[html][jQuery]表頭固定在頂部的一種實現思路
阿新 • • 發佈:2019-02-20
有時候當碰到要顯示很多行又很多列的表格的時候,往往在翻到後面的時候已經對不上某一列是什麼了。
所以需要將表頭固定在頂部,而且是在滾動到表頭被遮住的時候,才固定到頂部。
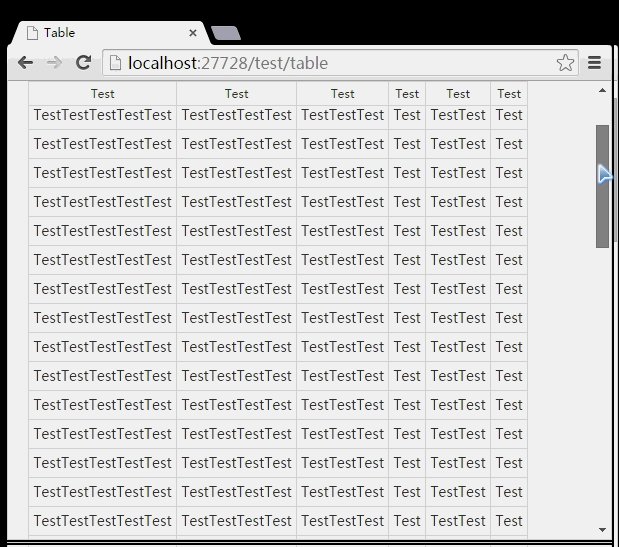
先看效果圖
再講一下我的實現思路
通過一個額外的
table來顯示固定頂端的表頭,當滾動條滾動到某一位置(原資料表頭被遮蓋)的時候,顯示這個固定的表頭,反之則隱藏。
首先是顯示資料的表格
<table id="tMain">
<thead>
<tr>
<th>Test</th>
<th 然後,再放一個table元素,只包含表頭部分
<table id="tScroll">
<thead>
<tr>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
<th>Test</th>
</tr>
</thead>
</table>這個表格要設定一下樣式,我們知道,要固定顯示在頂部,用position:fixed;比較方便。
#tScroll{
position:fixed;
top:0;
display:none;
}然後就是程式碼了。
<script>
$(document).ready(function () {
// 先快取兩個元素
var $tmain = $("#tMain");
var $tScroll = $("#tScroll");
// 標題相對於document的位置資訊(即document的滾動條的偏移值達到這個數值的時候,表頭將被遮蓋掉)
var pos = $tmain.offset().top + $tmain.find(">thead").height();
$(document).scroll(function () {
var dataScroll = $tScroll.data("scroll");
dataScroll = dataScroll || false;
// 當滾動到表頭被完全遮蓋的位置時
if ($(this).scrollTop() >= pos) {
// 要判斷dataScroll是否為false,只有為false的時候,才顯示
if (!dataScroll) {
$tScroll
.data("scroll", true)
.show()
.find("th").each(function () {
// 實時獲取原資料表對應列的寬度
$(this).width($tmain.find(">thead>tr>th").eq($(this).index()).width());
})
;
}
} else {
// 同樣,只有當dataScroll為true的時候,才隱藏,因為如果是false,它就已經是隱藏了的
if (dataScroll) {
$tScroll
.data("scroll", false)
.hide()
;
}
}
});
});
</script>歡迎交流