好程式設計師web前端培訓之JavaScript陣列去重方法
阿新 • • 發佈:2019-03-29
好程式設計師web前端之JavaScript陣列去重方法,一週學習結束,老師佈置我們要寫一篇技術文章,腦袋裡面的第一個想法就是陣列去重,在網上也百度了一下,很多公司面試的時候有很大的機率會問陣列去重的問題。所以今天我就給大家分享我所用過的四種陣列去重的方法。
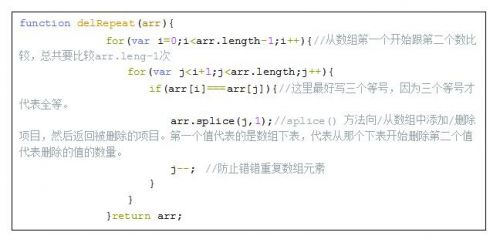
1、第一種辦法主要是用兩個迴圈來遍歷整個陣列,從第一個開始跟後面的比較,找到一樣的就刪除後面重複的值。陣列去重無非就是找到兩個以上重複的值,保留其中一個就可以了,這種辦法很好理解,但是效率不高。程式碼如下:

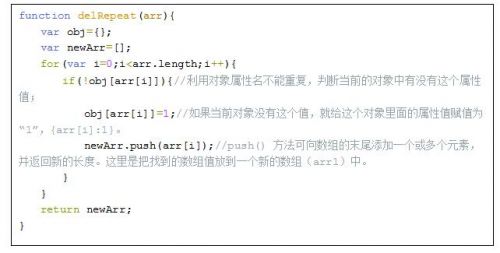
2、第二種辦法是利用物件屬性名不能重複的原理來去重的,這個也是我寫的這幾種方法裡面,去重效率最高的一種,程式碼如下:

備註:js物件是一種複合型別,它允許你通過變數名儲存和訪問,換一種思路,物件是一個無序的屬性集合,集合中的每一項都由名稱和值組成。比如是varobj={id:1,name:”Timmy”}
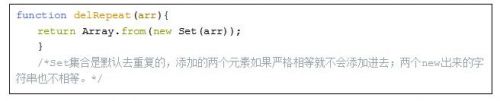
3、第三種方法是利用Set結構的屬性來去重,程式碼如下:

備註:Set是ES6提供了新的資料結構。它類似於陣列,但是成員的值都是唯一的,沒有重複的值。(不包括空物件),所以可以用這個辦法來陣列去重。
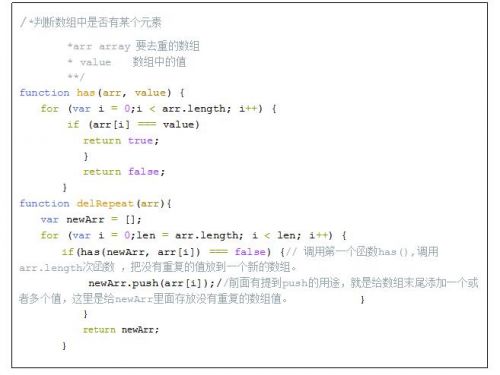
4、第四種方法原理其實跟第一種差不多的,不過分成了兩個函式來寫,第一個函式來找到陣列中某一個值有沒有重複的,要是沒有就返回false,第二個函式就來遍歷整個陣列。

本文由好程式設計師

