HTML5 canvas實現圖片拉伸、壓縮與裁剪
前言:
我們在網頁中經常會用到圖片展示,通常情況下會給一個固定的寬高來顯示這個圖片,然而從伺服器端上傳的圖片大小是不確定的,如果直接按預設填充這個框有時候就會特別醜orz。作為一個完(wai)美(mao)主(xie)義(hui)者,讓圖片們儘可能優美地展現在網頁上是一個很愉悅的責任。
今天就給太瘦小圖片們伸展伸展或者給XXXL號減減肥吧(~ ̄▽ ̄)~
一、canvas繪圖API
工欲善其事;必先利其器。
隆重請出主角:canvas繪圖函式drawImage(),醬醬醬~
它能做什麼:
1. 繪製圖像:將載入的影象繪製到canvas上;
2. 繪製畫布:將畫好的一個canvas畫到另一個canvas上;
3. 繪製視訊:差不多就是用來視訊截圖,哇(@ο@) 好厲害。
怎麼做(敲黑板:今天只教繪製圖像啊,老師沒備課):
1. 獲取圖片
//1. 可以直接獲取DOM元素
var img = document.getElementById("imgId")
//2. 或者新建一個
var img = new Image()
img.src = "imgsrc.jpg"- 獲取canvas上下文
//1. 獲取畫布
var canvas = document.getElementById("canvasId")
//2. 獲取畫布上下文
var ctx = canvas.getContext("2d")- 在上下文畫畫!
img.onload = function 引數釋義:
drawImage有三種新增引數的情況,如下:
- 只規定原始圖片開始剪下的位置,預設填充剩餘寬高到畫布上:
drawImage(img,sx,sy)- 從指定位置裁剪原始圖片指定寬高,填充到畫布上:
drawImage(img,sx,sy,swidth,sheight)- 從指定位置裁剪原始圖片指定寬高,從指定位置開始顯示到畫布上指定寬高:
drawImage(img,sx,sy,swidth,sheight,x,y,width,height) 這裡盜個圖解釋一下:
二、拉伸並圖片
原始圖片的寬高較之顯示區域較小,就需要美美地拉伸一下。
1. 原始圖片寬高均小於顯示區域
預設情況下會將原始圖片的寬高都扯開成剛好鋪滿畫布。這個就不管了,讓它自由填充吧,freedom~
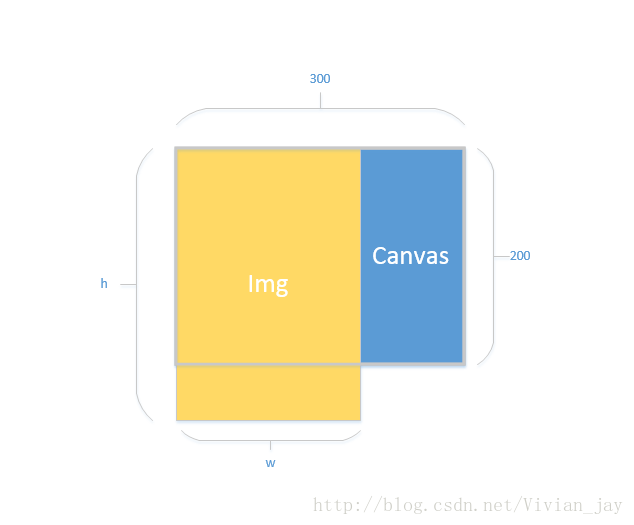
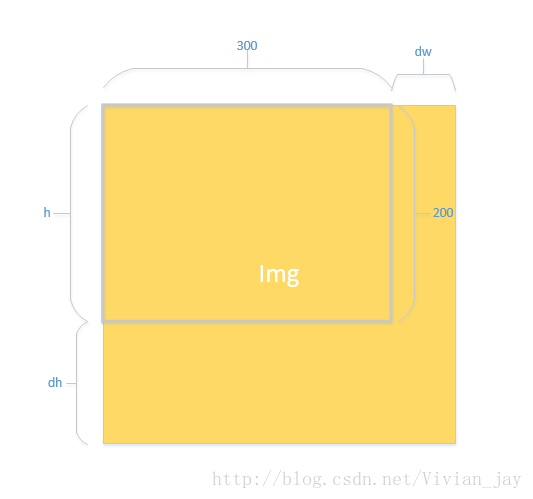
2. 原始圖片僅寬度小於顯示區域:黃色img,藍色canvas
預設情況會將圖片寬度拉伸,高度壓縮,圖片會被壓得很~扁~
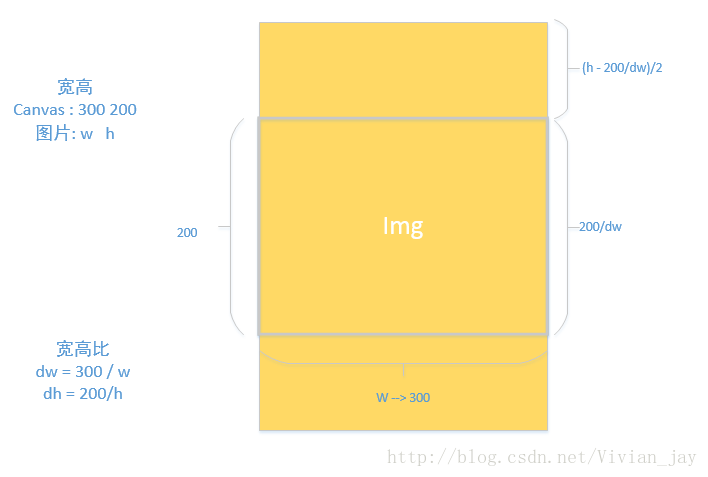
思路:將原始圖片寬度拉開成現實區域寬度,而將高度等比例拉開,並且將超出部分上下各剪裁一半。
函式引數設定如下:
ctx.drawImage(img, 0, (h - 200/dw)/2, w, 200/dw, 0, 0, 300, 200)3.原始圖片僅高度小於顯示區域:
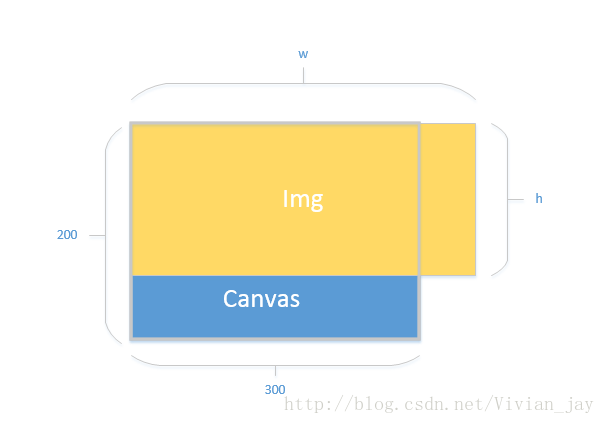
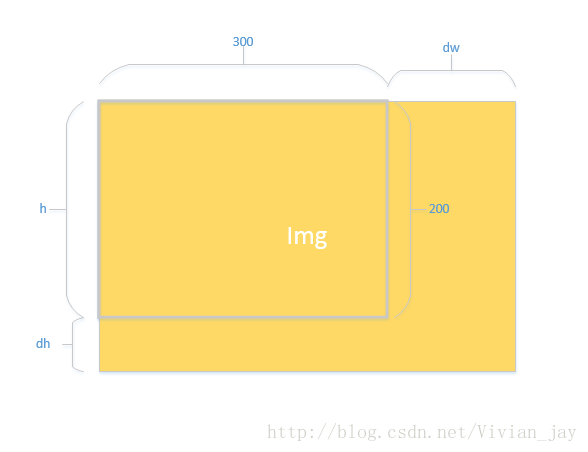
預設情況會將圖片高度拉伸,寬度壓縮,圖片內容會被擠得很~細~
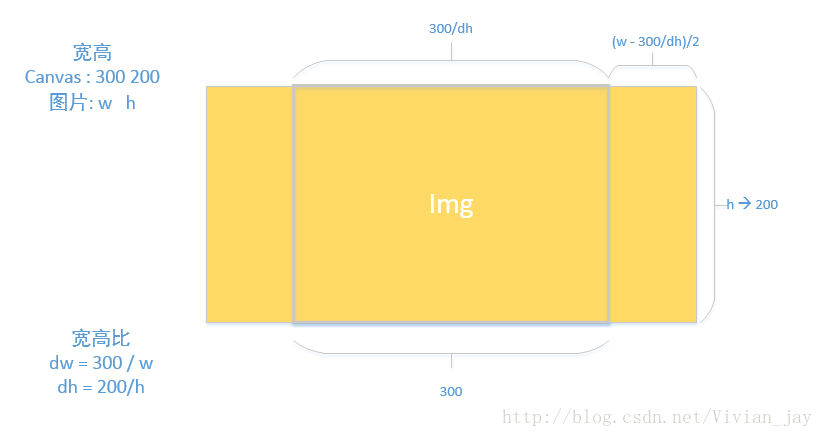
思路:將原始圖片高度拉開成現實區域寬度,而將寬度等比例拉開,並且將超出部分左右各剪裁一半。
引數設定如下:
ctx.drawImage(img, (w - 300/dh)/2, 0, 300/dh, h, 0, 0, 300, 200)三、壓縮並裁剪圖片
原始圖片的寬高較之顯示區域較大,就需要小小地壓縮一下。
基本思路:在原始圖片的寬高均大於顯示區域時,首先需要確定我們以寬/高中的哪一個為基準進行壓縮,因此需要計算原始圖片的寬/高與顯示區域的寬/高的比例,以比例高(也就是相差小)的那個作為基準,等比例壓縮後相差多的那個需要裁減掉一部分。
1. dw < dh
預設情況會將圖片高度、寬度分別按各自的比例壓縮,圖片內容會被拉得很~扁~
思路:將原始圖片寬度壓縮成現實區域寬度,而將高度等比例拉開,並且將超出部分上下各剪裁一半。【同拉伸情況2】
函式引數設定如下:
ctx.drawImage(img, 0, (h - 200/dw)/2, w, 200/dw, 0, 0, 300, 200)2. dh < dw
預設情況會將圖片高度、寬度按各自比例壓縮,圖片內容會被擠得很~細~
思路:將原始圖片高度拉開成現實區域寬度,而將寬度等比例拉開,並且將超出部分左右各剪裁一半。【同拉伸情況3】
引數設定如下:
ctx.drawImage(img, (w - 300/dh)/2, 0, 300/dh, h, 0, 0, 300, 200)四、小結
其實不管是先拉伸再裁剪還是先壓縮再裁剪,基本思想都是一樣的:把圖片從預設的填充比例中拯救出來,讓它能等比例地變換大小,避免被奇怪的縮放比例搞得顏值比較奇怪。本文中的預設情況均是指直接使用img標籤上傳圖片的情況,相當於:
ctx.drawImage(img,0,0,w,h,0, 0, 300, 200)劃重點!上文中的程式碼綜合如下:
var canvas = $(".good-img")[0]
var ctx = canvas.getContext("2d")
var img = new Image()
img.src = "images/3.jpg"
img.onload = function () {
var w = img.width
var h = img.height
var dw = 300/w //canvas與圖片的寬高比
var dh = 200/h
var ratio
// 裁剪圖片中間部分
if(w > 300 && h > 200 || w < 300 && h < 200){
if (dw > dh) {
ctx.drawImage(img, 0, (h - 200/dw)/2, w, 200/dw, 0, 0, 300, 200)
} else {
ctx.drawImage(img, (w - 300/dh)/2, 0, 300/dh, h, 0, 0, 300, 200)
}
}
// 拉伸圖片
else{
if(w < 300){
ctx.drawImage(img, 0, (h - 200/dw)/2, w, 200/dw, 0, 0, 300, 200)
}else {
ctx.drawImage(img, (w - 300/dh)/2, 0, 300/dh, h, 0, 0, 300, 200)
}
}
}相關推薦
HTML5 canvas實現圖片拉伸、壓縮與裁剪
前言: 我們在網頁中經常會用到圖片展示,通常情況下會給一個固定的寬高來顯示這個圖片,然而從伺服器端上傳的圖片大小是不確定的,如果直接按預設填充這個框有時候就會特別醜orz。作為一個完(wai)美(mao)主(xie)義(hui)者,讓圖片們儘可能優美
HTML5+canvas實現圖片的壓縮上傳
1.圖片上傳輸入框<input type="file" name="" class="fileUpload" accept="image/*" capture="camera"/>2.上面時候觸發onchange$('.fileUpload').on('chang
js加canvas實現圖片的預覽壓縮和上傳
先來一張效果圖,壓壓驚第一步:使用者選擇需要上傳的圖片<input type="file" accept="image/*" type="file"" name="imageFile" onchange="upload()">在選定了圖片後 upload 函式將被
詳解onMeasure()(二)--利用onMeasure測量來實現圖片拉伸永不變形,解決螢幕適配問題
原文地址 :http://blog.csdn.net/cyp331203/article/details/45027641 上一篇文章詳細講解了一下onMeasure/measure方法在Android自定義控制元件時的原理和作用,參看博文:Androi
Android自定義控制元件系列八:詳解onMeasure()(二)--利用onMeasure測量來實現圖片拉伸永不變形,解決螢幕適配問題
上一篇文章詳細講解了一下onMeasure/measure方法在Android自定義控制元件時的原理和作用,參看博文:Android自定義控制元件系列七:詳解onMeasure()方法中如何測量一個控制元件尺寸(一),今天就來真正實踐一下,讓這兩個方法大顯神威來幫我們搞定圖片的螢幕適配問題。
Android Zxing二維碼掃描圖片拉伸、掃描框過小、掃描框擴大後(或不拉伸後)閃退問題
(一)Zxing二維碼掃描框大小調整 控制掃描框大小程式碼是在CameraManager類中 google在CameraManager類中設定掃描框大小主要在getFramingRect()中: private static final int MIN_F
canvas實現圖片尺寸等比壓縮並轉換為base64字串
最近公司的一個H5活動,搜狐新聞客戶端開機圖製作,需要使用者上傳一張圖片之後,先顯示出來再進行裁剪,然後上傳base64字串到伺服器上。 但是問題來了,使用者一般上傳的圖片檔案的大小都在3-5M左右,轉成base64後提交給伺服器的話實在是太大了,到時上傳到伺服器的時候伺
HTML5 file API加canvas實現圖片前端JS壓縮並上傳 (轉載)
www. 手機 回調 pre lan 瀏覽器中 rdp 效果 二進制 一、圖片上傳前端壓縮的現實意義 對於大尺寸圖片的上傳,在前端進行壓縮除了省流量外,最大的意義是極大的提高了用戶體驗。 這種體驗包括兩方面: 由於上傳圖片尺寸比較小,因此上傳速度會比較快,交互會更
jquery擴充套件html5+canvas實現多張圖片 預覽 壓縮 上傳
主要javascript程式碼 (function($){ $.fn.extend({ aiiUpload:function(obj) { if(typeof obj !="object") { alert('引數錯誤'); retur
[轉]一種讓超大banner圖片不拉伸、全屏寬、居中顯示的方法
posit code overflow 都是 flow cnblogs width banner 圖片 現在很多網站的Banner圖片都是全屏寬度的,這樣的網站看起來顯得很大氣。這種Banner一般都是做一張很大的圖片,然後在不同分辨率下都是顯示圖片的中間部分。實現方法如下
使用canvas 的api 實現 圖片的顯示 及 壓縮
prototype 20px 調用 判斷文件類型 llb mar 打補丁 需要 scrip 在移動端壓縮圖片並且上傳主要用到filereader、canvas 以及 formdata 這三個h5的api。邏輯並不難。整個過程就是: (1)用戶使用input file上傳
html5 用canvas實現圖片自動滑動切換
轉自:http://blog.csdn.net/iamke1987/article/details/9886707 圖片自動滑動效果很多網站都要用,最近在學html5就拿這個練練手,發現用canvas實現起來其實很簡單。程式碼比較粗糙,有很多改進的地方,不過還是先記錄一
iOS 實現類似安卓.9.png圖片拉伸效果
// >= ios 5.0 UIImage *image = [[UIImage imageNamed:@"bg_box"] resizableImageWithCapInsets:UIEdgeInsetsMake(0,10,0,10)]; // < io
基於canvas實現圖片壓縮
用法: compressImg(target.files[0], 2).then(base64 => { console.log(base64) // 在這裡實現壓縮後的上傳操作 // ... }).catch(err => { // 壓縮異常 Indicator.c
Html5 Canvas 實現兩張圖片合成
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" con
ios之圖片的拉伸、UIImageView的stretchableImageWithLeftCapWidth方法詳解
#import "UIImage+Extension.h" @implementation UIImage (Extension) + (UIImage *)resizedImageWithName:(NSString *)name { return [self resizedImageWithN
怎樣才能實現表格背景圖片拉伸
pro 教程 如何實現 body 我們 代碼 人工智 ima imageload 分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!http://www.captainbed.net 制作隨表格拉伸的背景圖
JS上傳圖片,利用canvas實現圖片壓縮
操作 base64 itob 思考 旋轉角度 基礎 inpu url 一位 項目中的一個基礎功能-----手機上傳圖片 技術棧: 1、利用canvas進行壓縮(這個應該都比較熟悉)2、利用exif-js獲取照片旋轉角度屬性,因為有些手機機型會因為拍照時手機的方向使拍的照片帶
趙雅智_運用Bitmap和Canvas實現圖片顯示,縮小,旋轉,水印
bitmap raw 圖形 res efault ast bmp 運用 放置 上一篇已經介紹了Android種Bitmap和Canvas的使用,以下我們來寫一個詳細實例 http://blog.csdn.net/zhaoyazhi2129/article/details
ios25---圖片拉伸
哪些 小碼哥 style n) named @property name insets 保護 控制器: // // ViewController.m // 12-圖片的拉伸問題 // // Created by xiaomage on 15/12/30. //