Qt控制元件精講五:輸入元件
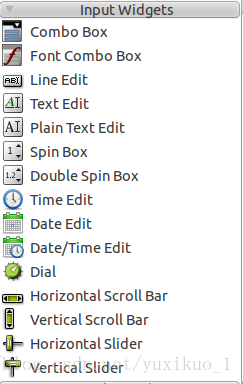
Qt Creator有15種Input Widgets,如下圖:
Input Widgets的Qt類和名稱介紹如下表
控制元件類 控制元件名 中文名 控制元件類 控制元件名 中文名 QComboBox ComboBox 不可編輯組合框 QDateEdit DateEdit 日期編輯框 QFontComboBox FontComboBox 可編輯組合框 QDateTimeEdit Date/TimeEdit 日期時間編輯框 QLineEdit LineEdit 行編輯 QDial Dial 錶盤 QTextEdit TextEdit 文字編輯 QScrollBar Horizontal ScrollBar 水平滾動條 QPlainTextEdit PlainTextEdit 無格式的文字編輯 QScrollBar Vertical ScrollBar 垂直滾動條 QSpinBox SpinBox 整數旋轉框 QSlider Horizontal Slider 水平滑動條 QDoubleSpinBox DoubleSpinBox 小數旋轉框 QSlider Vertical Slider 垂直滑動條 QTimeEdit TimeEdit 時間編輯框 一、ComboBox控制元件
1.控制元件位置:Input Widgets->ComboBox
2.控制元件介紹:略
3.控制元件屬性設定選項
(1)name:該控制元件對應原始碼中的名稱
(2)font:設定顯示的字型
(3)editable:用來獲取或設定一個值,以確定ComboBox的編輯框是否可編輯,值為true是為可編輯,值為false時只讀
(4)currentIndex:當前選項的索引
(5)maxVisibleItems:ComboBox可見的最大專案數
(6)maxCount:ComboBox的最大專案數
4.常用成員函式:
(1)QComboBox::QComboBox(QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent的ComboBox
(2)QComboBox::QComboBox(bool rw,QWidget *parent = 0,const char * name = 0)
構造一個名稱為name,父物件為parent的ComboBox,如果rw是true,則編輯欄可編輯,否則只能選擇ComboBox專案之一
(3)void QComboBox::clear()const
刪除ComboBox中的所有專案
(4)int QComboBox::count()const
返回ComboBox中的專案數
(5)int QComboBox::currentItem()const
返回ComboBox中當前專案的索引
(6)QString QComboBox::currentText()const
返回組合框的當前專案文字
(7)void QComboBox::insertItem(const QString &t,int index = -1)
在索引index處插入一個文字為t的專案,如果index是負數,該專案將被追加到末尾
(8)void QComboBox;:insertItem(const QPixmap &pixmap,int index = -1)
在索引index處插入一個圖示為pixmap的專案,如果index為負數,該專案將被追加到末尾
(9)void QComboBox::insertItem(const QPixmap &pixmap,const QString &text,int index = -1)
在索引index處,插入一個文字為text和圖示為pixmap的專案,如果index為負數,該專案將被追加到末尾
(10)QString QComboBox::currentText()const
返回組合框當前專案文字
(11)void QComboBox::removeItem(int index)
刪除索引為index處專案
(12)void QComboBox::setCurrentItem(int index)[virtual]
把索引index處的專案設為當前專案
二、Font ComboBox控制元件
1.控制元件位置:Input Widgets->Font ComboBox
2.控制元件介紹:字型組合框繼承於QComboBox類,Font ComboBox組合框分為兩部分顯示:頂部是一個允許輸入文字的文字框,下面的列表框則顯示列表項,Font ConboBox就是文字框與列表框的組合,但是不能選擇多項,只能選擇其中一項,專門用於字型選擇
3.控制元件屬性設定選項
(1)name:同上
(2)font:同上
(3)editable:用來獲取或設定一個值,以確定ComboBox的編輯框是否可編輯,值為true時為可編輯,值為false時為只讀
(4)currentIndex:當前選項的索引
(5)currentFont:當前字型
(6)maxVisibleItems:ComboBox可見的最大專案數
(7)maxCOunt:ComboBox的最大專案數
4.常用成員函式
(1)QFontComboBox::QFontComboBox(QWidget *parent = 0)
構造一個父物件為parent的Font ComboBox
三、LineEdit控制元件
1.控制元件位置:Input Widgets->LineEdit 2.控制元件介紹:行編輯是一種常用且比較容易掌握的控制元件,應用程式主要用它來接收輸入文字資訊。 3.控制元件屬性設定選項
(1)name:同上 (2)text:同上 (3)font:同上 (4)ReadOnly:用來獲取或設定一個值,該值指示文字框中的文字是否為只讀,值為true時為只讀,值為false為可讀寫4.常用成員函式
(1)QLineEidt::QLineEdit(QWidget *parent,const char *name = 0)
構造一個名稱為name,父物件為parent的LineEdit
(2)QLineEdit::QLineEdit(const QString &contents,QWidget *parent,const char *name = 0)
構造一個名稱為name,父物件為parent和內容為contents的LineEdit
(3)void QLineEdit::clear()[virtual slot]
清除行編輯的內容
(4)bool QLineEdit::isReadOnly()const
如果行編輯室只讀則返回true,否則返回false
(5)void QLineEdit::setReadOnly(bool)[virtual slot]
設定行編輯的讀寫屬性
(6)void QLineEdit::setText(const QString &)[virtual slot]
設定行編輯的文字
(7)QString QLineEdit::text()const
返回行編輯的文字
四、TextEdit控制元件
1.控制元件位置:Input Widgets->TextEdit
2.控制元件介紹:文字編輯控制元件主要用它輸入文字資訊或顯示文字資訊,TextEdit的屬性和成員函式與LineEdit基本相同。
五、PlainTextEdit控制元件
1.控制元件位置:Input Widgets->PlainTextEdit 2.控制元件介紹:PlainTextEdit控制元件中文稱作“文字編輯“,PlainTextEdit和TextEdit控制元件只是樣式不同,可以通過設定屬性來改變樣式 3.常用成員函式
(1)QPlainTextEdit::QPlainTextEdit(QWidget *parent = 0) (2)QPlainTextEdit::QPlainTextEdit(const QString &text,QWidget *parent = 0)六、SpinBox控制元件
1.控制元件位置:Input Widgets->SpinBox 2.控制元件介紹:整數旋轉框允許使用者通過單擊向上/向下按鈕來增加/減少當前顯示的值,也可以直接輸入旋轉框的值,如果該值是直接輸入選擇框,一般需要按Enter鍵確認新值。有的版本不需要,該值通常是一個整數。 3.控制元件屬性設定選項
(1)name:同上 (2)font:同上 (3)value:SpinBox預設值 (4)lineStep;使用箭頭來改變選擇框的值的遞增/遞減量 (5)minValue:SpinBox的最小值 (6)maxValue:SpinBox的最大值 (7)prefix:SpinBox的字首字串 (8)Suffix:SpinBox的字尾字串4.常用成員函式
(1)QSpinBox::QSpinBox(QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent的SpinBox
(2)QSpinBox::QSpinBox(int intValue,int maxValue,int step = 1,QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent,最小值為minValue,最大值為maxValue和增/減量為step的SpinBox
(3)void QSpinBox::stepDown()[virtural slot]
把旋轉框的值減少一個lineStep,等同於單擊向下按鈕
(4)void QSpinBox::stepUp()[virtual slot]
把旋轉框的值增加一個lineStep,等於單擊向上按鈕
(5)QString QSpinBox::text()const
返回旋轉框的文字,包括字首和字尾
(6)int QSpinBox::value()const
返回旋轉框的值
(7)void QSpinBox::setValue(int value)[virtual slot]
設定旋轉框的值
(8)void QSpinBox::setLineStep(int)
設定旋轉框的增/減量
(9)void QSpinBox::setMaxValue(int)
設定旋轉框的最大值
(10)void QSpinBox::setMinValue(int)
設定旋轉框的最小值
(11)void QSpinBox::setPrefix(const QString &text)[virtual slot]
設定旋轉框的字首字元
(12)void QSpinBox::setSuffix(const QString &text)[virtual slot]
設定旋轉框的字尾字元
七、Double SpinBox
1.控制元件位置:Input->Double SpinBox
2.控制元件介紹:小數旋轉框,繼承與QSpinBox,可以表示小數,其他與QSpinBox功能相同
3.控制元件屬性設定選項
(1)name:同上
(2)font:同上
(3)value:SpinBox預設值
(4)lineStep:同上
(5)minValue:同上
(6)maxValue:同上
(7)prefix:SpinBox的字首字元
(8)Suffix:SpinBox的字尾字元
(9)decimals:SpinBox的小數位數
4.常用成員函式
(1)QDoubleSpinBox::QDoubleSpinBox(QWidget *parent = 0)
構造一個父物件為parent的Double SpinBox
八、Slider控制元件
1.控制元件位置:Input Widgets->Horizontal/Vertical Slider 2.控制元件介紹:滑動條分為Horizontal/Vertical Slider兩個控制元件,但功能相同,兩種滑動條之間可以相互轉換,只需改變orientation屬性即可 3.控制元件屬性設定選項
(1)name:同上 (2)font:同上 (3)lineStep:滑動條值的最小跨度 (4)value:滑動條的值 (5)minValue;滑動條的最小值 (6)maxValue:滑動條的最大值 (7)orientation:滑動條的佈局方向,Qt提供Horizontal/Vertical Slider兩種選擇4.常用成員函式
(1)QSlider::QSlider(QWidget *parent,const char *name =0)
構造一個名稱為name,父物件為parent的Slider
(2)QSlider::QSlider(Qrientation orientation,QWidget *parent,const char *name = 0)
構造一個名稱為name,父物件為parent,佈局方向為orientation的Slider
(3)QSlider::QSlider(int minValue,int maxValue,int pageStep,int value,Orientation orientation,QWidget *parent,const char *name = 0)
構造一個名稱為name,父物件為parent,佈局方向為orientation,最大值為maxValue,最小值為minValue,頁步長為pageStep和值為value的Slider
(4)void QSlider::setValue(int v)[virtual slot]
設定該滑動條的值為v
(5)int QSlider::value()const
返回滑動條的值
九、Dial控制元件
1.控制元件位置:Input Widgets->Dial 2.控制元件介紹:錶盤控制元件可用來描述各式各樣的儀表盤樣式 3.控制元件屬性設定選項
(1)name:同上 (2)font:同上 (3)lineStep:錶盤值的最小跨度 (4)value:錶盤的值 (5)minValue:錶盤的最小值 (6)maxValue:錶盤的最大值 (7)notchTarget:錶盤的刻度 (8)notchesVisible:是否顯示錶盤刻度,值為true時顯示,否則不顯示4.常用成員函式
(1)QDial::QDial(QWidget *parent = 0,cosnt char *name = 0,WFlags f = 0)
構造一個名稱為name,父物件為parent的Dial
(2)QDial::QDial(int minValue,int maxValue,int pageStep,int value,QWidget *parent = 0,cosnt char *name = 0
構造一個名稱為name,父物件為parent,最大值為maxValue,最小值為minValue,步長為pageStep,值為value的Dial
(3)void QDial::setValue(int v)[virtual slot]
設定該儀表盤的值為v
(4)int QDial::value()const
返回該錶盤的值
十、ScrollBar控制元件
1.控制元件位置:Input Widgets->Horizontal/Vertical ScrollBar 2.控制元件介紹:滾動條ScrollBar和Slider相同。 3.控制元件屬性設定選項
(1)name:同上 (2)font:設定滑動條上的字型 (3)lineStep:滑動條的最小跨度 (4)value:滑動條的值 (5)minValue:滑動條的最小值 (6)maxValue:滑動條的最大值 (7)orientation:滑動條的佈局方向,Qt提供Horizontal/Vertical兩種
4.常用成員函式
(1)QScrollBar::QScrollBar(QWidget *parent,const char *name = 0)
構造一個名稱為name,父物件為parent的ScrollBar
(2)QScrollBar::QScrollBar(Orientation orientation,QWidget *parent,const char *name = 0)
構造一個名稱為name,父物件為parent,佈局為orientation的ScrollBar
(3)void QScrollBar::setValue(int v)[slot]
設定該滾動條的值為v
(4)int QScrollBar::value()const
返回滾動條的值
十一、DateEdit控制元件
1.控制元件位置:Input Widgets->DateEdit
2.控制元件介紹:日期編輯框用於編輯和顯示日期的控制元件
3.控制元件屬性設定選項
(1)name:同上
(2)font:同上
(3)date:顯示的日期
(4)minValue:日期的最小值
(5)maxValue:日期的最大字畫
(6)order:設定日期顯示格式,Qt提供的格式有YMD、YDM、DMY
4.常用成員函式
(1)QDateEdit::QDateEdit(QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent的DateEdit
(2)QDateEdit::QDateEdit(const QDate &date,QWidget *parent = 0,const char *name = 0)
構造一個名字為name,父物件為parent,當前顯示日期為date的DateEdit,
(3)QDate QDateEdit::date()const
返回DateEdit控制元件的Date值
(4)void QDateEdit::setDate(const QDate &date)[virtual]
設定DateEdit控制元件Date的值為date
(5)void QDateEdit::setDay(int day)[virtual protected]
設定DateEdit控制元件Date的Day為day,必須確保day為有效值
(6)void QDateEdit::setMonth(int month)[virtual protected]
設定DateEdit控制元件Date的Month為month,必須確保month為有效值
(7)void QDateEdit::setYear(int year)[virtual protected]
設定DateEdit控制元件Date的Year為year,必須確保year為有效值
十二、TimeEdit控制元件
1.控制元件位置:Input Widgets->TimeEdit
2.控制元件介紹:用來編輯和顯示時間的控制元件
3.控制元件屬性設定選項
(1)name:同上
(2)font:設定文字框的字型
(3)time:顯示的日期
(4)minValue:時間的最小值
(5)maxValue:時間的最大值
(6)display:設定時間顯示格式
4.常用成員函式
(1)QTimeEdit::QTimeEdit(QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent的TimeEdit
(2)QTimeEdit::QTimeEdit(const QTime &time,QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent,當前顯示時間為time的TimeEdit
(3)QTime QTimeEdit::time()const
返回TimeEdit控制元件Time的值
(4)void QTimeEdit::setTime(const QTime &time)[virtural]
設定TimeEdit控制元件為Time的值time
(5)void QTimeEdit::setHour(int h)[virtural protected]
設定TimeEdit控制元件Time的Hour為h,必須確保h為有效值
(6)void QTimeEdit::setMinute(int m)[virtual protected]
設定TimeEdit控制元件Time的Minute為m,必須確保m為有效值
(7)void QTimeEdit::setSecond(int s)[virtual protected]
設定TimeEdit控制元件Time的Second為s,必須確保s為有效值
十三、DateEdit控制元件
1.控制元件位置:Input Widgets->DateTimeEdit 2.控制元件介紹:日期時間編輯框是一個用來編輯和顯示日期和時間的控制元件,相當於把DateEdit和TimeEdit聯合起來使用 3.控制元件屬性設定選項
(1)name:同上 (2)font:設定文字框的字型 (3)datetime:顯示的日期和時間