關於優化H5專案-按需載入
現狀:
當把所有的程式碼打包到一個JS bundle檔案裡,就是個問題,產品功能業務的逐步增加,導致的最直觀的後果就是bundle檔案越來越大。隨之而來的,使用者開啟網頁的時間就會逐步增加,因為使用者能看到網頁的前提是要等把整個bundle給下載下來,如果這bundle比較大,使用者網路不是那麼好、這體驗就槽糕了。
解決說明:
我們可以根據實際業務需求將程式碼進行分割(根據訪問的路由),然後在合適的時候在將其載入進入文件中,利用webpack打包,生成不同的bundle檔案,來實現程式碼的分離
好處在於:
1.只加載需要或是載入想要的模組,更合理:
比如app的評價介面,是h5的業務,我只用載入H5的評價模組以及登入判定模組就好,別的一些app自身就有,不用再載入了(比如商品詳情、新增地址等模組跟當前業務沒關聯的)
2.適應性好
APP預存公共lib.js 要依賴客戶端, 要注意更新時機,對於通過瀏覽器或是微信端訪問的基本不適應了誒,並非通解,而按需載入 無論是app還是web網頁都正常。
3.改動少、效果明顯
從目前的改造的結果看來,不需要調整特別多,理解dva的設計,改動起來就2小時。對比之前的網頁、首次載入JS大小隻有之前一半,提升了50%,還有優化空間。(開啟chrom瀏覽器,右鍵檢查 賽選JS 可以看到)
資料結果對比:
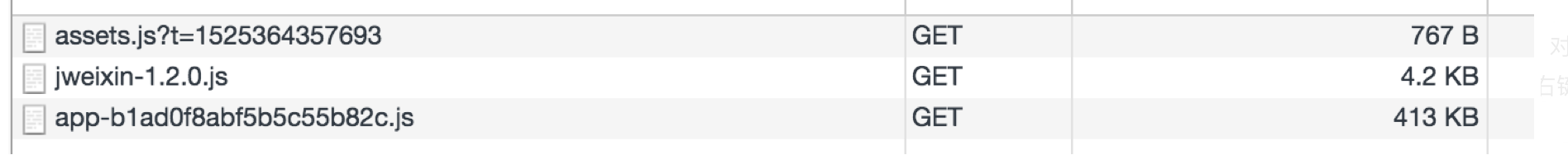
未分離(assets.js是用來載入最新js,jweixin是微信相關,app*js是h5的bundle包)

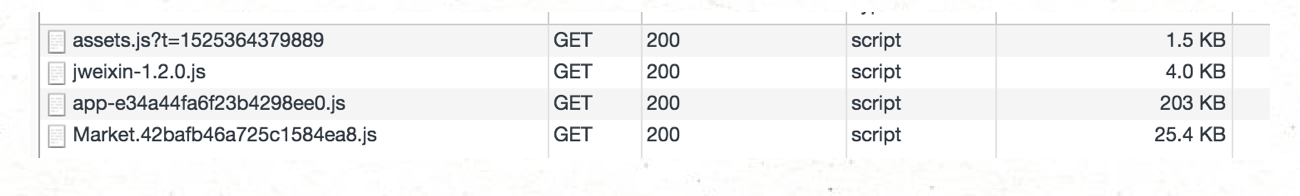
分離後(app*js是app bundle包、Market*js是首頁)

分離後的203kb+25.4kb 是經過gzip壓縮後的大小、也就是在客戶端是要進行解壓的、
未分離: 1.7MB ---經過gzip--->413kb 客戶端解壓也基本要花近2秒左右、
(而唯一的大頭就是app*.js,這檔案目前是h5的整個/下的根路由,載入模組較多、可以再優化。)
總結:
通過按需載入可以極大減少載入網頁時間,程式碼越多,優勢越明顯。目前主流是通過 路由拆分,通過webpack生成不同的chunk包、載入過程中通過dva提供的dva-loading 過渡載入過程 來做。或是通過提取公共庫,而不跟業務模組關聯,保證hash值 ,再利用瀏覽器快取也能提升效率。

