詳解bootstrap-fileinput文件上傳控件的親身實踐
經理讓我幫服務器開發人員開發一個上傳文件功能界面,我就想著以前使用過bootstrap-fileinput插件進行文件上傳,很不錯。趕緊就擼起來了。
1、下載壓縮包。插件地址https://github.com/kartik-v/bootstrap-fileinput/ ,下載壓縮包解壓之後,拿出fileinput.min.js、fileinput.min.css、和中文需要引用的插件zh.js,因為這款插件默認的語言是英語。把這幾個文件引入進頁面圖片插件
2、文件的引入順序
- 引入bootstrap.min.css
- 引入fileinput.min.css
- 引入jquery,版本最好2以上
- 引入bootstrap.min.js
- 引入fileinput.min.js
- 引入中文插件zh.js
3、使用
?| 1 2 3 |
<div class="upload-wrap">
<input type="file" id="md5File" multiple="multiple" name="test" />
</div>
|
將其設置為multiple,可以多選文件進行上傳。
js文件操作
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$(‘#md5File‘).fileinput({
language: ‘zh‘,
uploadUrl: ‘http://localhost:8080/sign‘,
showCaption: true,//是否顯示被選文件的簡介
showUpload: true,//是否顯示上傳按鈕
showRemove: true,//是否顯示刪除按鈕
showClose: true,//是否顯示關閉按鈕
enctype: ‘multipart/form-data‘,
uploadAsync:false, //false 同步上傳,後臺用數組接收,true 異步上傳,每次上傳一個file,會調用多次接口 layoutTemplates: {
actionUpload: ‘‘//就是讓文件上傳中的文件去除上傳按鈕
// actionDelete: ‘‘,//去除刪除按鈕
},
browseClass: ‘btn btn-primary‘,
maxFileCount: 2,
minFileCount : 2,
}).on(‘filebatchuploadsuccess‘,function(res) {
console.log(res);
});
|
需求是讓選擇兩個文件進行文件上傳,而且只能發起一次請求,所以這裏讓maxFileCount和minFileCount都設置為2,uploadAsync設置為false,就是為了讓兩個文件同步上傳,後臺用數組一次接收。同步和異步上傳成功結果處理的方法都是不同的
異步上傳錯誤結果處理
?| 1 2 3 |
$(‘#uploadfile‘).on(‘fileerror‘, function(event, data, msg) {
});
|
異步上傳成功結果處理
?| 1 2 3 |
$("#uploadfile").on("fileuploaded", function (event, data, previewId, index) {
})
|
同步上傳錯誤結果處理
?| 1 2 3 |
$(‘#uploadfile‘).on(‘filebatchuploaderror‘, function(event, data, msg) {
});
|
同步上傳成功結果處理
?| 1 2 3 |
$(‘#uploadfile‘).on(‘filebatchuploadsuccess‘, function(event, data, previewId, index) {
});
|
其實本來不難,但是我對於同步上傳成功結果處理的函數一直沒有處理對,打斷點也捕捉不到,我也很納悶在做的時候,我在很多地方看到的是如下的處理方法:

我就一直使用$(‘#uploadfile‘).on(‘filepreupload‘,function(e,data,previewId,index){})這個方法,後來才恍然大悟,把filepreupload改成了filebatchuploadsuccess,最終才實現了同步上傳成功結果處理。也算是一個小坑,被人誤導,自己也沒有看清楚。
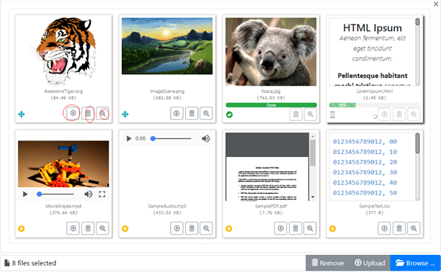
這裏面還有一個參數:layoutTemplates,這個參數是對上傳的那多個文件裏面操作

如上圖的紅色圈圈,可以對這幾個icon進行設置
?| 1 2 3 4 |
layoutTemplates: {
actionUpload: ‘‘//就是讓文件上傳中的文件去除上傳按鈕
// actionDelete: ‘‘,//去除刪除按鈕
},
|
詳解bootstrap-fileinput文件上傳控件的親身實踐
