html5 canvas模擬實現樹的生長
阿新 • • 發佈:2019-02-20
h5+css3
html5+css3一直是web開發的熱點,作為一個PHP工程師的我也很喜歡這個領域,自1999年以後HTML 4.01 已經改變了很多,今天,在HTML 4.01中的幾個已經被廢棄,這些元素在HTML5中已經被刪除或重新定義。
為了更好地處理今天的網際網路應用,HTML5添加了很多新元素及功能,比如: 圖形的繪製,多媒體內容,更好的頁面結構,更好的形式 處理,和幾個api拖放元素,定位,包括網頁 應用程式快取,儲存,網路工作者等。
canvas介紹
標籤
<canvas> 描述
標籤定義圖形,比如圖表和其他影象。該標籤基於 JavaScript 的繪圖 API
簡單實踐
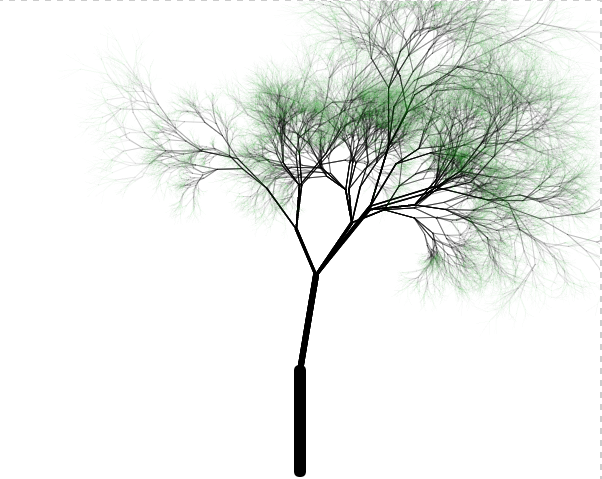
模擬個樹的生長,這是效果截圖
程式碼
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tree</title>
</head>
<body>
<canvas id='d1' width="600" height="500" style="border:dashed 2px #ccc;"></canvas>
<script>
var 基本想法就是用黑色的line來模擬樹枝,綠色的line來模擬樹葉,然後使用setTimeout來產生個動畫,每畫出一條就以這個為起點來生成其他的分支,直到深度達到設定值停止。
更多前端大型專案實戰操作視訊加入前端交流學習群:731771211
小白可進群免費領取學習資料,看看前輩們是如何在程式設計的世界裡傲然前行!群裡不停更新最新的教程和學習方法(進群送web前端系統學習路線,詳細的前端專案實戰教學視訊)
歡迎新手,進階的小夥伴!點選:學習