HTML5 基礎(4)—— HTML5表單新屬性的使用和驗證表單
一、HTML5表單常用屬性
這些都是比較常用的
| 屬性名 | 說明 |
|---|---|
| placeholder | 在輸入框無內容時顯示灰色提示 |
| autocomplete | 部分輸入框和form都可以設定自動提示 off關閉,on開啟(預設是on) |
| autofocus | 讓input自動獲取焦點 |
| required | 設定表單元素為必填 |
| pattern | 表單驗證使用正則 |
| novalidate | 該屬性使用在form標籤上,讓設定了驗證的表單可以直接提交 <form action=”…” novalidate>…</form> |
| formnovalidate | 該屬性使用在提交按鈕上,讓設定了驗證的表單可以直接提交 <input type=”submit” value=”提交” formnonvalidate /> |
| for | <label>的for屬性是要配合<input>標籤中的id屬性使用的,點選label標籤for對應id的input標籤會獲取焦點 |
(一)部分型別的input無法使用placeholder屬性提示的解決方案
如輸入日期
<input type="text" name="date" onfocus="(this.type='date')" 
點選後

缺點是需要使用者點選2次
(二)<label>的for屬性使用
<label for="man">男</label>
<input type="radio" id="man" name="sex" />
<label for="woman">女</label>
<input type="radio" id="woman" name="sex" />
<br>
<label 
點選文字選中單選按鈕
二、html5表單元素約束驗證API
| 屬性/方法/物件 | 說明 |
|---|---|
| willValidate屬性 | 元素元素有沒有被符合。沒有符合返回false |
| validity物件 | 元素當前驗證狀態(物件) |
| validationMessage屬性 | 描述與元素相關約束的失敗資訊 |
| checkValidity()方法 | 元素是否滿足任意約束 |
| setCustomValidity()方法 | 設定自定義的驗證資訊 |
(一)validity物件的屬性
<form action="#">
<input type="text" name="username" id="username" placeholder="請輸入使用者名稱" required pattern="^\d{4}$" />
<input type="submit"/>
</form>
<script type="text/javascript">
var input_username = document.getElementById('username');
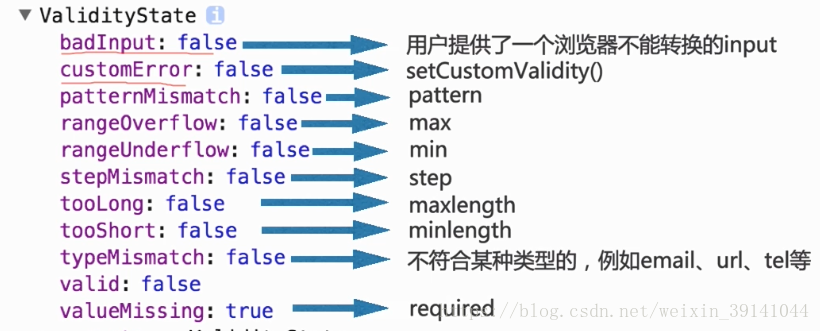
console.log(input_username.validity);
</script>控制檯會打印出
| 屬性名 | 說明 |
|---|---|
| valid:true/false | 當前輸入是否有效 |
| badInput: false/true | 輸入的值是否無效 |
| patternMismatch: false/true | 正則表示式驗證失敗 |
| rangeOverflow: false/true | 輸入值是否超過max的限定 |
| rangeUnderflow: false/true | 輸入值是否小於min的限定 |
| tooLong : false/true | 輸入的字元數是否超過maxlength |
| tooShort : false/true | 輸入的字元數是否小於minlength |
| stepMismatch : false/true | 輸入的數字不符合step限制 |
| typeMismatch : false/true | 輸入值不符合email、url的驗證 |
| valueMissing : false/true | 未輸入值,違反了required要求 |
| customError : false/true | 是否存在自定義錯誤 |
- 只要有一個驗證方面錯誤,某個屬性就為true,valid值為false
- 只有沒有任何驗證錯誤,所有的屬性都為false,valid才能為true
- 上述的每個錯誤在瀏覽器內部都有一個預定義的錯誤提示訊息
所有的錯誤訊息中,只要存在“自定義的錯誤訊息”,瀏覽器只顯示自定義的錯誤訊息,優先順序高於瀏覽器預定義的錯誤訊息(設定自定義錯誤訊息用setCustomValidity())
當前沒有自定義錯誤訊息,所以customError : false
獲取與約束相關的屬性
validity物件中的每一個屬性代表一個驗證狀態,false表示驗證沒問題,true表示不符合驗證
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
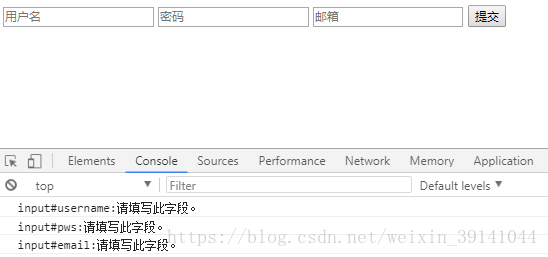
<form action="" method="get" id="forms">
<input type="text" id="username" placeholder="使用者名稱" required />
<input type="password" id="pws" placeholder="密碼" required />
<input type="email" id="email" placeholder="郵箱" required />
<input type="submit" value="提交" id="submitBtn">
</form>
<script>
var form = document.getElementById("forms"),
submitBtn = document.getElementById("submitBtn");
submitBtn.addEventListener("click", function() {
var invalidFields = form.querySelectorAll(":invalid");
for(var i=0,len=invalidFields.length;i<len;++i){
console.log('input#'+invalidFields[i].id+':'+invalidFields[i].validationMessage);
}
});
</script>
</body>
</html>:invalid表示無效,即當填寫的內容不符合要求的時候觸發,form.querySelectorAll(“:invalid”);表示查詢表單失效的元素。

(二)checkValidity()方法(常用)
一個input有許多約束條件,只有都滿足了,才返回true,只要有任意一個約束條件不滿足就返回false
<body>
<form action="">
<input type="text" id="username" value="" required pattern="^\d{}">
</form>
<script>
var names = document.getElementById("username");
if(names.checkValidity()){
alert("符合驗證條件");
}else{
alert("不符合驗證條件");
}
//或者
if(username.checkValidity()){
alert("符合驗證條件");
}else{
alert("不符合驗證條件");
}
</script>
</body>PS:
在HTML5中,js中一個元素的id就代表該元素的dom元素
document.getElementById("username")===username //值為true不過不建議這樣用,容易和變數混淆。
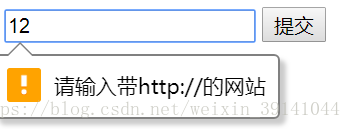
setCustomValidity()方法(常用)
設定自定義的驗證提示資訊,用於根據validity物件中的驗證約束來覆蓋預定義的資訊。
<body>
<form action="" method="get">
<input type="url" oninput="checkit(this)">
<input type="submit" value="提交">
</form>
<script>
function checkit(obj) {
var it = obj.validity;
if(it.typeMismatch === true){
obj.setCustomValidity("請輸入帶http://的網站");
}
}
</script>
</body>
三、HTML5<input>標籤部分型別的限制和去除預設樣式
(一)input[type=search]
1.去除預設按鈕
<head>
<meta charset="UTF-8" />
<style>
input[type="search"]::-webkit-search-cancel-button{
-webkit-appearance:none; //去除瀏覽器的預設樣式
height: 12px;
width: 12px;
background-color: red;
}
</style>
</head>
<body>
<form action="#">
<input type="search" name="search" id="search" />
<br>
<br>
<input type="submit"/>
</form>
</body>去除瀏覽器預設樣式並自定義

(二)input[type=number]
1.去除預設的上下按鈕
<style>
input[type="number"]::-webkit-inner-spin-button{
-webkit-appearance:none;
}
</style>
</head>
<body>
<form action="#">
<input type="number" name="number" id="number" placeholder="請輸入數字" />
<br>
<br>
<input type="submit"/>
</form>
</body>2.限制input[type=number]輸入內容的長度
input[type=number]無法像input[type=text]那樣使用maxlength屬性來限制輸入內容的最大長度。
<input type="number" name="number" id="number" maxlength="4" placeholder="請輸入數字" />解決方法:
使用js控制
<style>
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button{
-webkit-appearance:none;
}
</style>
</head>
<body>
<form action="#">
<input type="number" name="number" id="number" oninput="checkLength(this,4)" placeholder="請輸入數字" />
<br>
<br>
<input type="submit"/>
</form>
<script type="text/javascript">
function checkLength(obj,length){
if(obj.value.length>length){
obj.value = obj.value.substr(0,length);
}
}
</script>
</body>3.輸入的內容保留小數
<input type="number" name="number" step="0.01" id="number" oninput="checkLength(this,4)" placeholder="請輸入數字" />step=”0.01”保留2位小數
step=”0.001”保留3位小數
四、使用偽類選擇器對HTML5表單進行美化
常用的偽類選擇器有:
| 偽類 | 說明 | 偽類 | 說明 |
|---|---|---|---|
| :required | 選擇所有必填表項 | :optional | 選擇所有選填項 |
| :in-range | 選擇值符合min和max約束的項 | :out-of-range | 選擇值不符合min和max約束的項 |
| :valid | 選擇符合所有約束的項 | :invalid | 選擇有約束不符合的項 |
| :read-only | 選擇只讀的項 | :read-write | 選擇可編輯的(包括含有contenteditable屬性)的項 |
(一):required 和 :optional 美化表單
這裡會用到::before和::after偽元素
偽元素簡單案例
.tip{
margin-top: 30px;
}
.tip>span{
position: relative;
display: inline-block;
}
.tip>span:hover{
cursor: pointer;
}
.tip>span:hover::before{
content: attr(data-info);
position: absolute;
margin-left: 8px;
padding: 10px;
background-color: #aa0088;
color: #FFF;
left: 100%;
top: -60%;
white-space: pre;
}
.tip>span:hover::after{
content: '';
position: absolute;
width: 0;
height: 0;
border-right: 8px solid #aa0088;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}<div class="tip">
<span data-info="這是提示內容">滑鼠懸浮顯示提示</span>
</div>表單美化案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:required和:optional美化表單</title>
<style>
*{margin: 0;padding: 0;}
.container{width: 400px;margin: 30px auto;}
input,select,textarea{
width: 240px;
margin: 10px 0;
border:1px solid #999;
padding: .5em 1em;
}
input:focus,select:focus,textarea:focus{
outline: 0;
}
label{color: #999;margin-left: 30px;}
/*必填項*/
input:required,textarea:required{
border-right: 3px solid #FF3030;
}
input:required:focus,textarea:required:focus{
box-shadow: 0 0 3px 1px #FF3030;
}
input:required+label::after{
content: "(必填)";
}
/*選填項*/
input:optional,select:optional{
border-right: 3px solid #66ccff;
}
input:optional:focus,select:optional:focus{
box-shadow: 0 0 3px 1px #66ccff;
}
input:optional+label::after{
content: "(選填)";
}
input[type="submit"]{
background-color: #FF3030;
border: 3px solid #FF3030;
color: #FFF;
}
input[type="submit"]:hover{
background-color: #FF0000;
}
</style>
</head>
<body>
<div class="container">
<form action="#">
<input type="text" name="username" required /><label>使用者名稱</label>
<input type="email" name="email" required /><label>郵箱</label>
<input type="tel" name="tel"><label>手機號</label>
<input type="url" name="url"><label>網址</label>
<select name="aihao">
<option value="0">非必填選項1</option>
<option value="1">非必填選項2</option>
<option value="2">非必填選項3</option>
<option value="3">非必填選項4</option>
<option value="4">非必填選項5</option>
</select>
<textarea name="content" cols="30" rows="10" placeholder="留言(必填)" required></textarea>
<input type="submit" />
</form>
</div>
</body>
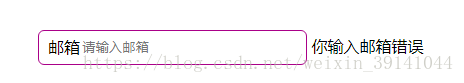
</html>(二):valid和invalid美化表單驗證
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
.container{
width: 600px;
margin: 30px auto;
}
form>.form-group{
position: relative;
}
input{
width: 240px;
height: 20px;
line-height: 20px;
padding: .5em 1em;
outline: 0;
text-indent: 30px;
border-radius: 6px;
}
input+label{
position: absolute;
top: 6px;
left: 10px;
}
input,input+label{
transition: all .4s;
}
input:valid{
border: 1px solid #C0FF3E;
}
input:invalid{
border: 1px solid #aa0088;
}
input:hover,input:focus,input:valid{
text-indent: 0px;
}
input:hover+label,input:focus+label,input:valid+label{
transform: translateX(-150%);
}
input:valid~span.tip::after{
content: attr(data-right-tip);
}
input:invalid~span.tip::after{
content: attr(data-error-tip);
}
</style>
</head>
<body>
<div class="container">
<form action="#">
<div class="form-group">
<input type="email" id="email" name="email" required autocomplete="off" placeholder="請輸入郵箱" />
<label for="email">郵箱</label>
<span class="tip" data-right-tip="您輸入郵箱正確" data-error-tip="你輸入郵箱錯誤"></span>
</div>
</form>
</div>
</body>
</html>

五、HTML5自帶表單驗證常用事件
常用的三個事件:
| 事件 | 說明 |
|---|---|
| oninput | 實施監聽input框中的輸入的值 |
| oninvalid | 當輸入的值不符合驗證約束觸發 |
| onchange | onchange 當文字框失去焦點時,檢查input裡的值是否符合要求,執行函式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用表單事件</title>
<style>
.container{
width: 600px;
margin: 40px auto;
}
form>div.form-group{
margin-bottom: 30px;
}
input,select{
width: 240px;
padding:5px;
height: 40px;
line-height: 40px;
box-sizing: border-box;
border-radius: 7px;
outline: 0;
border: 1px solid #999;
}
input:valid{
border: 1px solid #00FF00;
}
input:focus:invalid{
border: 1px solid #FF0000;
}
input[type="submit"]{
height: 30px;
padding: 5px;
line-height: 30px;
border: 1px solid #999;
}
</style>
</head>
<body>
<div class="container">
<form action="#">
<div class="form-group">
<label for="username">手機</label>
<input type="text" name="username" id="username" pattern="^1[0-9]{10}$" placeholder="請輸入手機號碼" required oninput="this.setCustomValidity('')" oninvalid="this.setCustomValidity('請輸入正確手機號碼!')" />
</div>
<div class="form-group">
<label for="passward">密碼</label>
<input type="password" name="password" id="password" pattern="^[a-zA-Z0-9]\w{5,19}$" placeholder="請輸入密碼" required oninput="this.setCustomValidity('')" oninvalid="this.setCustomValidity('請輸入正確密碼')" onchange="checkpassword()" />
</div>
<div class="form-group">
<label for="repassward">確認密碼</label>
<input type="password" name="repassword" id="repassword" placeholder="請確認密碼" required onchange="checkpassword()" />
</div>
<
相關推薦
HTML5 基礎(4)—— HTML5表單新屬性的使用和驗證表單
一、HTML5表單常用屬性
這些都是比較常用的
屬性名
說明
placeholder
在輸入框無內容時顯示灰色提示
autocomplete
部分輸入框和form都可以設定自動提示 off關閉,on開啟(預設是on)
HTML5基礎(indexedDB)
概述
IndexedDB是HTML5規範裡新出現的瀏覽器裡內建的資料庫。 對於在瀏覽器裡儲存資料,你可以使用cookies或local storage,但它們都是比較簡單的技術,而IndexedDB提供了類似資料庫風格的資料儲存和使用方式。 儲存在IndexedDB裡的資料是永久儲存
HTML5基礎(宣告、標籤、元素、屬性、格式化)
宣告
<!DOCTYPE> HTML有多個版本,只有完全明白頁面中使用的HTML版本,瀏覽器才可以完全正確的顯示。 H5的宣告很簡單,如下:
<!DOCTYPE html>
標籤
基礎標籤:<head> </head>、
MySQL基礎(4)——子查詢(巢狀查詢)、聯結表、組合查詢
本篇主要整理查詢表、聯結表的相關內容。
一、子查詢
MySQL 4.1版本及以上支援子查詢
子查詢:巢狀在其他查詢中的查詢。
子查詢的作用:
1、進行過濾:
例項1:檢索訂購物品TNT2的所有客戶的ID
= +
一般,在WHERE
linux基礎(4)
adding out drop 數據 關系 共享內存 文件的 top命令 動態 一 系統監控
1. 系統監視和進程控制工具—top和free1) 掌握top命令的功能:top命令是Linux下常用的性能分析工具,能夠實時顯示系統中各個進程的資源占用狀況,類似於Window
java基礎(4)
進行 cnblogs -- 結束 str 簡潔 img 是否 mage 一、調試
步驟1:設置斷點(不能在空白處設置斷點)
步驟2:啟動調試
步驟3:調試代碼(F6單步跳過)
筆記本Fn+F6(F5)
步驟4:結束調試
掌握調試的好處?
1
python基礎(4):條件語句與循環語句
語句 單分支 繼續 目的 輸入 代碼 原則 src 分享 今天我們看看條件語句與循環語句。
預習:
1、使用while循環輸出1 2 3 4 5 6 8 9 10
2、求1-100的所有數的和
3、輸出 1-100 內的所有奇數
4、輸出 1-100 內的所有偶數
5、求1
python基礎(4)
css 就是 raw 空字符串 退出 困難 inpu number 令行 條件判斷和循環
條件判斷
計算機之所以能做很多自動化的任務,因為它可以自己做條件判斷。
比如,輸入用戶年齡,根據年齡打印不同的內容,在Python程序中,用if語句實現:
age = 20
if ag
JAVA基礎(4)-分支語句
所有 字符 邏輯 def switch sys 如果 div 是否 分支結構:
根據條件的成立與否,選擇執行方向。
(一)if分支結構:
語句1; if(條件表達式){ 代碼塊 //條件成立時,執行的邏輯 }
mongodb基礎(4)備份與恢復
pro oss col mon 圖片 備份 cto ffffff 技術 1、備份2、恢復mongodb基礎(4)備份與恢復
Python基礎(4):python中的特性入門篇(索引,切片,連線,重複,成員操作符)
在介紹列表的時候發現,有一些特性沒有提前解釋,而穿插在其中又會略顯重複和雜亂,索性在這裡來個總結。
接觸python的人不難了解到一個詞:高階特性。
其實內容並不高深,因為高階特性的產生,就是為了讓程式碼更簡介。
以下先介紹簡單的:索引,切片,連線,重複,成員操作符,以及其應用物件。
&nb
jQuery基礎(4)- 位置信息、事件流、事件對象、事件代理、jquery事件
發生 事件對象 就會 事件類型 add 自己 直接 pen pre 一、jQuery的位置信息
jQuery的位置信是JS的client系列、offset系列、scroll系列封裝好的一些簡便api。
1、寬度和高度
a、獲取寬度和高度,例如:
JAVA高階基礎(4)---List介面
List介面
List是有序的 collection(也稱為序列)。此介面的使用者可以對列表中每個元素的插入位置進行精確地控制。使用者可以根據元素的整數索引訪問元素,並搜尋列表中的元素。
List 集合裡添加了一些根據索引來操作集合元素的方
Phoenix(4):phoenix中建立hbase的對映表
一、實現功能
phoenix對映hbase中表,從而實現快速複雜查詢與編輯。
二、步驟
1.hbase中要有對應的表,以及資料
create 'teacher','info','contact'
put 'teacher','1001','info:name','Jack'
put
c基礎(4)
1.break。
break 會結束所有的迴圈,同時,break必須出現在迴圈體內。
2.continue。
continue會結束本次迴圈。
3.陣列。
知識點1:如果定義一個數組,一個初值都沒有賦。
pytorch基礎(4)-----搭建模型網路的方法
方法一:採用torch.nn.Module模組
import torch
import torch.nn.functional as F
#法1
class Net(torch.nn.Module):
def __init__(self,n_feature,n_hidden,n_o
cesium開發基礎(4)快速入門
• 官網下載 https://cesiumjs.org/downloads/
• GitHub上下載 https://github.com/AnalyticalGraphicsInc/cesium
• 安裝NodeJS https://nodejs.org/en/
• npm in
Halcon基礎(4)霍夫變換
定義:
霍夫變換是影象處理中從影象中識別幾何形狀的基本方法之一。幾何形狀包括圓,橢圓和直線等等.
霍夫變換原理:
設影象上的直線是y=x, 我們先取上面的三個點:A(0
Python基礎(4)——元組的定義和操作
元組是Python的基本資料型別,在下面這篇文章中,我將簡單介紹一下元組的定義,常見的操作。
1. 元組的定義
Python的元組與列表類似,不同之處在於元組的元素不能修改。
在python中,元組使用小括號,列表使用方括號。
元組建立很簡單,只需要在小括號中新增元素,並使
Java基礎(4)物件克隆(複製)
以下介紹兩種不同的克隆方法,淺克隆(ShallowClone)和深克隆(DeepClone)。在Java語言中,資料型別分為值型別(基本資料型別)和引用型別,值型別包括int、double、byte、boolean、char等簡單資料型別,引用型別包括類、介面、陣列等複雜型別