Ajax實現的前後端互動
阿新 • • 發佈:2019-02-20
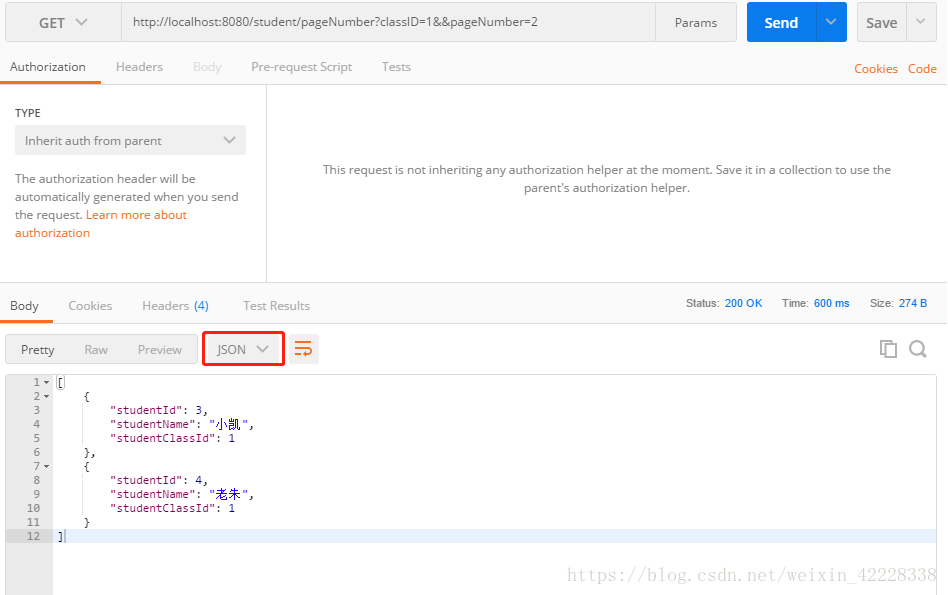
springMVC框架中的@ResponseBody註解可以實現後端返回Jason資料
@ResponseBody
public List<TestStudent> showStudentByPageNumber(String classID,String pageNumber){
return iStudentService.showStudentByPage(classID,pageNumber);
}前端通過ajax請求接受資料,如下程式碼有詳細註解
//簡單分頁功能之查詢 $("#queryButton").click(function () { var classID = $("#queryClassId").val(); var pageNumber = $("#pageNumber").val().trim(); //ajax請求 $.ajax({ //請求方式 type: 'GET', //路徑 url: 'http://localhost:8080/student/pageNumber', //傳遞的引數 data: {classID:classID,pageNumber:pageNumber}, xhrFields: { withCredentials: true }, crossDomain: true, //返回的資料型別 dataType: "json", //回撥函式 ,成功時返回的資料存在形參data裡 success: function(data){ alert(data[1].studentName); }, error: function(){ alert("連線失敗"); } }); });