Android UI優化之merge標籤的使用
阿新 • • 發佈:2019-02-20
前面已經介紹了<include />標籤的使用,有需要的可以檢視前面文章。
本文主要介紹Android UI優化之<merge />與<include />標籤的混合使用:
使用<merge />標籤,減少多餘的層級,優化UI。<merge />多用於替換FrameLayout或者當一個佈局包含另一個佈局時,<merge />標籤消除檢視層次中多餘的檢視組。
<merge />只能當做xml的根節點使用,當需要擴充的xml本身是由merge作為根節點的話,需要將被匯入的xml置於ViewGroup中,同時需要設定attachToRoot為True。
主要實現程式碼如下:
activity_main.xml
<merge xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <include android:id="@+id/in1" layout="@layout/mergetest" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> </merge>
主要是與<include />標籤混合使用。
mergetest.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv1" android:layout_width="match_parent" android:layout_height="match_parent" android:text="afasfdsfsafs"/> </LinearLayout>
主要是用於include的方法。
MainActivity.java
package example.com.mergetest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private LinearLayout ll1 = null;
private TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView text = (TextView)findViewById(R.id.text);
text.setText("merge方法使用");
ll1 = (LinearLayout)findViewById(R.id.in1);
tv1 = (TextView)ll1.findViewById(R.id.tv1);
tv1.setText("include");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Java 程式碼主要是與include方法使用一致,不懂可檢視前面文章。
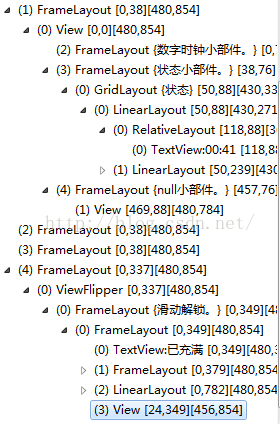
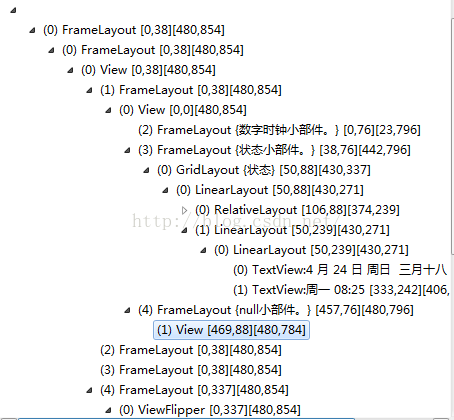
UI優化效果圖:

merge LinearLayout
比較可發現少了一層,即UI得到優化。
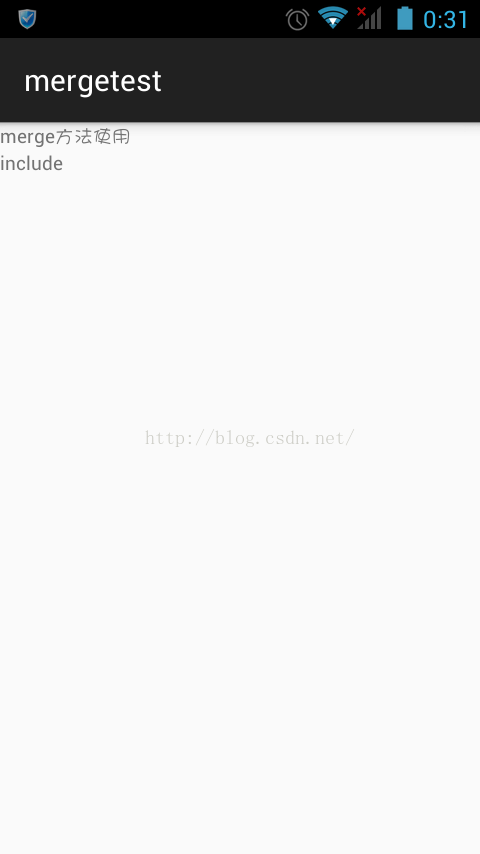
執行效果圖:
Good luck!
Write by Jimmy.li