8 張腦圖入門 JavaScript - 基礎面試不倒
8 張腦圖入門 JavaScript - 基礎面試不倒
轉載請註明出處
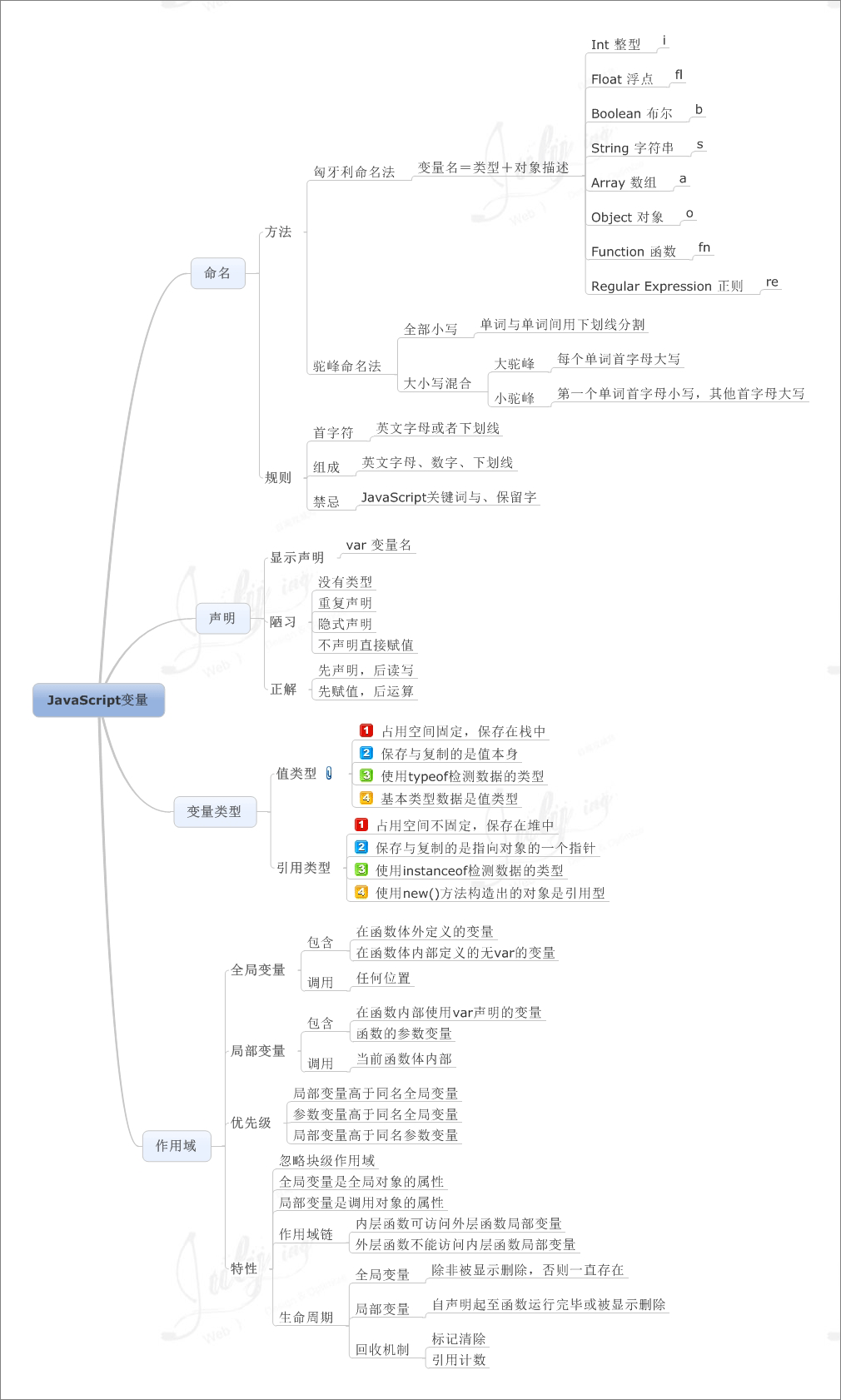
第一:JavaScript 的變量

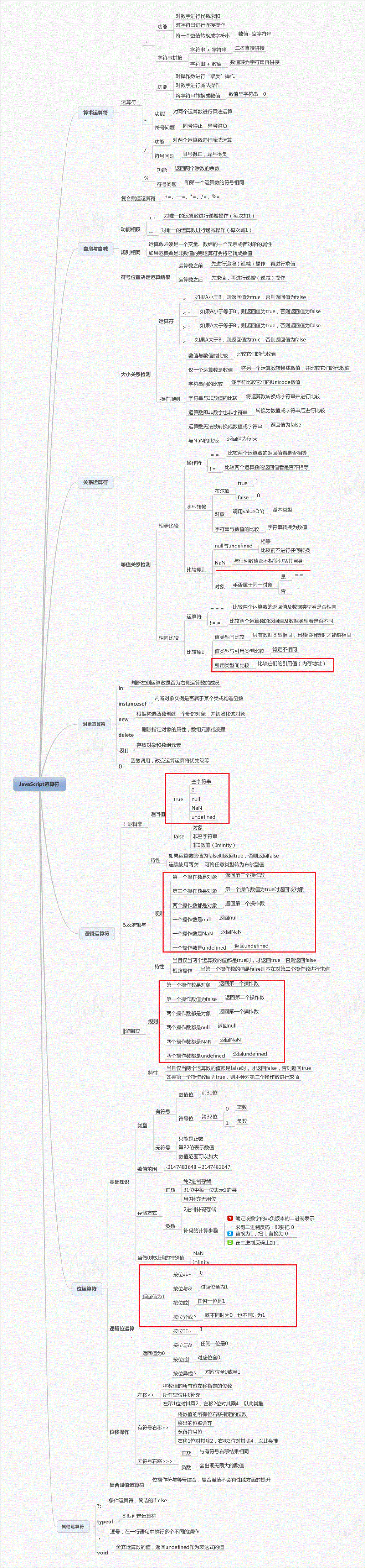
第二:JavaScript 運算符

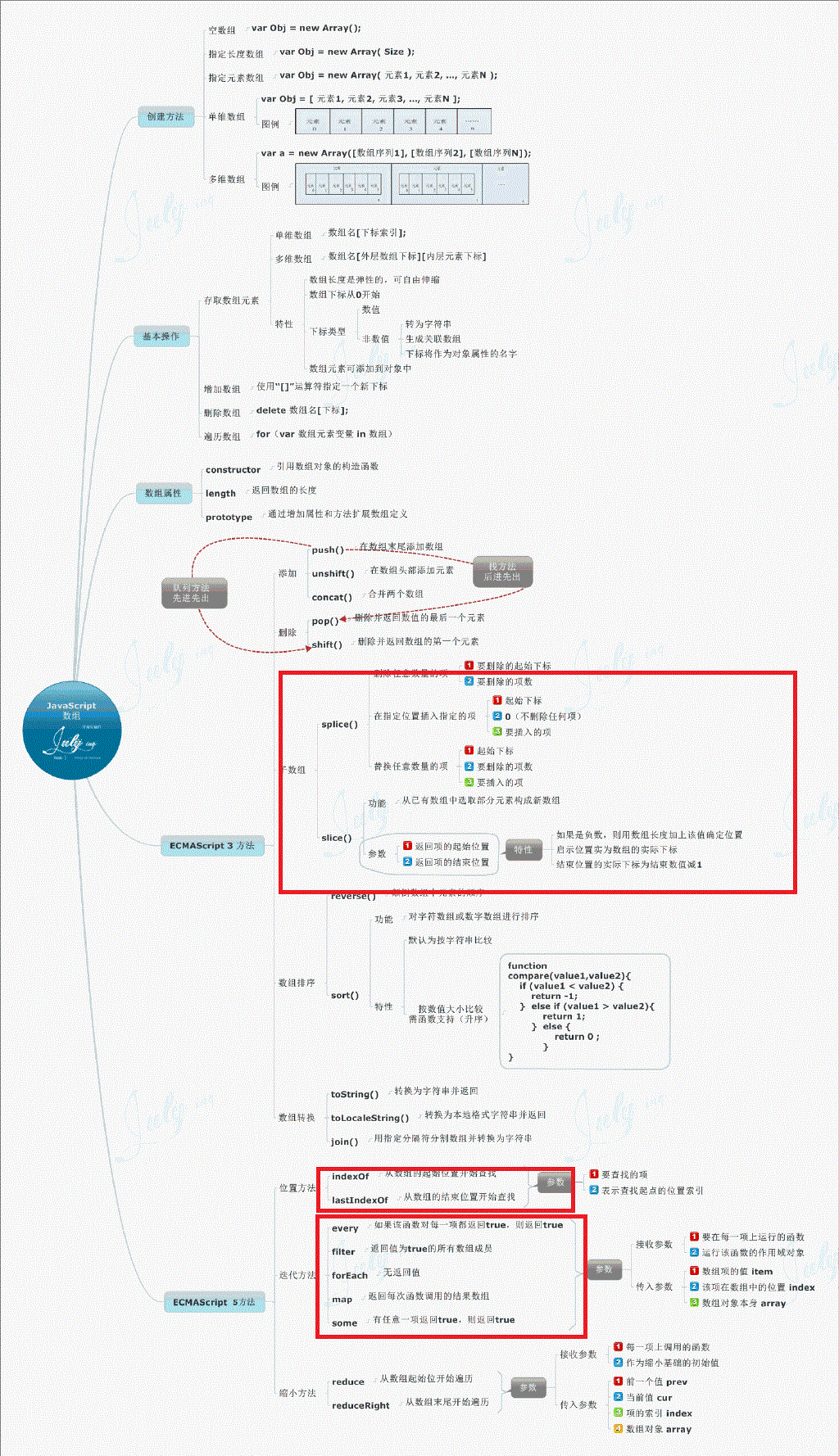
第三:JavaScript 數組

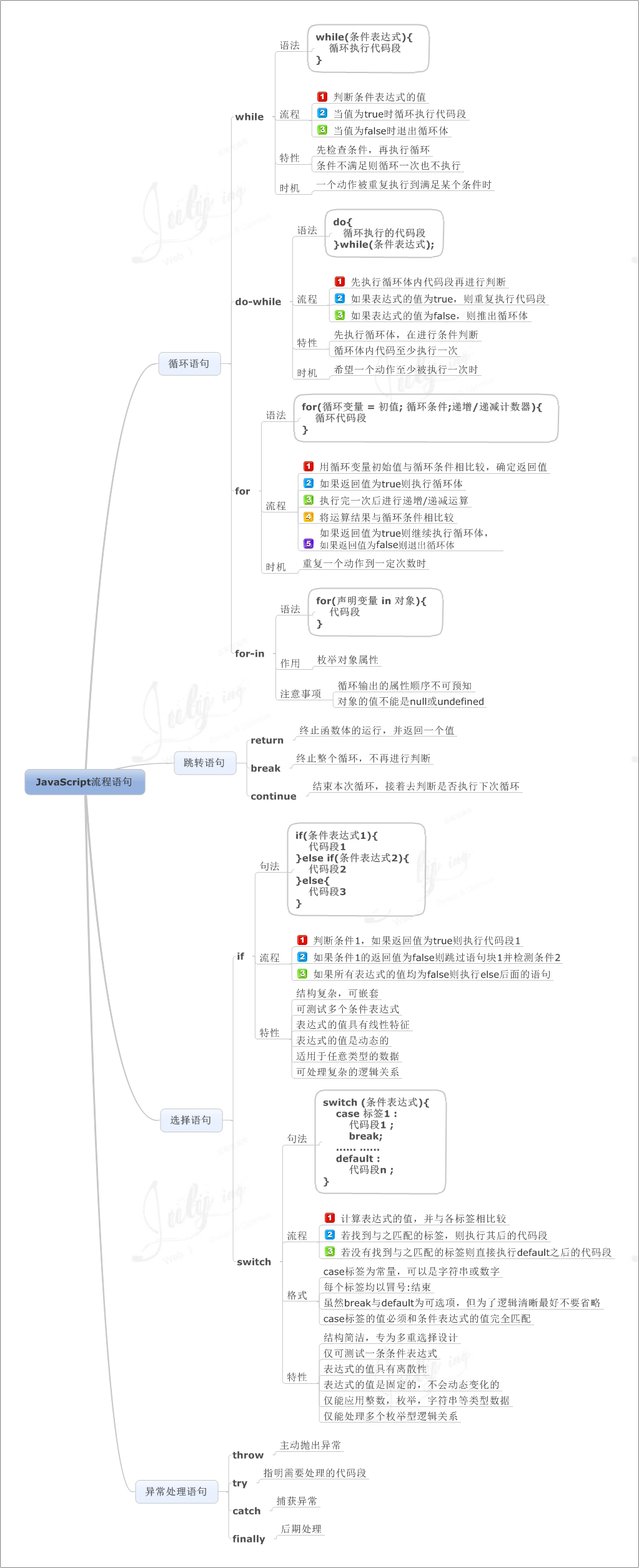
第四:JavaScript 流程語句

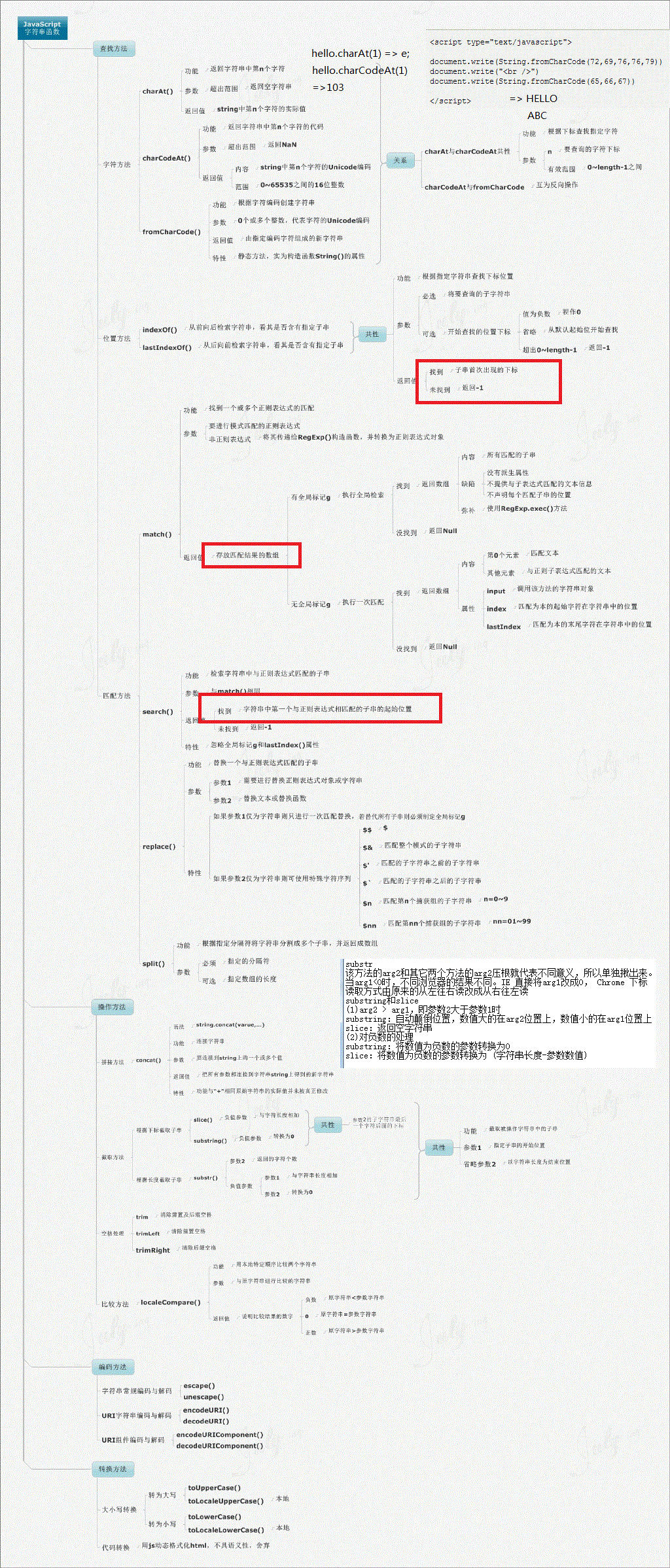
第五:JavaScript 字符串函數

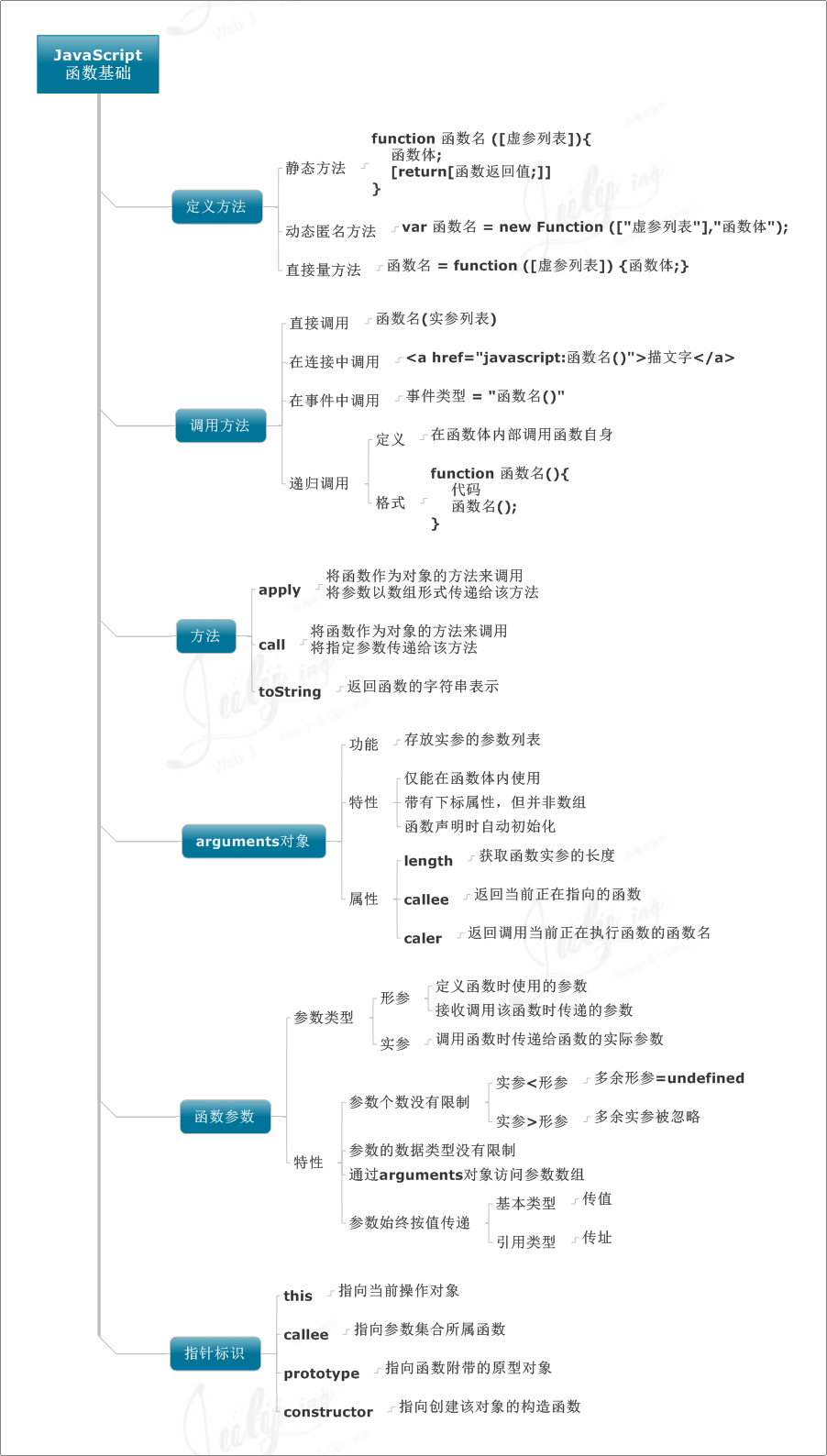
第六:JavaScript 函數基礎

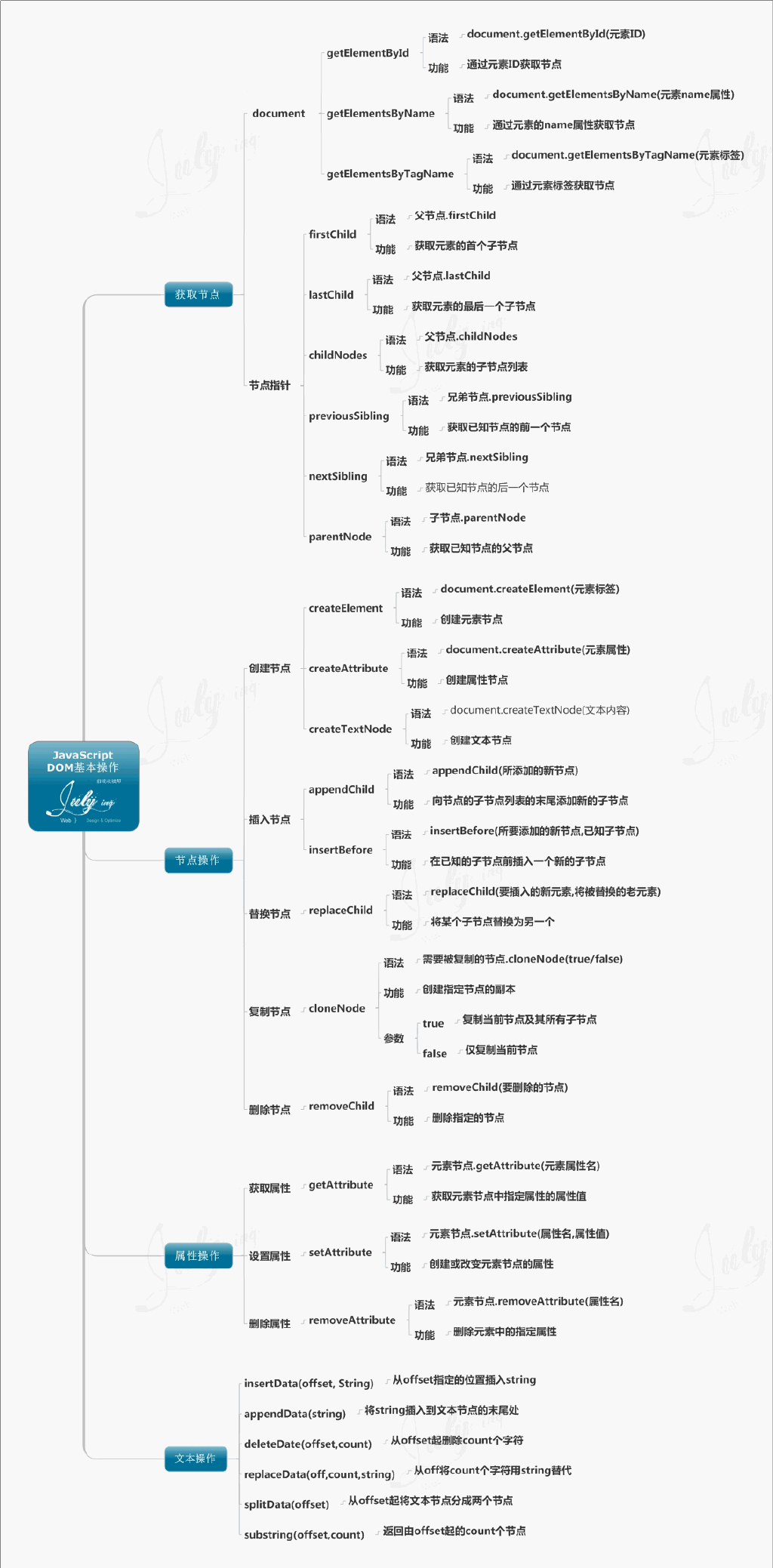
第七:DOM 基本操作

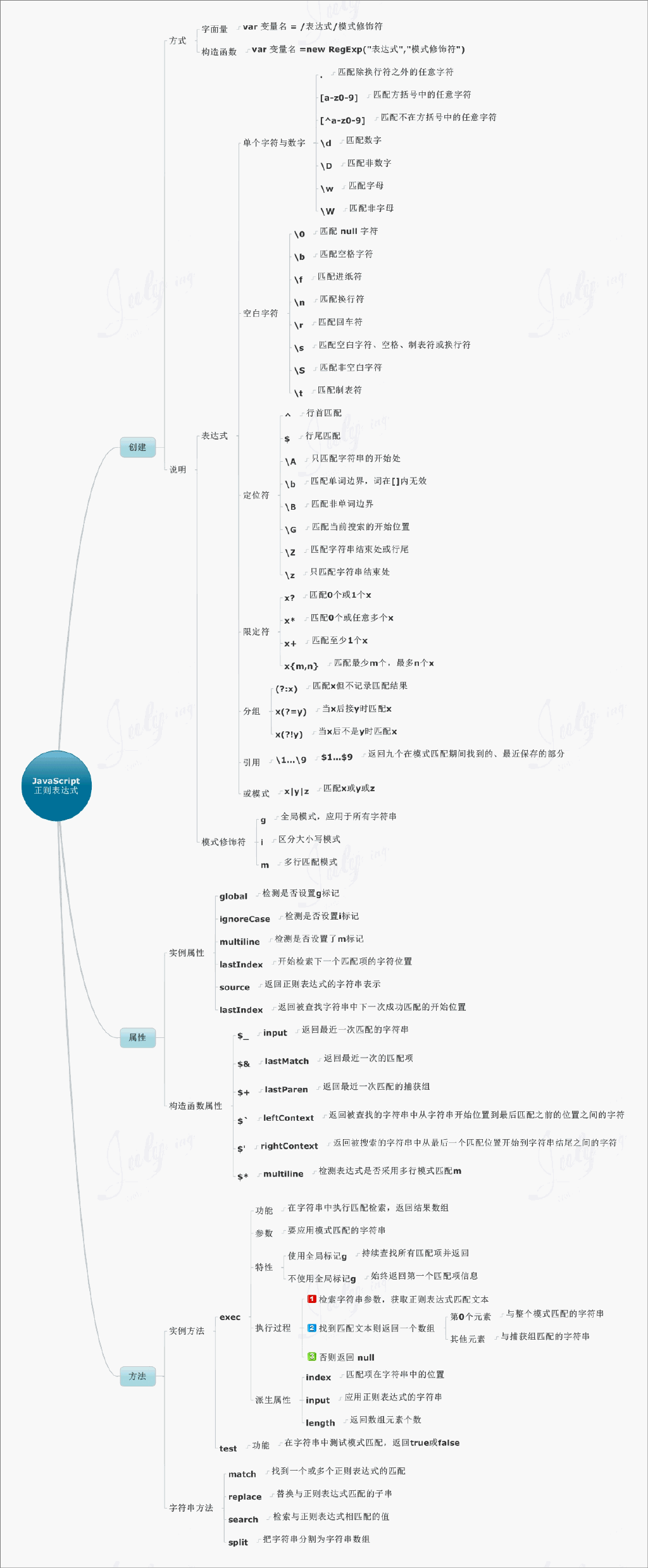
第八:JavaScript 正則表達式

8 張腦圖入門 JavaScript - 基礎面試不倒
相關推薦
8 張腦圖入門 JavaScript - 基礎面試不倒
語句 函數 正則表達 分享 入門 正則表達式 轉載 面試 分享圖片 8 張腦圖入門 JavaScript - 基礎面試不倒 轉載請註明出處 第一:JavaScript 的變量 第二:JavaScript 運算符 第三:JavaScript 數組 第四:JavaScri
成為一枚優秀的創業者,必須學會畫的三張腦圖
創業是創業者對自己擁有的資源或通過努力能夠擁有的資源進行優化整合,從而創造出更大經濟或社會價值的過程。 我們知道創業開始會遇到很多困難,很多難點,但是隻要留心不忽略每個細節然後整理出來總有云開見天日。 所以,想要做一枚優秀的創業者,應該懂得如何將創業構思一步步執行,這
8張圖理解java基礎原理
一圖勝千言,下面圖解均來自Program Creek 網站的Java教程,目前它們擁有最多的票選。如果圖解沒有闡明問題,那麼你可以藉助它的標題來一窺究竟。 下面這張圖展示了這段程式碼做了什麼 1 2 String s = "abcd"; s =
8張思維導圖,“從入門到真香”,助你掌握Python
fff sha dea 課程 blog 幫助 道路 入門到 python學習 思維導圖是整理知識的一種非常有效的手段,這裏分享幾張 Python 基礎學習的思維導圖,可以幫助自己鞏固下基礎,有需要的小夥伴可以加緊時間收藏哦! 最後,如果你跟我一樣都喜歡python,也在
8張圖理解Java
java一圖勝千言,下面圖解均來自Program Creek網站的Java教程,目前它們擁有最多的票選。1、字符串不變性下面這張圖展示了這段代碼做了什麽String s = "abcd";s = s.concat("ef");2、equals()方法、hashCode(
Java基礎知識腦圖
target java基礎 gpo com mar tar 地址 lan 點擊 Java基礎知識-百度腦圖總結: 關鍵字 標識符 變量 常量:數據類型 運算符 地址:點擊查看Java基礎知識腦圖
【總結整理】javascript基礎入門學習(慕課網學習)
節點 confirm pro remove prompt 例如 ref 存儲 基礎入門 https://www.imooc.com/learn/36 註意: javascript作為一種腳本語言可以放在html頁面中任何位置,但是瀏覽器解釋html時是按先後順序的,所以前面
JavaScript基礎入門教程(一)
構造 圖片 def type 屬於 string 意思 原則 原始類型 js的數據類型 雖然js屬於弱類型語言,但其總共有6種數據類型。弱類型的意思是定義的變量沒有類型的區分,比如先執行 var num=123; 定義了一變量num存儲整數,可接下來執行 num="he
javaScript基礎入門篇
lose this cti 獲取 scrip 技術分享 consola 基礎 不執行 1、同步和異步 同步:程序從上到下的執行,通俗的說for循環很耗費時間,但是程序就是傻等,傻傻的等待10個haha輸出,然後輸出3,比如媽媽去接兒子的飛機,需要等很長時間,等待的時候就
JavaScript基礎入門教程(二)
alert .get OS 全部 isnan rep mut 分別是 只有一個 說明 前一篇博客介紹了js以及一些關於js基本類型的簡單知識,本篇博客將詳細介紹js的基礎類型,捎帶介紹對象類型,更詳細的對象類型的說明將後續再講。 js中類型的說明 js中的類型分
JavaScript基礎入門教程(三)
直接 復制 一般來說 得到 方式 註意 元素 nbsp 通過 說明 前面的兩篇博客介紹了js中的基本知識中的變量類型、標識符等。這篇博客主要談表達式以及運算符。 原始表達式 原始表達式就是表達式中最小的,不能在分割的表達式,一般指變量、常數直接量、關鍵字(tru
一張 JVM 相關的思維腦圖(4.4M)
VM 知識 img 技術分享 com dem ans 加載 alt 樓主學習 JVM 總結的知識點,用思維腦圖串起來,溫故而知新,其中含有類加載器,內存布局,GC(右側)。 最多的就是 GC 的內容了。 內容有錯誤之處,還請指正。 大圖地址 一張 JVM 相關的思維腦圖(4
JavaScript入門(基礎)
prompt 比較 ava pac 存在 window對象 表示 區分大小寫 default 一、JS語言介紹 1.概述 瀏覽器腳本語言 可以編寫運行在瀏覽器上的代碼程序 屬於解釋性、弱語言類型編程語言 2.組成 ES語法:ECMAScript、主要版本有ES5和ES
8張圖讓你一步步看清 async/await 和 promise 的執行順序
原文:8張圖幫你一步步看清 async/await 和 promise 的執行順序 作者:ziwei3749 Fundebug經授權轉載,版權歸原作者所有。 為什麼寫這篇文章? 說實話,關於js的非同步執行順序,巨集任務、微任務這些,或者async/await這些慨念已經有非常多的文章寫了
javascript基礎修煉(8)——指向FP世界的箭頭函式
一. 箭頭函式 箭頭函式是ES6語法中加入的新特性,而它也是許多開發者對ES6僅有的瞭解,每當面試裡被問到關於“ES6裡添加了哪些新特性?”這種問題的時候,幾乎總是會拿箭頭函式來應付。箭頭函式,=>,沒有自己的this , arguments , super , new.target ,“書寫簡便,
python語言腦圖學習系列(8)-Python3 列表
為了方便學習,製作了腦圖,能快速的記憶和學習。 測試程式碼如下: #!/usr/bin/python3 print(“Hello, World!”) a=[2,2,3,4] b=[‘r’,‘e’,‘w’,‘q’] c=[‘e’,15,‘we’,“eew”,54
【JavaScript基礎筆記】資料型別轉換、false值、記憶體圖、垃圾回收和深淺拷貝簡易概念
其他型別轉換成字串 xxx.toString() // var object = {a:1}; object.toString = [object Object] //這種方法對null undefined使用會報錯 xxx +
JavaScript 基礎知識系列:數據類型及slice(8,-1)
測試 因此 針對 apply() 3.1 正則 gin fine ray 在基礎類庫中常見的slice(8,-1)是個什麽鬼?下面就從js數據類型說起。 javascrip數據類型有兩種: 基本類型:Undefined,Null,Boolean,Number,String
JavaScript 基礎知識入門
js3種彈出框 alert訊息對話方塊 var mychar=I love JavaScript;alert(mychar); confirm訊息對話方塊 返回值:bool var mymessage=confirm(你稀飯javascript嗎?) ;if(mymessa
Javascript基礎入門
注:這是JavaScript的複習筆記。 學習地址:學習地址 下一章:Javascript基礎應用 Javascript是什麼 網頁特效原理 淘寶、新浪、百度 JavaScript就是修改樣式 編寫JS的流程 佈局:HTML+CSS
