微信小程式表單驗證及頁面之間引數傳遞
本篇文章主要以兩個頁面為例,介紹了小程式的表單驗證的js程式碼和如何將一個頁面中獲取到使用者的資料傳入下一個頁面,純個人手寫,不好之處希望大家指正。
首先給大家展示的是表單驗證的效果,主要是通過彈框來顯示:

當必要資訊沒有填寫完整的時候,頁面不能跳轉,而且會彈出提示資訊,要求完善資訊,當必要資訊完成後,跳轉到第二個頁面:
這裡的彈框效果運用的是微信中的wx.showModal方法實現的,具體使用請參考https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowmodalobject中的API文件。對於何時彈框,彈框的順序,需要一個if ,else邏輯語句進行判斷,下面貼出的是點選按鈕之後的事件,主要寫的是點選按鈕後對錶單進行驗證,並帶引數傳值。
- formSubmit: function(e) {
- var warn = "";//彈框時提示的內容
- var flag = true;//判斷資訊輸入是否完整
- //判斷的順序依次是:姓名-手機號-地址-具體地址-預約日期-預約時間-開荒面積
- if(e.detail.value.name==""){
- warn = "請填寫您的姓名!";
- }elseif(e.detail.value.tel==""){
-
warn = "請填寫您的手機號!";
- }elseif(!(/^1(3|4|5|7|8)\d{9}$/.test(e.detail.value.tel))){
- warn = "手機號格式不正確";
- }elseif(e.detail.value.addre=='0'){
- warn = "請選擇您的地址"
- }elseif(e.detail.value.door==""){
- warn = "請輸入您的具體地址";
- }elseif(e.detail.value.date==' 預約日期'){
- warn = "請選擇預約日期";
-
}elseif(e.detail.value.time==' 時間'){
- warn = "請選擇預約時間";
- }elseif(e.detail.value.area==''){
- warn = "請輸入您的開荒面積";
- }else{
- flag=false;//若必要資訊都填寫,則不用彈框,且頁面可以進行跳轉
- var that = this;
- //?後面跟的是需要傳遞到下一個頁面的引數
- wx.navigateTo({
- url: '../confirmForest/confirmForest?area='+e.detail.value.area+'&tel='+e.detail.value.tel+"&addre="+that.data.addreRange[e.detail.value.addre]+"&door="+e.detail.value.door
- })
- console.log('form發生了submit事件,攜帶資料為:', e.detail.value);
- }
- //如果資訊填寫不完整,彈出輸入框
- if(flag==true){
- wx.showModal({
- title: '提示',
- content:warn
- })
- }
- }
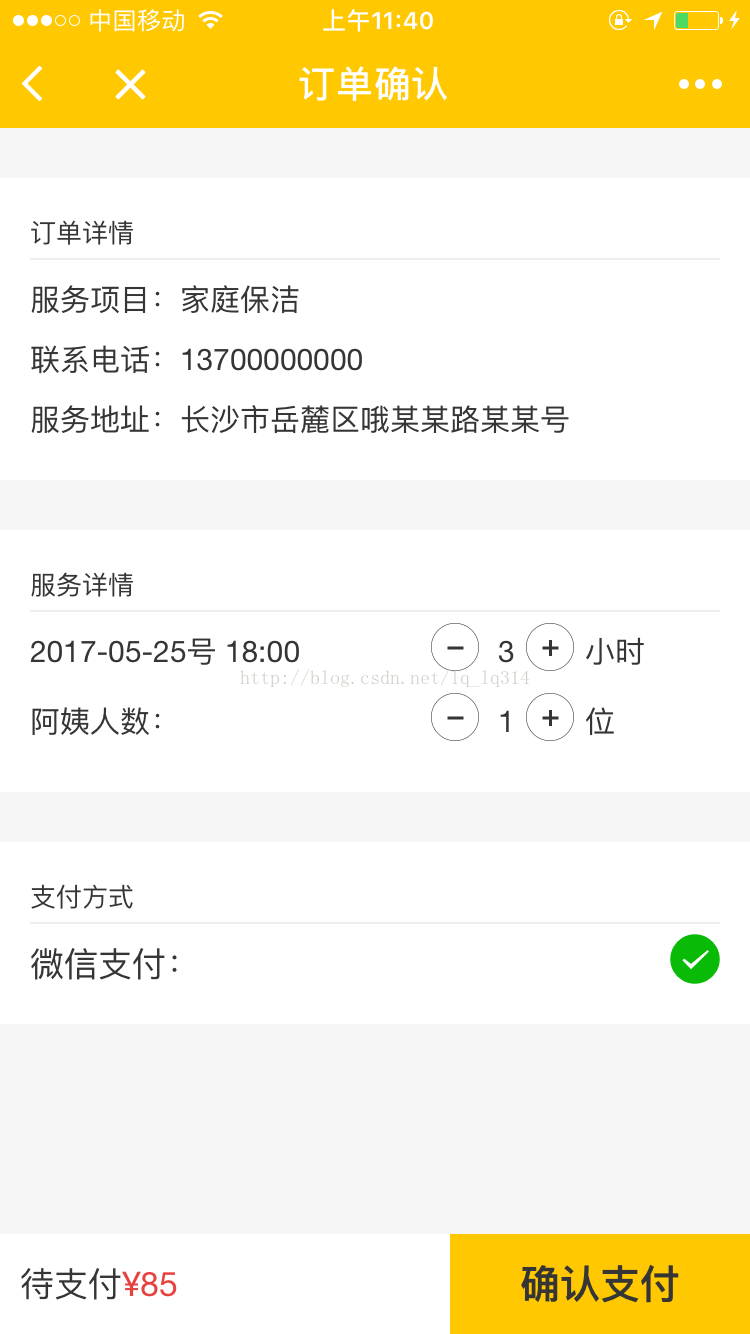
跳轉後的頁面,顯示前一個頁面的電話地址等資訊
第二個頁面會將第一個頁面中的聯絡電話,地址等引數取到並顯示到當前頁面,這裡就存在著一個引數傳遞的問題。
這裡第二個頁面通過以下方式取得前一個頁面的資料:
[javascript] view plain copy- onLoad: function(options) {
- this.setData({
- tel:options.tel,
- addre:options.addre+options.door,
- date:options.date,
- time:options.time
- })
- },
第一個頁面的wxml
- <viewclass="section">
- <formbindsubmit="formSubmit"report-submit="true">
- <viewclass="item-title">
- <text>聯絡人</text>
- </view>
- <!-- 聯絡人部分開始 -->
- <viewclass="info">
- <!-- 姓名部分 -->
- <viewclass="item">
- <text>姓名:</text>
- <inputtype="text"name="name"placeholder="{{name}}"focus="{{focus}}">
- </view>
- <!-- 性別部分 -->
- <viewclass="item sex">
- <radio-groupname="sex"class="radio-group"bindchange="radioChange">
- <labelclass="radio"wx:for="{{sexs}}">
- <radiovalue="{{item.name}}"color="#FFC800"checked="{{item.checked}}">{{item.value}}
- </radio></label>
- </radio-group>
- </view>
- <!-- 電話部分 -->
- <viewclass="item">
- <text>手機:</text>
- <inputname="tel"type="number"placeholder="{{tel}}"focus="{{focus}}">
-
相關推薦
微信小程式表單驗證及頁面之間引數傳遞
本篇文章主要以兩個頁面為例,介紹了小程式的表單驗證的js程式碼和如何將一個頁面中獲取到使用者的資料傳入下一個頁面,純個人手寫,不好之處希望大家指正。 首先給大家展示的是表單驗證的效果,主要
微信小程式 表單驗證
Wxml <form bindsubmit="formSubmit" bindreset="formReset"> <input name="name" class="{{whoClass=='name'?'placeholderClas
微信小程式表單輸入驗證(手機號、郵箱驗證、輸入非空)
wxml: <form bindsubmit='formSubmit'> <view class='form'> <text class='label'>姓名<text class='re
微信小程式——表單
微信小程式的表單和web的表單很相似,如程式碼所示: <from bindsubmit="formSubmit" bindreset="formReset"> <text>聯絡人</text> <input vlaue="白木喬"
微信小程式表單提交
點選按鈕提交表單查詢,查詢成功後顯示資訊補充按鈕,點選資訊補充按鈕跳轉到資訊補充頁面 1、wxml <view class='mian'> <form bindsubmit='submitForm'> <view class='item'
微信小程式表單彈窗例項
開發中有時候會碰到需要一個表單彈窗來處理資料的提交處理,然後這次釋出的這套原始碼就是解決這個問題! <!--button--> <view class="btn" bindtap="powerDrawer" data-statu="open">button</view
微信小程式(表單登入並獲取個人資訊的實現)
首先先建立一個index的目錄和page,在xml裡面通過程式碼設計一個登入頁面,程式碼如下:<view class='container'> <form bindsubmit="formSubmit" bindreset="formReset"&g
2.3.2微信小程式表單元件 checkbox
微信小程式表單元件 checkbox checkbox-group 多選專案組,內部由多個checkbox組成。 checkbox-group內只能包含checkbox 屬性名 型別 預設值 說明 bindchange EventHandle c
微信小程式-表單彈窗示例
開發中有時候會碰到需要一個表單彈窗來處理資料的提交處理,然後這次釋出的這套原始碼就是解決這個問題!WXML程式碼如何:<!--button--> <view class="btn" bindtap="powerDrawer" data-statu="op
wx小程式自定義元件與頁面之間引數傳遞
在開發中,很多頁面中會使用相同的元件,這時可以將具有相同資訊的部分封裝成一個元件,方便開發中呼叫。在呼叫中可能會涉及到資料的傳遞問題,例如頁面與元件,元件與元件直接的資料傳遞。 首先看看頁面與元件直接的資料傳遞。 1. 元件需要獲取頁面傳遞資料, 可以使用元件的屬性來傳遞值
(五)微信小程式-文章列表-實現及在全域性樣式表新增頁面預設字型樣式
文章列表 每篇文章包含文章標題、文章頭圖、文章概要、評論數和閱讀數,基本上使用view, image, text 這三個元件就可以完成 先將準備好的圖片放在根目錄images檔案相應的路徑下,沒有建立,不過多解釋 我們在前序博文微信輪播圖實現專案下繼續操作操作 在post.wxm
微信小程式獲取手機驗證碼
一種比較常見的功能獲取手機驗證碼 先看效果圖: 其實這個功能實現起來很簡單,主要就是調取第三方介面,拿到返回值驗證的問題 直接上程式碼吧: wxml頁面: <view class='changeInfo'> <view class='ch
微信小程式的釋出配置及SSL證書配置
作為一個小白,從0開發開始到現在花費了近一週時間,期間也走了很多的彎路,將自己的經驗寫下來,希望能幫到大家 因為本人負責的是JAVA開發,所以本文就以後臺開發的角度來展開。 開發工具:Eclipse,tomcat8.0.1 其實小程式的開發後臺是沒有任何改動的,介面該
微信小程式改變單選多選按鈕樣式
/* 重寫 checkbox 樣式 */ /* 未選中的 背景樣式 */ checkbox .wx-checkbox-input { border-radius: 50%; /* 圓角 */ width: 40rpx; /* 背景的寬 */
微信小程式---完整的驗證碼獲取倒計時效果 ---根據手機號是否符合要求進行判斷
提示:按鈕的設定不要要view標籤代替 因為view沒有禁用屬性圖示:(為了錄屏把計時器調快了 自己吧計時器設成一秒就行)wxml程式碼:<view class='shouji_info'><view class='info_list'><i
微信小程式傳送簡訊驗證碼完整例項
微信小程式註冊完整例項,傳送簡訊驗證碼,帶60秒倒計時功能,無需伺服器端。效果圖: 程式碼: index.wxml <!--index.wxml--> <view class="container"> <view class='row'&g
微信小程式:開發入門及案例詳解pdf
下載地址:網盤下載 本書可分為3部分,第一部分作為基礎章節,介紹了第一個小程式的搭建流程,讓大家能快速上手;同時對小程式框架原理進行了詳細介紹,為後面學習元件、API打下基礎。 第二部分對小程式元件、API進行介紹,對元件、API的使用、注意事項進行詳細講解,並給出示例程式碼。 最後一部分精選5個由淺入深的案
微信小程式之獲取驗證碼js
在微信小程式中怎樣實現獲取驗證碼的倒計時功能,倒計時的原理是一樣的,就是某些地方需要注意。 第一步結構:結構 <view class='get-code' wx:if="{{!isShow}}" bindtap='getCode'>獲取驗證碼</view> &
微信小程式獲取當前時間及獲取當前日期
獲取當前時間 首先,在要獲取時間的.js檔案中載入util.js檔案 然後在onload方法中,呼叫util.js中的formatTime方法獲取當前時間 //獲取當前時間 // 呼叫函式時,傳入new Date()引數,返回值是日期和時間 var TIME =
微信小程式-選擇視訊檔案及儲存到本地
bindButtonTap: function () { var that = this wx.chooseVideo({ sourceType: ['album', 'camera'], maxDuration: 60,