About</div> <div class="foot_menu2">Blog</div> <div class="foot_menu2">Training</div> <div class="foot_menu2">API</div> <div class="foot_menu2">Pricing</div> <div class="foot_menu2">Contact GitHub</div> </div> </div> <div style="clear:both;"> </div> </div> </div> <body> </html>