Android UI優化-merge標籤的使用
追求精益求精的程式設計師,專案開發完成怎麼能少的了優化,偶然間發現一個比較不錯的android 佈局優化神器,merge標籤,簡單實用,下面就跟大家分享一下: merge是什麼?merge的使用?
一、merge是什麼
merge直譯過來是合併的意思,在 我們的佈局中就是合併多餘的層級。merge不是view,也不是viewGroup,它只是宣告一些試圖等待被新增。
二、merge的使用
1.根佈局為FrameLayout的情況下
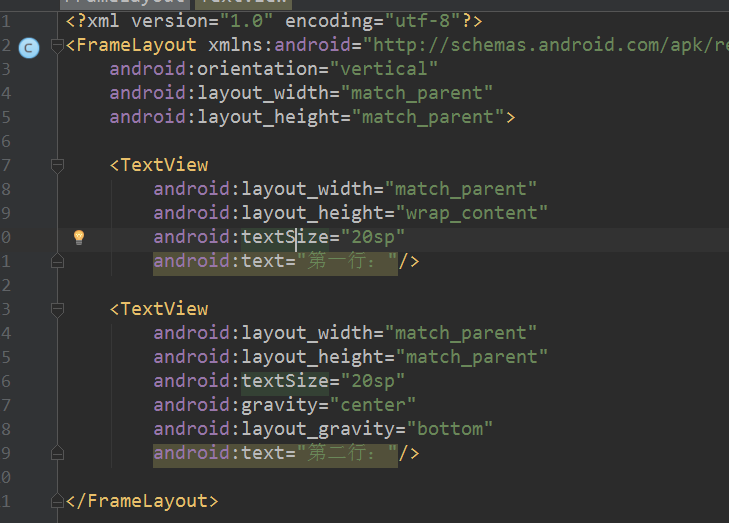
正常佈局未使用merge標籤
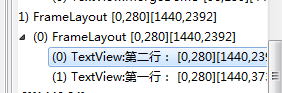
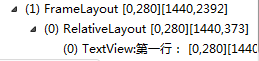
通過工具檢視檢視結構(這個工具的使用方法在我的另一篇文章中點選開啟連結)是這樣的:我們會發現,這樣簡單的頁面佈局,使用了兩個FrameLayout節點,有一個多餘的節點。
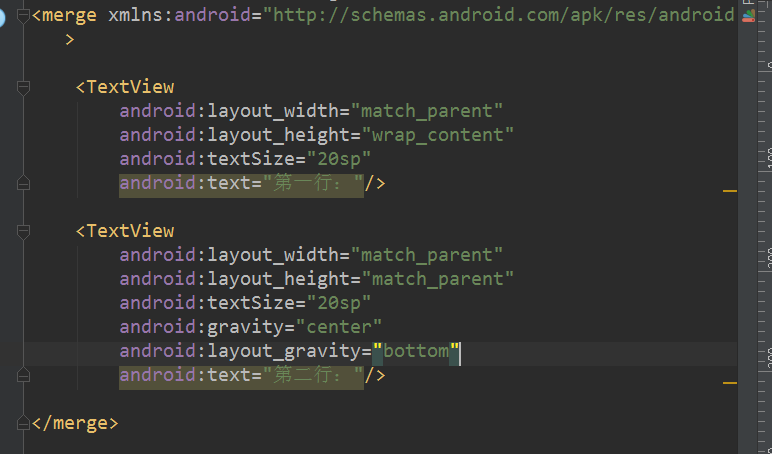
關鍵!關鍵!關鍵!我們直接把根佈局的FrameLayout換成merge標籤:
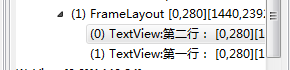
神奇的事就這樣發生了,我們再通過工具檢視頁面結構:
使用完merge標籤後,少了一層FrameLayout的渲染。
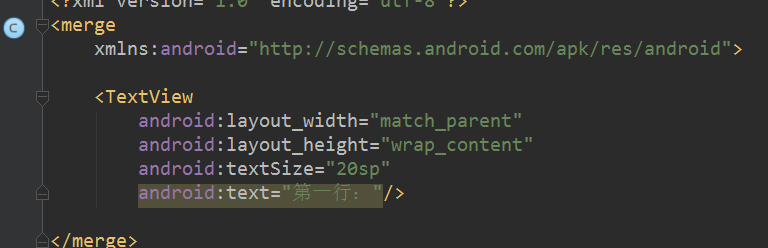
2.當子控制元件完全不需要依賴父容器時,比如一個頁面只有一個textView 像這樣:
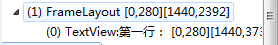
頁面結構是這樣的:
這種情況下 我們可以吧</RelativeLayout>直接換成</merge>
聰明的你,看到這裡已經箱單了結果,沒錯就是你想的那樣,我們又省去了一個RelativeLayout的節點
還有其他的情況下課使用merge標籤,比如說兩個LinnerLayout巢狀,自定義view的情況,與include儀器使用時,只要明白了merge的思想,我想你會用的得心應手的。
總結:
1.merge標籤必須放到佈局的根節點上
2.merge標籤不是view,也不是viewGroup,它只是一個聲明瞭一個檢視等待被新增
3.當LayoutInflate載入view中使用的merge標籤時,第二個引數不能為null,第三個引數設為true LayoutInflater.from(context).inflate(R.layout.merge_layout_view, this, true);
相關推薦
Android UI優化-merge標籤的使用
追求精益求精的程式設計師,專案開發完成怎麼能少的了優化,偶然間發現一個比較不錯的android 佈局優化神器,merge標籤,簡單實用,下面就跟大家分享一下: merge是什麼?merge的使用? 一、merge是什麼 merge直譯過來是合併的意
Android UI優化之merge標籤的使用
前面已經介紹了<include />標籤的使用,有需要的可以檢視前面文章。 本文主要介紹Android UI優化之<merge />與<include />標籤的混合使用: 使用<merge />標籤,減少多餘的層級,優
Android UI優化—GPU過度繪製檢測工具的介紹和使用
GPU過度繪製 指螢幕上的一個畫素被繪製多次(超過一次) 如下圖 GPU過渡繪製監測工具使用方式 GPU過渡繪製監測工具的作用如下: 1、找出應用中哪些地方存在不必要的渲染 2、幫助開發者發現哪些地方可以減少渲染,提高程式執行效率 開啟方式如下: 設定-開發者選項-除錯
Android UI優化—使用Hierarchy Viewer工具分析UI結構
Hierarchy Viewer簡介 1、 是隨Android SDK釋出的工具,幫助開發者更好地檢視和設計UI 2、從視覺化的角度直觀地獲得UI佈局設計結構和各種屬性的資訊 3、對UI物件進行invalidate和requestLayout操作 Hierarchy Viewer工具
Android UI優化—使用Lint進行資源和冗餘UI佈局優化
Lint簡介 1、Lint 是Android Studio 提供的 程式碼掃描分析工具 2、Lint可以幫助我們發現程式碼結構/質量問題,同時提供一些解決方案 3、Lint 發現的每個問題都有描述資訊和等級 Android Studio 中使用 Lint的步驟 1、工具欄 -
Android UI優化—使用GPU呈現模式測試UI卡頓
方法一 1、開啟設定 -> 開發者選項 -> GPU呈現模式分析 2、開啟app相關介面,使用如下命名抓取資料 adb shell dumpsys gfxinfo com.xxx.packagename > D:\text.txt 3、根據text.txt
Android UI優化—從Android渲染原理理解UI卡頓
Android渲染機制 1、Android系統每隔16ms發出VSYNC訊號,觸發對UI進行渲染 2、渲染的過程是由CPU與GPU協作完成 如下圖: 為什麼是16ms? 1、人眼與大腦之間的協作無法感知超過60fps的畫面更新 2、1000/60hz,相當於16ms 什
Android UI優化—常用UI優化技巧
<include>標籤 <include>標籤可以將一個指定的佈局載入到當前佈局中,增加布局的重用,在佈局中的使用方法如下: <Linearlayout android:layout_width="fill_parent"
Android UI優化— App啟動優化
黑白屏產生的原因和解決辦法 黑白屏產生的原因 1、還沒載入到佈局檔案,就已經顯示了window視窗背景 2、黑屏白屏就是window視窗背景 容易產生黑白屏的地方 1、Activity的onCreate()中 @Override pro
Android UI優化—DDMS—TraceView簡介和使用
TraceView簡介 1、TraceView 是 Android 平臺的一款效能分析的工具 2、TraceView通過圖形化的方式讓我們瞭解程式的效能 3、TraceView的分析可以具體到 method TraceView 本身只是一個數據分析工具,而資料的採集則需要使用 And
Android UI優化—App啟動流程和啟動模式
Android 理論基礎 1、每一個Android App都執行在一個單獨的程序中 2、Android App由很多不同元件組成,這些元件還可以啟動其他App的元件 3、一個程序裡面只有一個主執行緒 4、程序在其需要的時候被啟動 基於上述共識,我們先來分析Android系統的啟動流程
android佈局優化之標籤的使用
學習android知識,卻經常忘記,是應該把知識總結為文字. -2017年6月21日07:51:19 1,<merge>標籤的作用 <merge />標籤用於減少View樹的層次來優化Android的佈局. 通過一個例子來理解這句話: 建立merg
Android UI優化之ViewStubs使用方法
1.含義解釋: ViewStub預設是不顯示的,也不佔用記憶體,載入時會被其他的佈局所替代才佔用記憶體並且才顯示出來,載入後如果只是隱藏用ViewStub.setVisiblitiy(View.GONE)就可以正常隱藏,但是不能釋放記憶體。 ViewStub和incl
Android UI 優化——使用HierarchyViewer工具
進入正題,我們這一篇文章會提到為什麼使用HierarchyViewer,怎麼使用HierarchyViewer,後者內容會多一下。為什麼使用HierarchyViewer 不合理的佈局會使
Android的UI優化之merge、include、ViewStub標籤的使用
最近要對新接手的一個Android專案做效能優化,經過大量的查閱學習,總結了一些知識點,特此記錄。此篇記錄UI效能方面的優化思路。 說起UI的優化,不得不瞭解一下過度繪製的概念、產生原因和表現、檢視以及優化overdraw的方法。 1. 過度繪製(Ov
Android佈局優化之merge標籤詳解
我們都知道View的繪製流程需要經歷measure、layout、draw這個三個過程,如果佈局巢狀層次比較深的話,每一步都需要進行遍歷所有子View進行對應的measure、layout、draw過程,由此就會降低繪製效率,巢狀越多,耗時就越多;其實不光光只會影響view的繪製效率,同
Android 佈局優化 include+merge+ViewStub標籤詳解
include 、merge、ViewStub標籤詳解 一.include標籤 include標籤常用於將佈局中的公共部分提取出來供其他layout使用,以實現佈局模組化。 程式碼 1.1.公共Layout <?xml versio
Android 性能優化 四 布局優化merge標簽的使用
auto rac ack textview views public package extends src 小白:之前分享了ViewStub標簽的使用。Android還有其它優化布局的方式嗎? 小黑:<merge />標簽用於降低View樹的層次來優
android開發之merge結合include優化布局
ted com match clas you title example ews 文件的 merge結合include優化android布局,效果不知道。個人感覺使用上也有非常大的局限。只是還是了解一下。記錄下來。 布局文件都要有根節點,但androi
Android UI效能優化實戰 識別繪製中的效能問題
1、概述2015年初google釋出了Android效能優化典範,發了16個小視訊供大家欣賞,當時我也將其下載,通過微信公眾號給大家推送了百度雲的下載地址(地址在文末,ps:歡迎大家訂閱公眾號),那麼近期google又在udacity上開了系列類的相關課程。有了上述的