socket.io+angular.js+express.js做個聊天應用(二)
阿新 • • 發佈:2019-03-17
text vertica cer htm javascrip right detail 轉載 fill
版權聲明:本文為博主原創文章,未經博主同意不得轉載。
解釋一下,這裏為了與服務端的socket服務通信,要引入socket.io.js,這個文件由socket.io提供服務。我們無須把這個文件加入到static文件夾中。
https://blog.csdn.net/www19940501a/article/details/27585321
接著上一篇
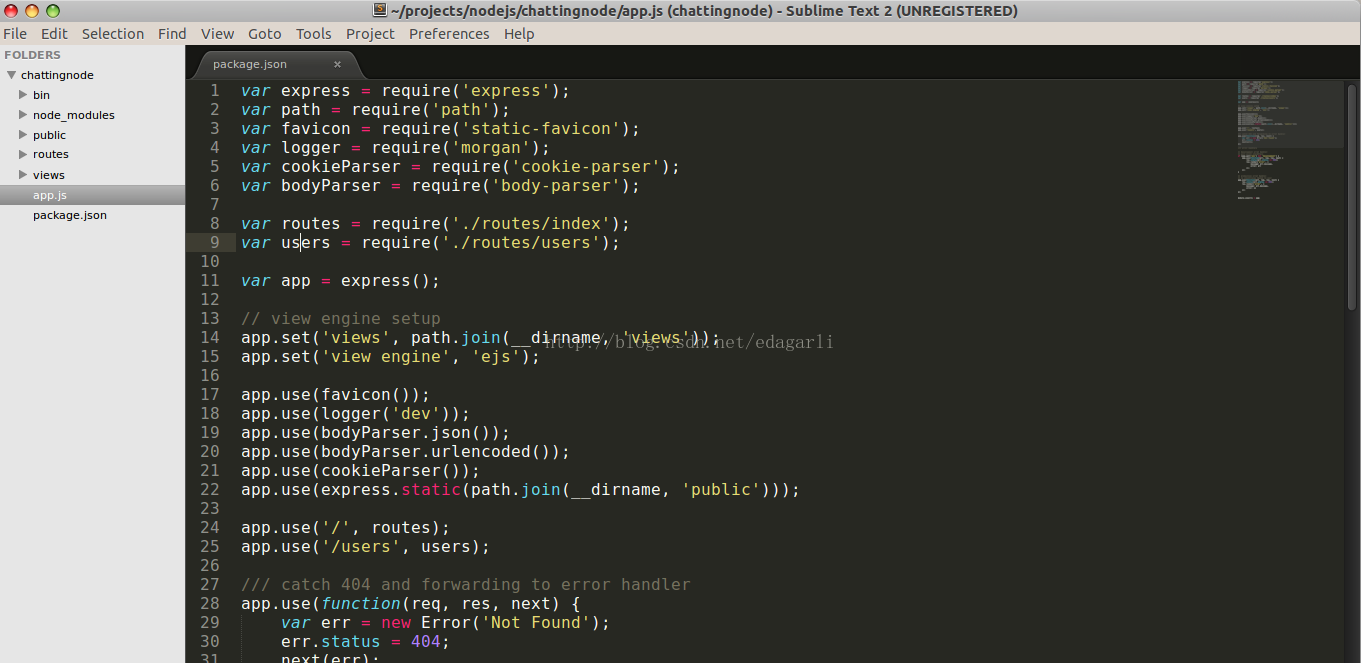
我用的開發工具是sublime?
打開之前創建的工程。
打開www
改動並加入代碼
#!/usr/bin/env node var debug = require(‘debug‘)(‘my-application‘); var app = require(‘../app‘); var io=require("socket.io").listen(app.listen(app.get(‘port‘))); app.set(‘port‘, process.env.PORT || 3000); io.sockets.on(‘connection‘,function(socket){ socket.emit(‘connected‘); }); var server = app.listen(app.get(‘port‘), function() { debug(‘Express server listening on port ‘ + server.address().port); });
同一時候改動index.ejs
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title><%= title %></title> <link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘ /> <script type="text/javascript" src="/socket.io/socket.io.js"></script> </head> <body> <script type="text/javascript"> var socket=io.connect(‘/‘); socket.on(‘connected‘,function(){ alert(‘connected to chattingRoom!‘); }); </script> <h1><%= title %></h1> <p>Welcome to <%= title %></p> </body> </html>
解釋一下,這裏為了與服務端的socket服務通信,要引入socket.io.js,這個文件由socket.io提供服務。我們無須把這個文件加入到static文件夾中。
之後執行並訪問http://localhost:3000/
justhacker@justhacker-ThinkPad-Edge-E440:~/projects/nodejs/chattingnode$ node ./bin/www
GET / 304 11ms
GET /stylesheets/style.css 304 3ms
GET /socket.io/socket.io.js 404 7ms - 1.13kb
項目源代碼地址:https://github.com/edagarli/chattingnode
可關註。之後會不斷更新。
socket.io+angular.js+express.js做個聊天應用(二)