01 使用qt creator建立第一個pyqt5介面程式
阿新 • • 發佈:2019-02-20
1. 安裝Qt Creator
2. 利用Qt Creator建立介面
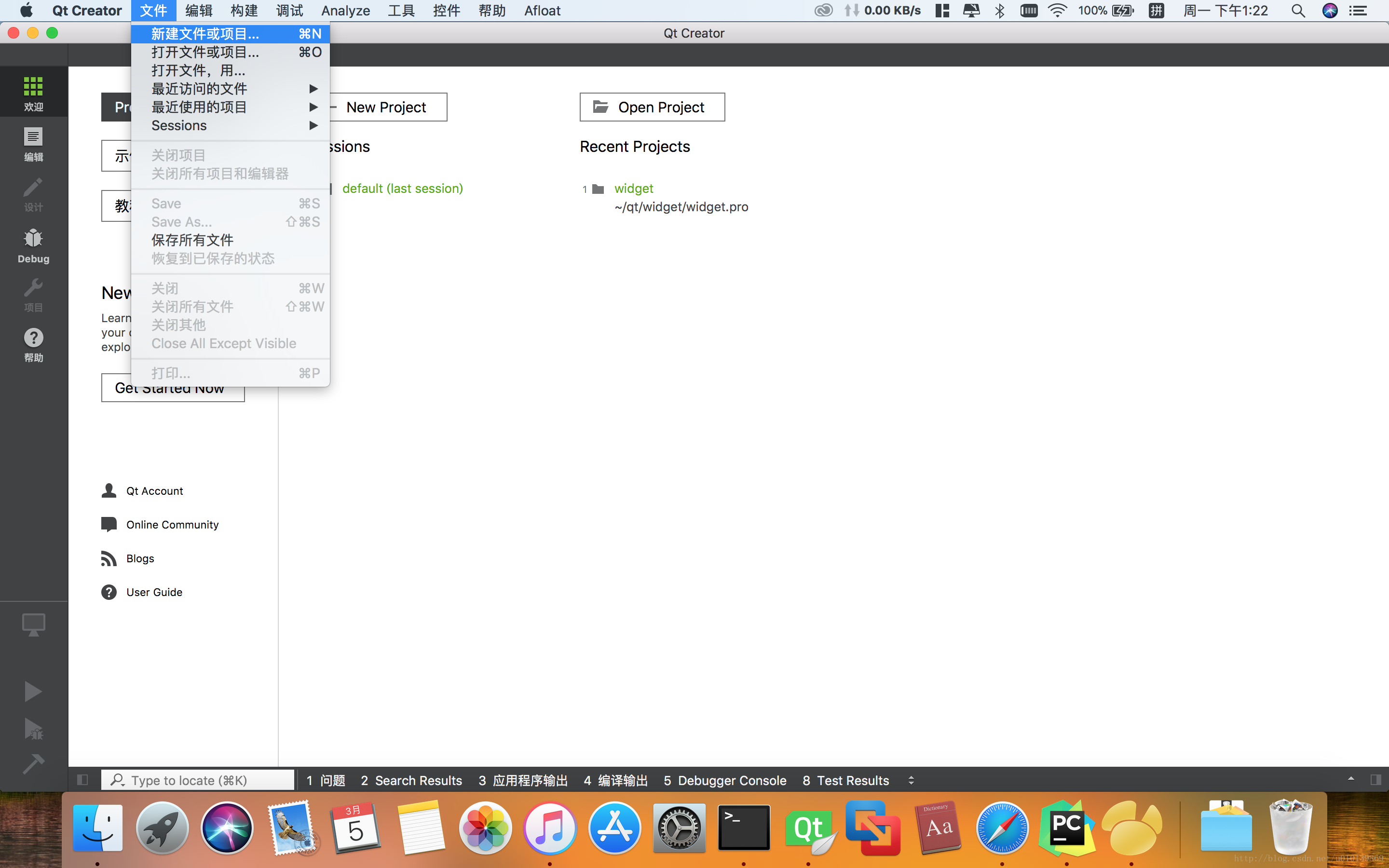
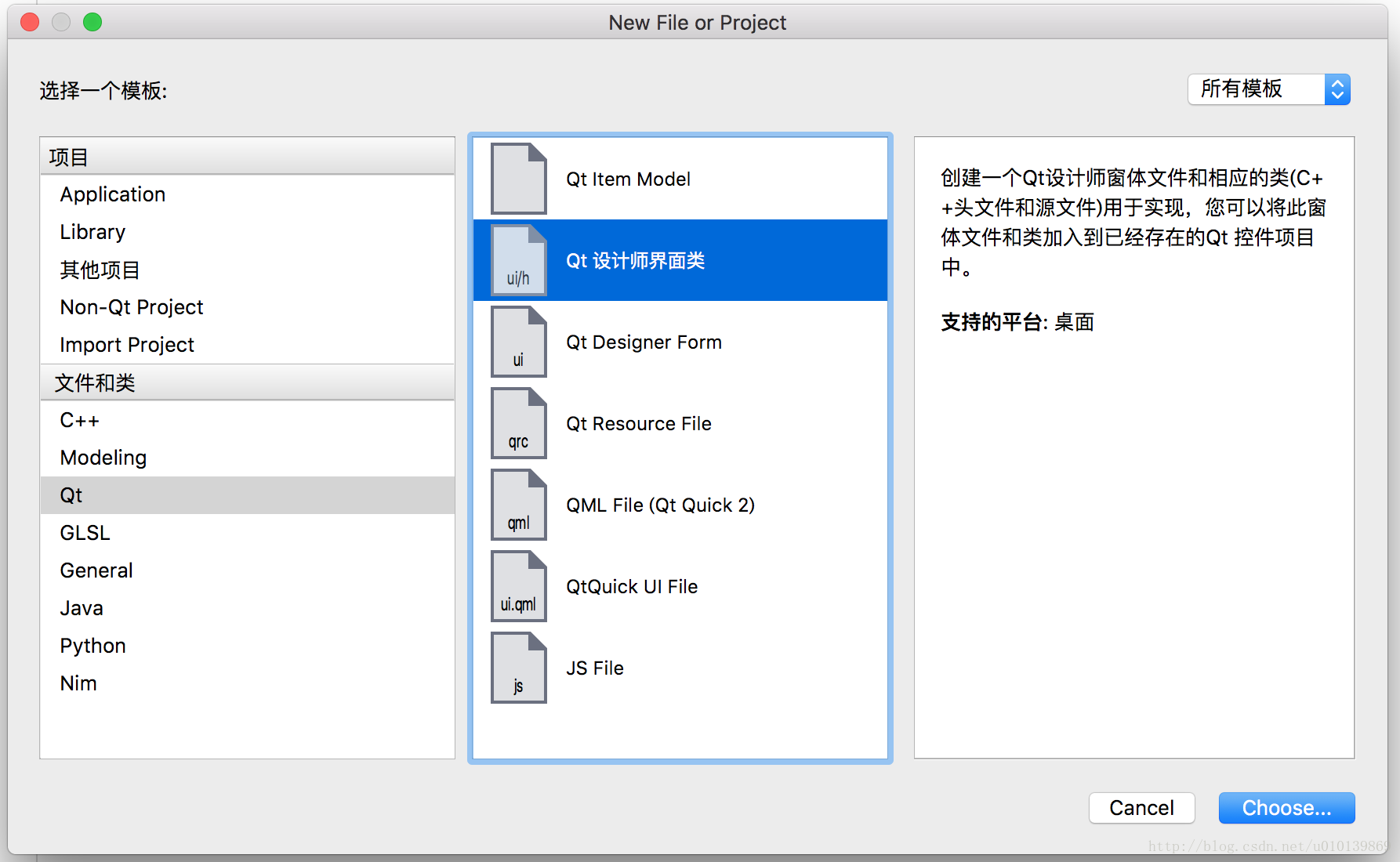
點選檔案 -> 新建檔案或專案

選擇Qt -> Qt設計師介面類

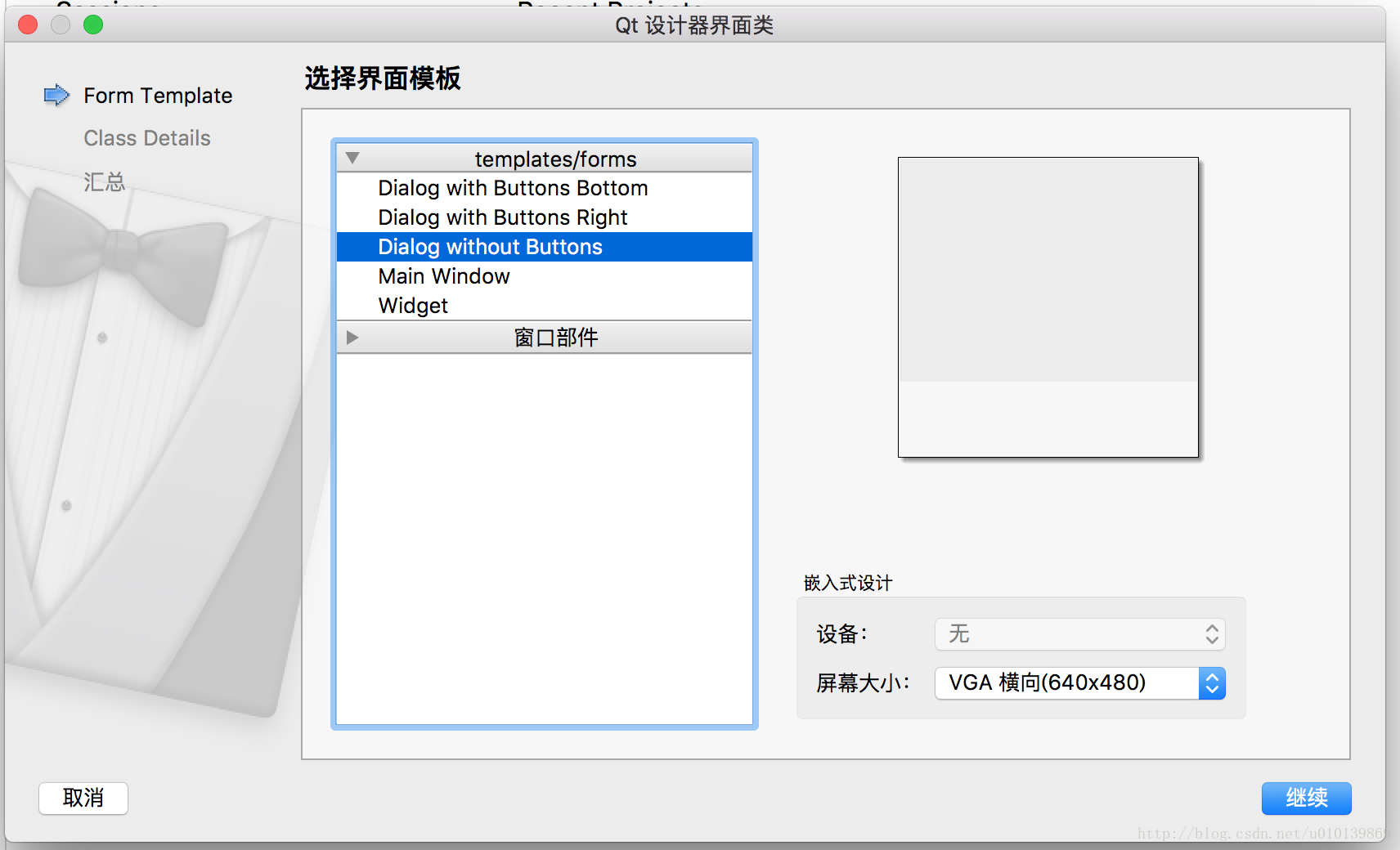
選擇一個模版,建立一個介面

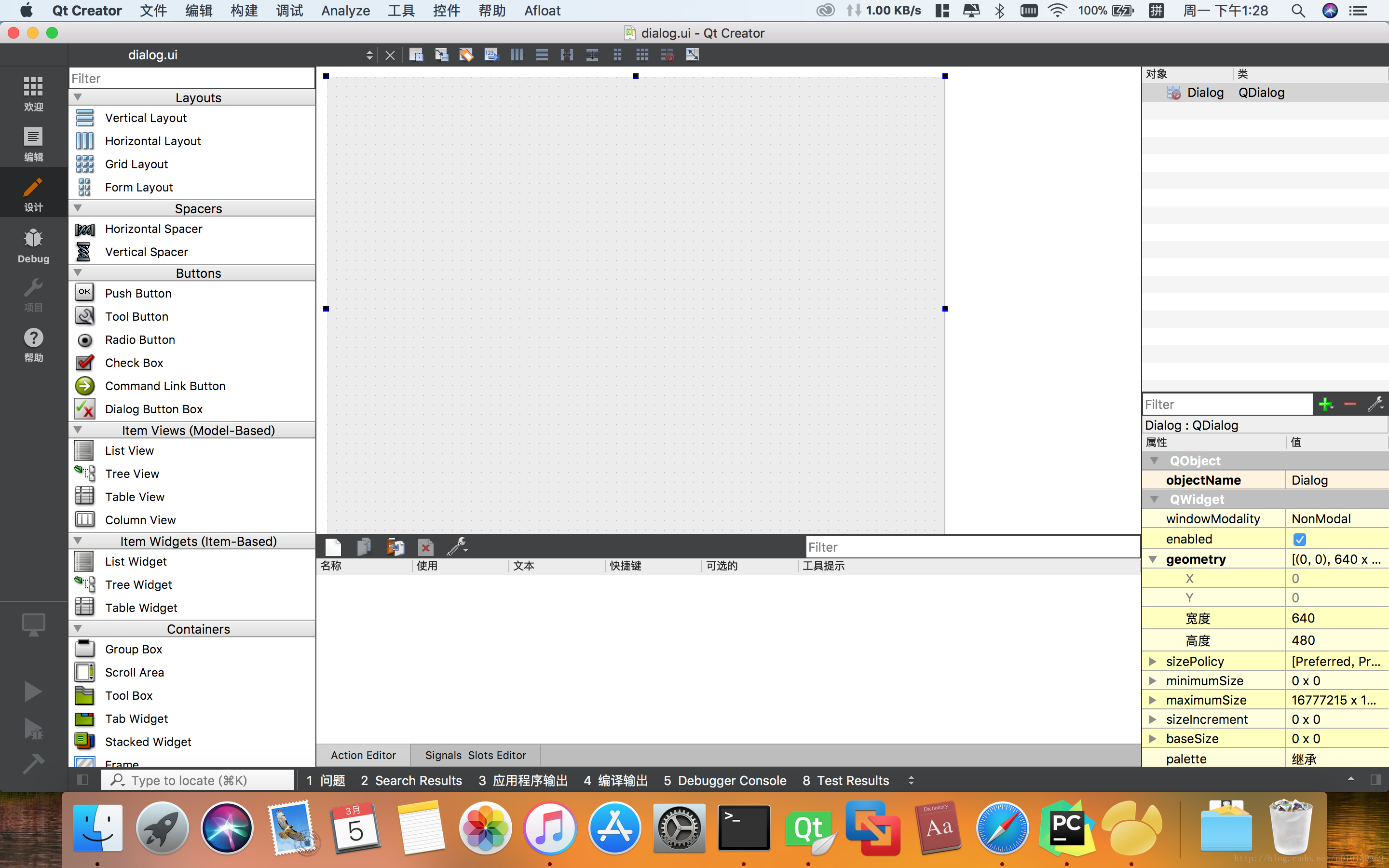
之後一路下一步,進入主介面

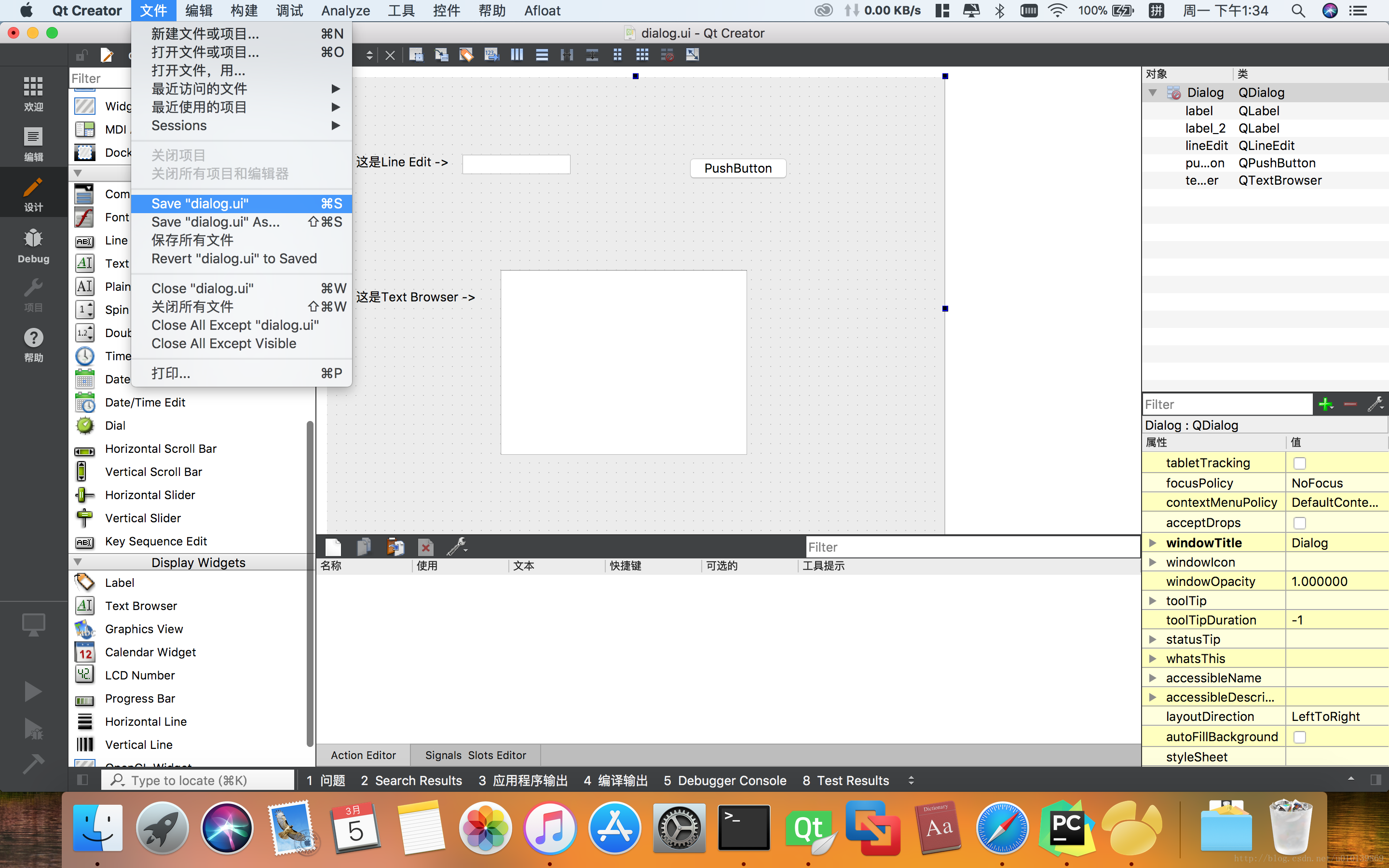
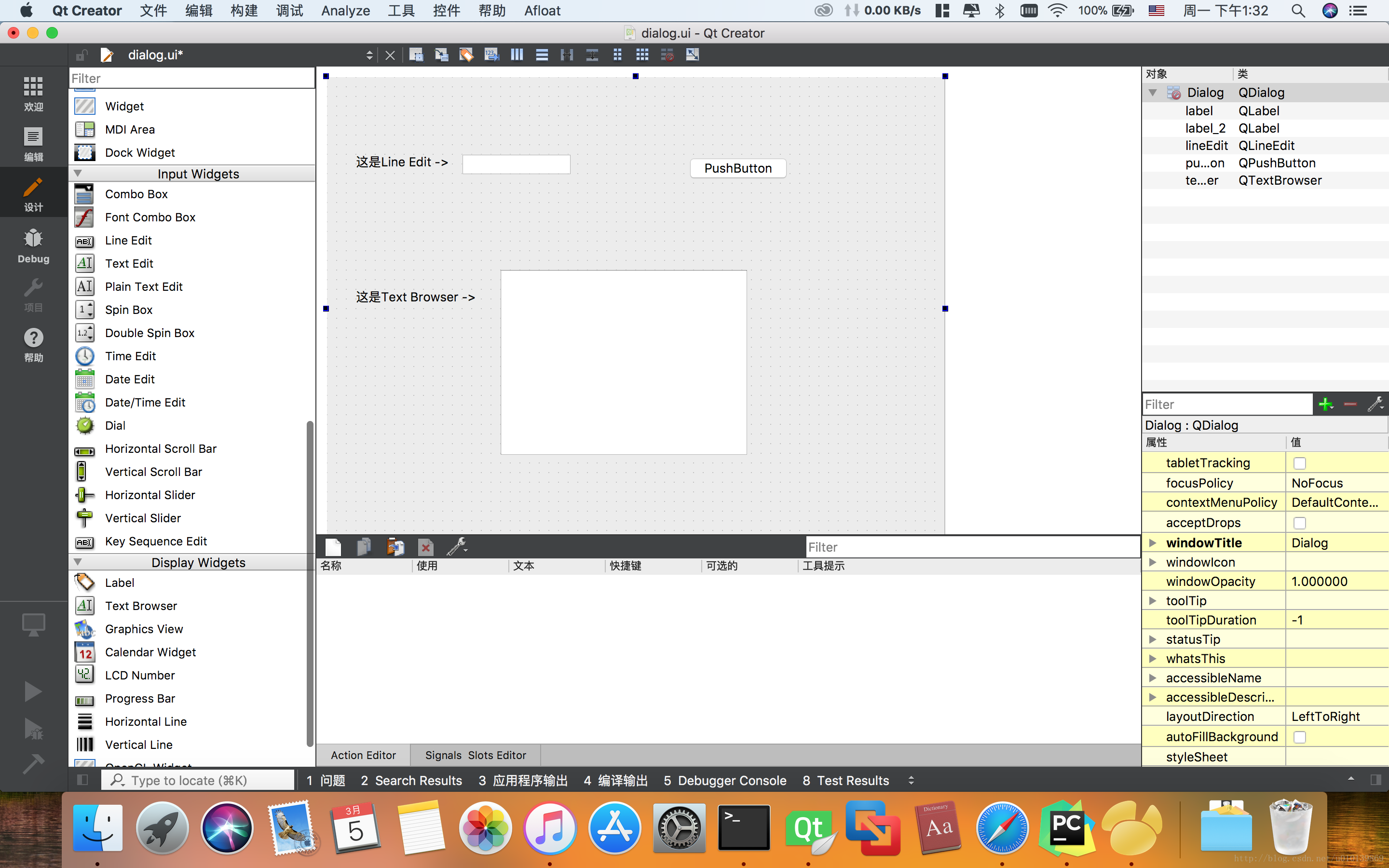
將左面的控制元件拖入主介面,如圖

儲存介面檔案為.ui格式,如下圖
3. 將.ui檔案轉換為python程式碼
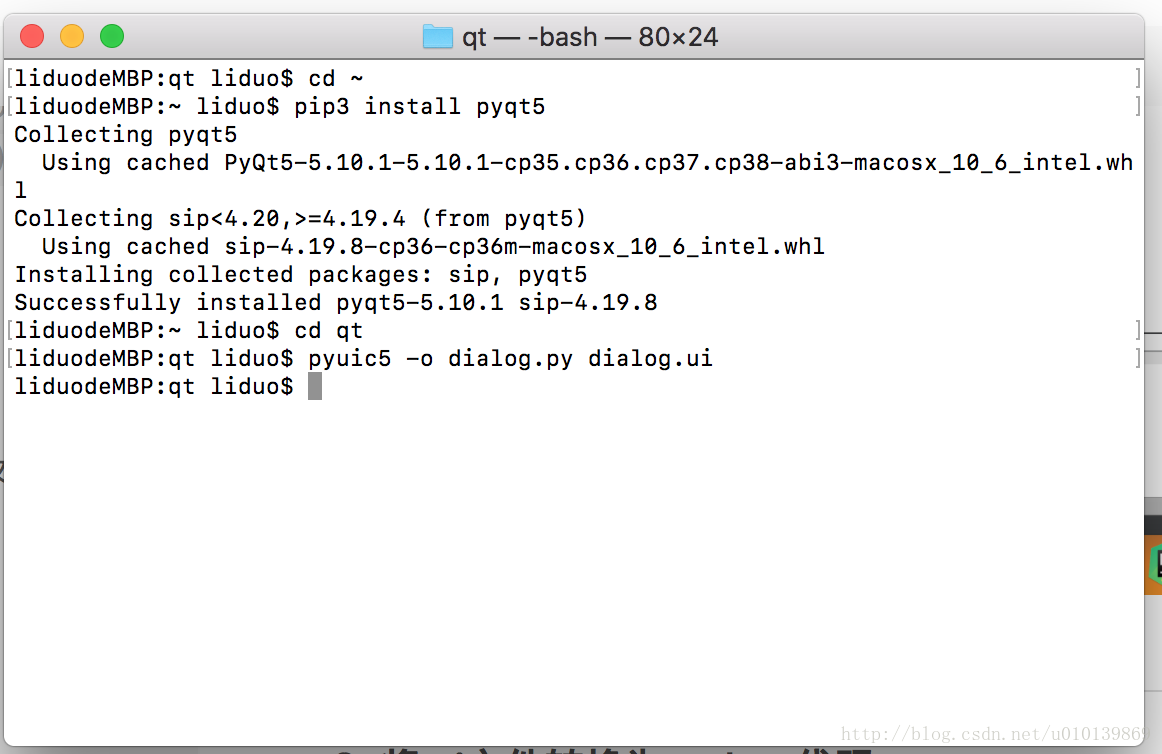
- 安裝pyqt5模組
pip install pyqt5或pip3 install pyqt5 - 轉換檔案
pyuic5 -o dialog.py dialog.ui根據自身情況替換檔案及路徑
下面是轉換後的程式碼:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'dialog.ui'
#
# Created by: PyQt5 UI code generator 5.10.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog" 使介面程式執行起來
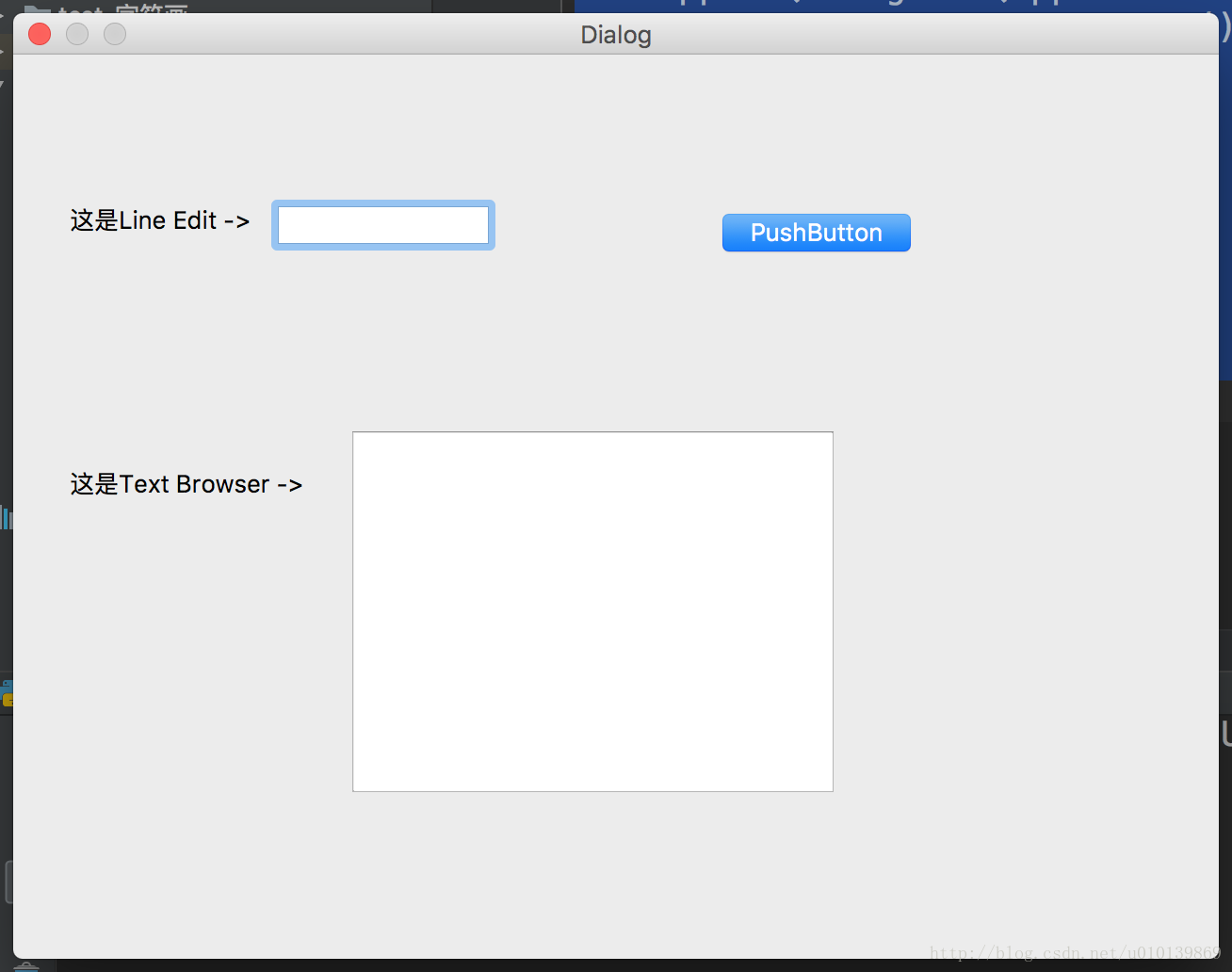
- 在生成的程式碼結尾新增如下程式碼,可使其執行:
def main():
"""
主函式,用於執行程式
:return: None
"""
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(dialog)
dialog.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()完整程式碼:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'dialog.ui'
#
# Created by: PyQt5 UI code generator 5.10.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(640, 480)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(370, 80, 113, 32))
self.pushButton.setObjectName("pushButton")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(140, 80, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(180, 200, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(30, 80, 111, 16))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(30, 220, 141, 16))
self.label_2.setObjectName("label_2")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "PushButton"))
self.label.setText(_translate("Dialog", "這是Line Edit ->"))
self.label_2.setText(_translate("Dialog", "這是Text Browser ->"))
def main():
"""
主函式,用於執行程式
:return: None
"""
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(dialog)
dialog.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()