Android-JS&Native互動的幾種可行性方案&H5白屏問題解決方式
在Android中可能因為業務場景需要,JS需要呼叫Native業務邏輯程式碼,Native需要通知JS,也即需要實現JS和Native之間通訊;
Java通知JS方式:
WebView.load("javascrpt:method("+param+");");JS通知Java有如下幾種方式
1、addJavascriptInterface
具體使用示例參見官網描述
但該方案存在版本相容問題,在4.2版本以下系統上存在安全漏洞,JS能夠根據反射能訪問注入的物件公有域。當WebView包含惡意程式碼時,攻擊者可以以意想不到的方式來控制宿主App,使用這種方式需要特別小心。一般不建議使用此種方式
不能翻牆的可以看看這個
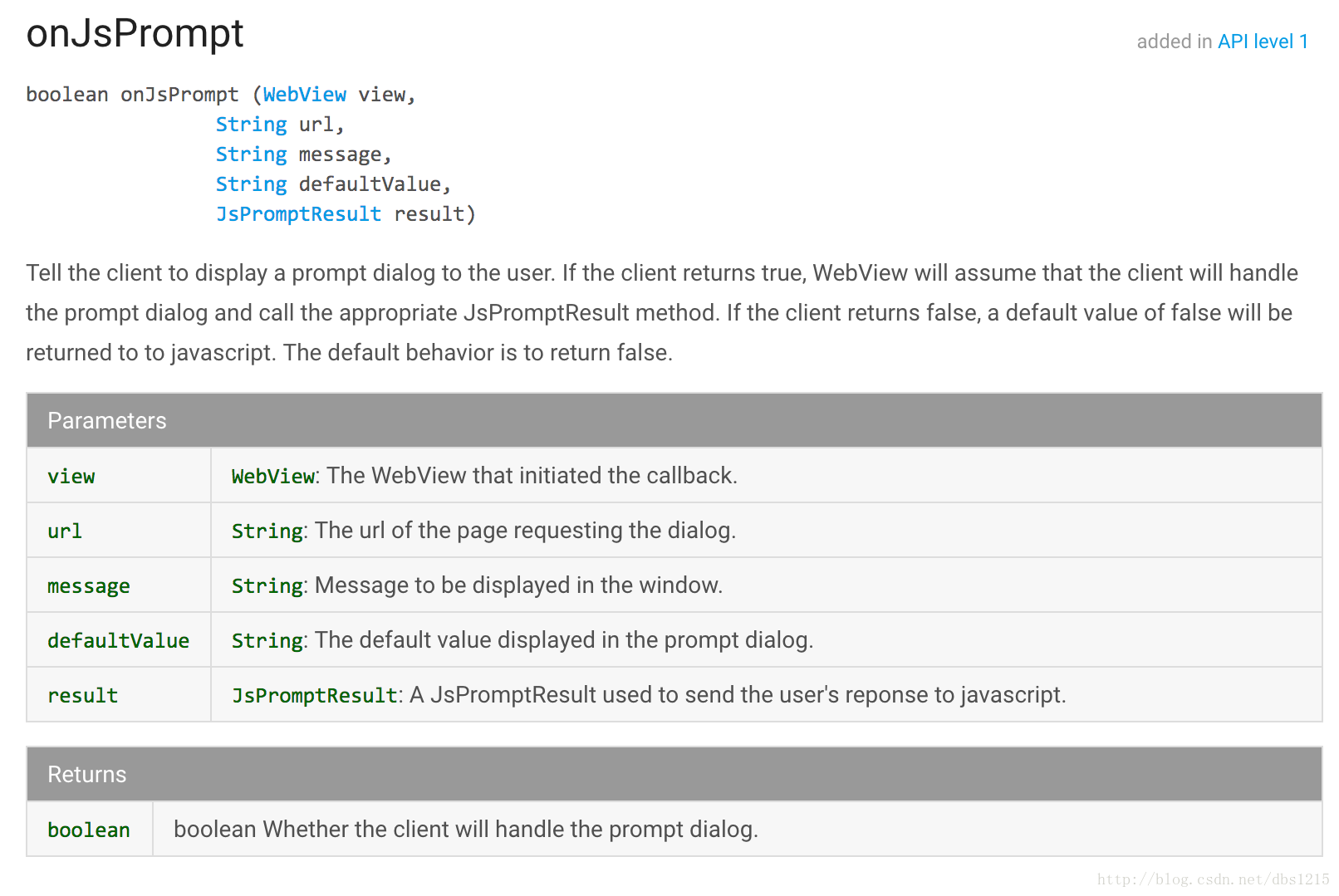
2、onJsPrompt
我們可以通過onJsPrompt這種方式來實現JS和Native之間互動。
每當JS呼叫prompt方法時Native的WebView所繫結的WebChromeClient的onJsPrompt方法會被觸發
我們看看官方的說明
大意是告訴Client去顯示一個提示框。如果返回true,WebView就會認為Client將要處理dialog並呼叫JsPromptResult合適方法(confirm/cancel)通知WebView;如果返回false,預設值將被返回給JS;方法預設返回false。
JS在呼叫prompt(message, defaultValue)方法時會傳遞2個引數給Native,分別對應onJSPrompt的第二、三個引數
我們只要和JS那邊達成一套協議
myschem://className/methodName?data={param:xxx,callback:xxx}className: JS呼叫Native的全路徑名
methodName: JS呼叫Native具體方法
param: Native類方法名的入參
callback: Native呼叫JS的方法
Native從onJsPrompt方法接受到的message引數符合上面格式後,就可以知道呼叫Native哪個類哪個方法並且可以將Native產生的資料通過callback方式通知給JS,這是目前Native和JS之間互動的主流的通訊方式。
示例程式碼:
@Override 注意事項
- 返回值**必須**true,如果返回false,WebView會彈一個很醜的對話方塊,阻塞使用者體驗
- 在返回前必須呼叫confirm方法
- 傳遞給confirm的值必須是輕量級的資料
- onJsPrompt方法執行在WebView建立的執行緒中(一般是UI執行緒)
- onJsPrompt的操作不要過重
- 在Activity銷燬時避免JS的呼叫
3、H5白屏的問題解決方式
- 如果JS和Native互動使用到onJsprompt方式請確保遵循上面注意事項
- 因為JavaScript是單執行緒,如果上面方式還是解決不了白屏問題,請讓H5同學使其JS呼叫放到後臺執行緒