Python Web框架學習【Flask】
阿新 • • 發佈:2019-02-27
記憶 hat tip 相同 導出 學習 abort 一段 頭部 了解flask
flask 是利用Python編寫的輕量級Web應用框架
Flask也被稱為 “microframework” ,因為它使用簡單的核心,用 extension 增加其他功能。
Flask沒有默認使用的數據庫、窗體驗證工具。
其 WSGI 工具箱采用 Werkzeug 模板引擎則使用 Jinja2 Flask使用 BSD 授權WSGI(PythonWeb服務器網關接口)
Python Web Server Gateway Interface
Python應用程序或框架和Web服務器之間的一種接口
BSD開源協議
一個給於使用者很大自由的協議,BSD 代碼鼓勵代碼共享,但需要尊重代碼作者的著作權。
利用flask實現一個最小應用
創建一個.py文件(test.py),添加代碼如下:# 導入Flask類,該類的實例將作為我們的WSGI應用
from flask import Flask
# 實例化Flask類,第一個參數應當是包或者模塊名,單一模塊使用__name__即可
app = Flask(__name__)
# route裝飾器用於確定觸發函數的url
@app.route(‘/‘)
def index():
# 函數的返回值為用戶在瀏覽器中獲取的值
return ‘Hello World‘運行可以直接在代碼中調用run方法,然後執行該.py文件即可app.run(host=‘0.0.0.0‘, port=5000) # 0.0.0.0開放所有ip,port用於指定端口 # host指定開放ip,port指定端口號,默認127.0.0.1(回環地址)5000端口
或者在命令行中導出環境變量,然後執行export FLASK_APP=test.py # 非當前目錄下須添加絕對路徑
flask run # 運行此時利用瀏覽器訪問ip+端口(如127.0.0.1:5000),可以看到Helloworld字符
註意在瀏覽器訪問時,ip後須加端口號,如果不加,默認使用http服務(80端口)
設置路由
web應用使用有意義的url,有助於用戶理解記憶,提高用戶體驗 例如: 百度主頁:www.baidu.com 百度新聞:news.baidu.com 百度貼吧:tieba.baidu.com 上面我們用到的route裝飾器就是用來綁定url和函數 例如下面這一段表示,用戶訪問ip/時觸發的函數為index
@app.route(‘/‘)
def index():
return ‘Hello World‘此外,還可以動態變化url
利用<variable_name> 的方式,將url的一部分標記為變量,並傳遞給函數@app.route(‘/<username>‘)
def user():
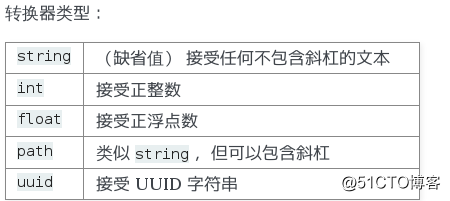
return ‘Hello %s‘%username # 根據url變量部分返回字符串還可以利用<converter:variable_name>,選擇轉換器,為變量指定規則@app.route(‘/<int:username>‘) # 指定變量為整型
def user():
return ‘Hello %s‘%username模板渲染
當我們需要向用戶返回一個完善的html頁面時
如果將html源碼全部貼在return後面顯然會讓人頭疼
Flask自動為我們配置Jinja2模板引擎
我們可以利用render_template調用模板,並傳入參數進行渲染@app.route(‘/user/‘)
def user():
username = ‘testUser‘ # 測試數據
return render_template(‘user.html‘,user=username)第一個參數為需要調用的html模板,後面傳入關鍵字參數
在html中利用關鍵字訪問數據
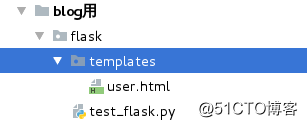
render_template默認會從當前目錄下的templates文件夾中尋找模板
user.html中添加一個p標簽,利用‘{{user}}‘的形式顯示user參數的值
利用瀏覽器訪問
模板繼承
大多情況下,同一個域名下的各個子頁面風格大致相同,具有相同的框架
比如同樣的導航欄,底部等等
為避免重復工作,可以制作一個共用的基礎模板,然後通過模板繼承來實現共用框架基礎模板
基模板(base.html)中寫好了頭部和尾部,在身體部分放置了可以重載的塊<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: red">我是模板頭部</h1>
{% block body %}
<p>可重載部分</p>
{% endblock %}
<h1 style="color: green">我是模板尾部</h1>
</body>
</html>子模板(use_base.html)
{% extends "base.html" %} <--! 擴展了基礎模板 -->
{% block body %}
<p style="color: aqua">
這是子模板新加入的內容
</p>
{% endblock %}
訪問頁面

如果需要在子模板中調用父模板,需要在block中使用{{ super() }}請求對象
首先導入請求對象
from flask import Flask
通過使用 method 屬性可以操作當前請求方法
通過使用 form 屬性處理表單數據(在 POST 或者 PUT 請求 中傳輸的數據)
在.py文件中添加代碼如下:@app.route(‘/login/‘,methods=[‘POST‘,‘GET‘]) # methods默認只支持GET
def login():
# 當請求的方法為POST時
if request.method==‘POST‘:
# 通過form表單獲取提交的數據
un = request.form[‘username‘]
pw = request.form[‘password‘]
# 判斷用戶名密碼是否正確
if un ==‘root‘ and pw ==‘redhat‘:
# 正確返回登錄成功
return ‘登錄成功‘
else:
# 錯誤返回登錄頁面並提示
return render_template(‘login.html‘,error=‘用戶名或密碼錯誤‘)
# 請求方法不為POST時,返回登錄頁面
return render_template(‘login.html‘)在form 表單中利用input提交信息,並指定key值(username/password)
編寫好一個簡易的登錄頁面,如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post"> <--! 以post的方式提交表單-->
<input type="text" placeholder="請輸入用戶名" name="username">
<input type="password" placeholder="請輸入密碼" name="password">
<input type="submit" value="登錄">
<p style="color: red">{{error}}</p> <--! 登錄失敗時顯示錯誤信息 -->
</form>
</body>
</html>登錄頁面

登錄成功

登錄失敗

如果需要對Url中傳遞的參數(例如ip?key=value)進行操作
可以使用request.args.get(‘key‘)文件上傳
用 Flask 處理文件上傳很容易
記得要在html頁面中設置表單 enctype="multipart/form-data" 屬性
否則瀏覽器將不會傳送你的文件
在獲取原文件名時可以使用filename屬性,但該值可以偽造,不可信
想要把客戶端上源文件名作服務器上的文件名時
可以使用Werkzeug 提供的secure_filename()函數
需要導入
from werkzeug.utils import secure_filename
在.py文件中添加代碼如下:from werkzeug.utils import secure_filename
@app.route(‘/upload/‘,methods=[‘POST‘,‘GET‘])
def upload():
# 當請求方法為POST的時
if request.method == ‘POST‘:
# 讀取上傳的文件
try:
filename=None
f = request.files[‘file_upload‘]
# 獲取文件名
filename = secure_filename(f.filename)
# 保存文件到doc下
f.save(‘doc/%s‘%filename)
except:
# 未獲取到文件提示上傳失敗
return render_template(‘upload.html‘,error=‘上傳失敗‘)
# 返回上傳界面,傳遞文件名
return render_template(‘upload.html‘,filename=filename)
# 返回上傳界面
return render_template(‘upload.html‘)編寫一個簡易的上傳html界面如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 上傳文件 -->
<form action="/upload/" enctype="multipart/form-data" method="post">
<input type="file" placeholder="未選擇文件" name="file_upload">
<input type="submit" value="提交文件">
<!--當文件上傳成功時,顯示提交成功-->
{% if filename %}
<p style="color: green">{{ filename }}提交成功</p>
{% endif%}
<!--未上傳顯示失敗-->
<p style="color: red">{{ error }}</p>
</form>
</body>
</html>上傳界面

上傳成功

上傳失敗

重定向和錯誤
使用 redirect() 函數可以重定向
使用 abort() 可以 更早退出請求,並返回錯誤代碼
需要從flask中導入
from flask import abort,redirect
在.py文件中添加代碼如下:@app.route(‘/error/‘)
def error():
abort(401) # 退出並返回一個401錯誤頁面
@app.route(‘/redirect/‘)
def direct():
return redirect(‘/‘) # 重定向至/下(顯示Helloworld)返回錯誤頁面

我們還可以使用 errorhandler() 裝飾器可以定制出錯頁面,在.py中添加代碼如下:# 定制401出錯界面為指定html ‘error401.html‘
@app.errorhandler(401)
def forbidden():
return render_template(‘error401.html‘)編寫一個簡易401html錯誤界面如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>這是一個401錯誤頁面</h1>
</body>
</html>新的自定義401錯誤頁面

響應對象
視圖函數(即被route裝飾器裝飾的函數)的返回值 會自動轉換為一個響應對象轉換規則:
- 如果視圖返回的是一個響應對象,那麽就直接返回它。
- 如果返回的是一個字符串,那麽根據這個字符串和缺省參數生成一個用於返回的 響應對象。
- 如果返回的是一個元組,那麽元組中的項目可以提供額外的信息。元組中必須至少 包含一個項目,且項目應當由 (response, status, headers) 或者 (response, headers) 組成。 status 的值會重載狀態代碼, headers 是一個由額外頭部值組成的列表或字典。
- 如果以上都不是,那麽 Flask 會假定返回值是一個有效的 WSGI 應用並把它轉換為 一個響應對象。
如果想要在視圖函數內部獲取響應對象的結果,可以使用make_response()函數參考資料
官方中文文檔
Python Web框架學習【Flask】