rxjs經典場景之http請求
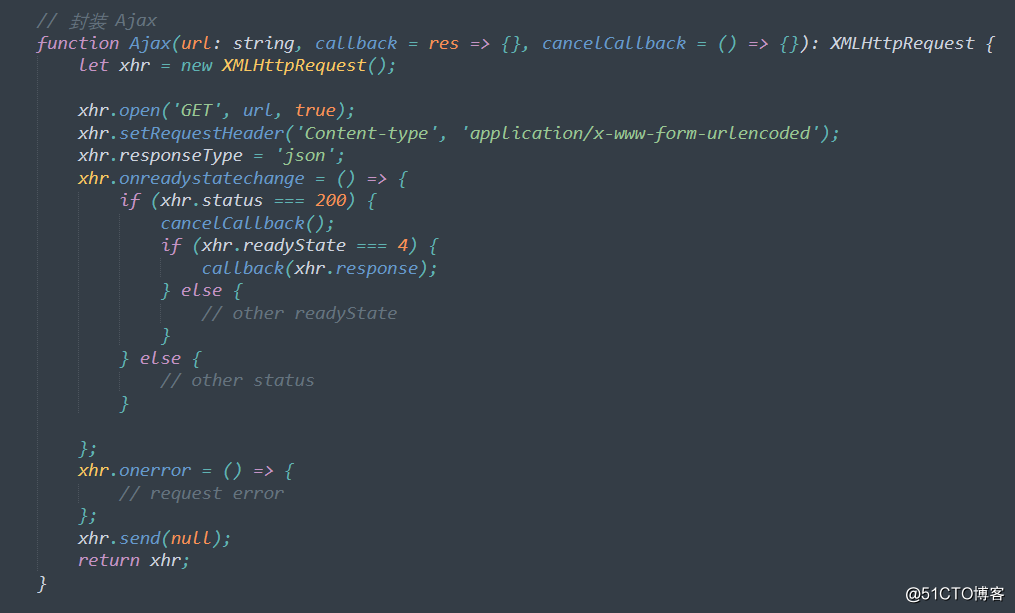
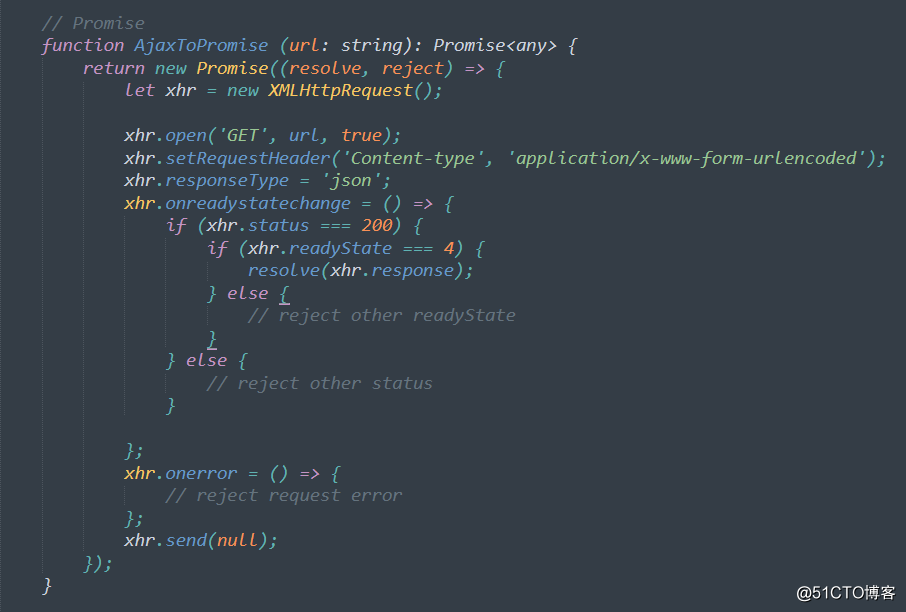
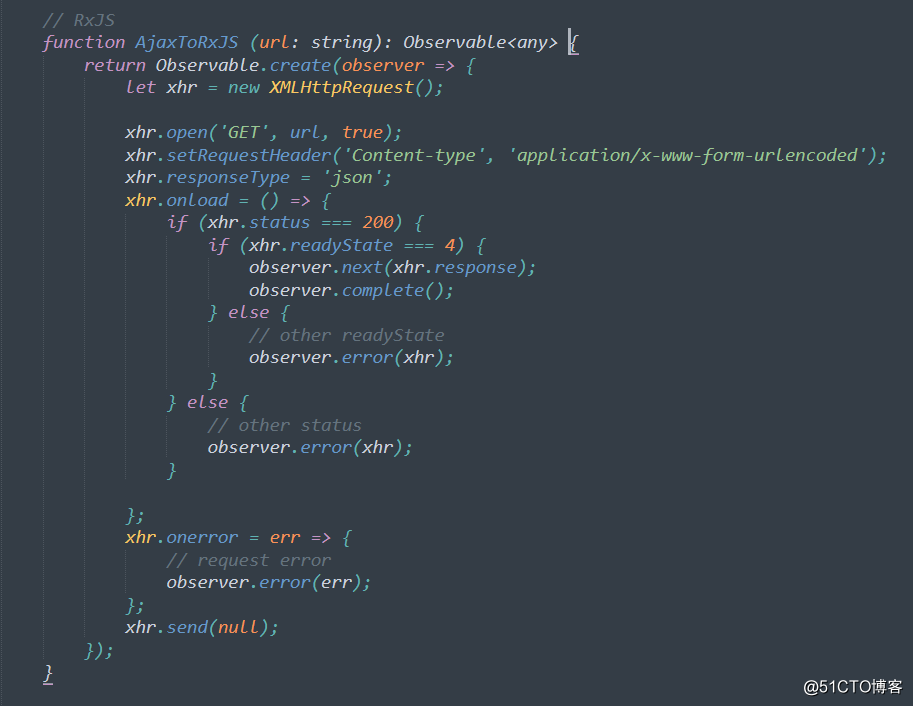
普通的Ajax請求
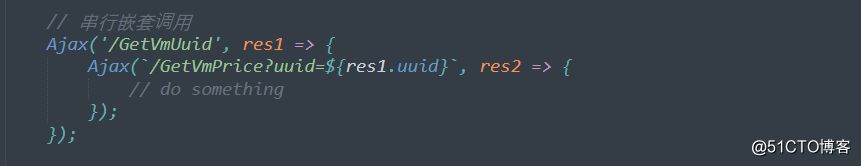
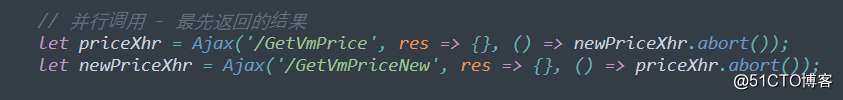
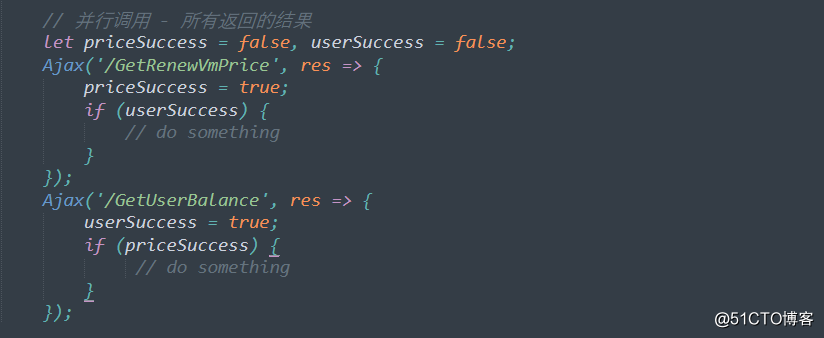
在前端遠古時代,碰到以上情況,串行通過嵌套調用來處理,並行通過判斷是否均完成請求的方式來處理。



但是這樣子處理實際上並不能說符合預期。首先,嵌套調用的方式,如果裏面再涉及到其他回調的話,滿滿的回調地獄即視感。其次,判斷請求狀態的方式,每個接口的回調都要做判斷,並行的接口越多,判斷的條件越多,代碼冗余的越厲害。
Promise異步處理
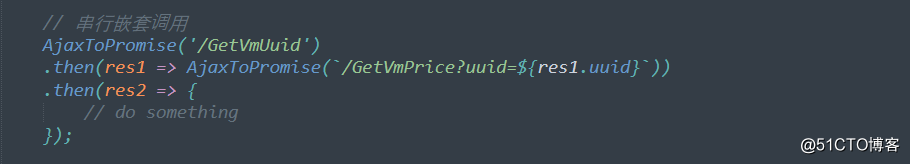
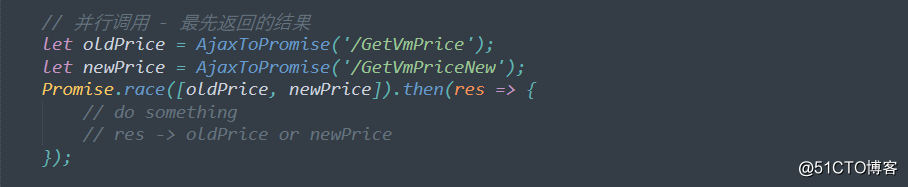
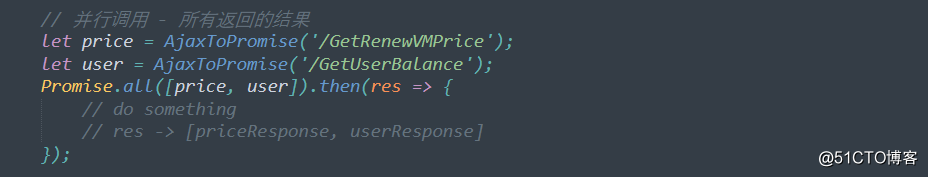
為了解決回調地獄的問題,ES6將Promise寫進了語言標準並統一了用法。Promise的鏈式調用、race、all方法可以大大改善嵌套調用以及並行調用的問題,並得以解決。



但是Promise本身是無法取消的,在用於http請求時,會引發兩個無法忽視的問題:
●在單頁面應用中,resolve回調裏需要進行try/catch處理,特別是在回調裏有DOM操作的時候。否則,在接口響應慢的時候進行路由切換會導致控制臺報錯,甚至導致頁面陷入無法交互的境地。
●由於接口響應慢而導致的競態條件問題。
而相比之下,rxjs能解決以上所有問題。
rxjs數據流
rxjs可以說是一套針對數據流的函數響應式編程,有著極其強大而豐富的操作符,可以將所有數據抽象成數據流的形式,使開發者能以同步編程的方式來進行處理。
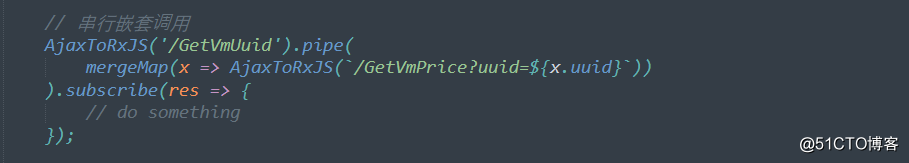
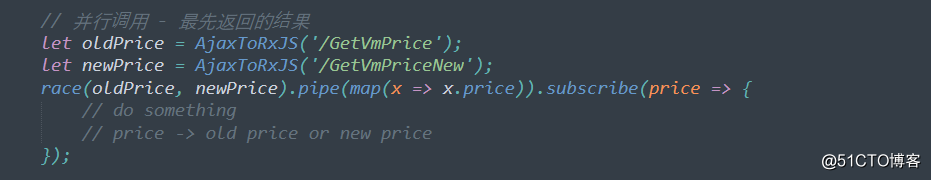
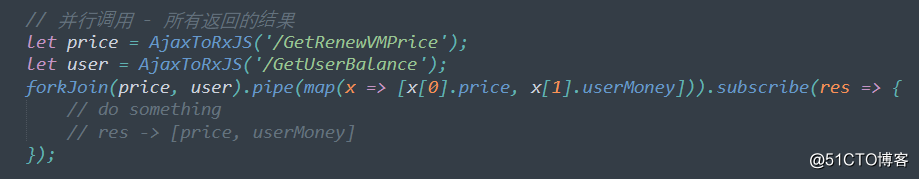
首先,在串、並行調用接口時,先利用操作符將數據來源進行處理,然後訂閱即可。



其次,rxjs是可以取消的,對於Promise出現的兩個問題:
●在切換路由,組件銷毀時調用unsubscribe方法取消訂閱,回調裏的邏輯便不會執行。
●競態條件是由於接口異步調用的回調順序不可控導致的,rxjs的switchMap操作符可以確保每次接收到的都是最新一次發送的值(即最新的接口回調的值)。
睿江雲計算官網:http://www.eflycloud.com/home?from=RJ_0027
rxjs經典場景之http請求
