docker-compose 學習:部署 ThinkPHP 5 網站
接前一個 https://blog.csdn.net/u010953609/article/details/89337660
LNMP搭建之後,就需要實際部署自己的網站,這裡選擇 ThinkPHP 5 完整版作為樣本進行測試
既然 LNMP 架構搭建好了,接下來就是填充“水泥”
-
- WEB 對應的WEB目錄
-
- php 指令碼對應的目錄,一般都在WEB目錄一起
-
- mysql 資料
mysql 資料目錄在開始專案時,一般都是一個空目錄,所以,為了能將 這個“水泥”裝填進去,另外建立一個可以操作 mysql 資料的容器:phpmyadmin
docker 和 linux 指令碼熟練的話,可直接將 mysql 初始化資料、密碼寫入 start.sh 指令碼,初級階段直接開一個 phpmyadmin 比較直觀!
環境:
visualbox ubuntu 1804 本地刪除了 mysql
1、準備專案目錄
直接 cp 上一次 搭建 LNMP 的整個目錄,然後下載 TP 5 的完整版並解壓到本次專案的 nginx/www 目錄下
以下是我的專案結構,專案名稱就叫 thinkphp
** mysql/data 內容太多,我 tree 的時候先刪除了 ** ThinkPHP 庫 層次很多,這裡只列舉到 4 層
~/compose$ tree thinkphp/ -L 4
thinkphp/ ├── docker-compose.yml ├── mysql │ ├── data │ └── Dockerfile ├── nginx │ ├── conf.d │ │ └── default.conf │ ├── Dockerfile │ └── www │ ├── html │ │ ├── index.php │ │ ├── mysqli.php │ │ ├── pdo2.php │ │ └── pdo.php │ └── tp5 │ ├── application │ ├── build.php │ ├── CHANGELOG.md │ ├── composer.json │ ├── composer.lock │ ├── extend │ ├── index.php │ ├── LICENSE.txt │ ├── public │ ├── README.md │ ├── runtime │ ├── think │ ├── thinkphp │ └── vendor └── phpfpm └── Dockerfile 14 directories, 17 files
2、構建模版檔案
-
先使用 ss 檢視 WEB 埠、php 、mysql 埠 、phpmyadmin 埠 以下是我將要使用的埠 ss -tlnp |grep 83 ss -tlnp |grep 9003 ss -tlnp |grep 3309 ss -tlnp |grep 9997
-
使用 docker ps -a 檢視已經使用的容器名字,以免衝突
-
我的 docker-compose.yml 如下 ~/compose/thinkphp$ cat docker-compose.yml
version: "3" services: web_server: build: ./nginx container_name: nginx-2 networks: - tp5-net depends_on: - phpfpm ports: - "83:80" - "4431:443" volumes: - ./nginx/www/tp5/public:/var/www/html - ./nginx/conf.d:/etc/nginx/conf.d db_server: build: ./mysql container_name: mysql57-2 networks: - tp5-net - phpmyadmin-net environment: MYSQL_ROOT_PASSWORD: 123456 ports: - "3309:3306" volumes: - ./mysql/data:/var/lib/mysql phpfpm: build: ./phpfpm container_name: phpfpm72 networks: - tp5-net depends_on: - db_server ports: - "9003:9000" volumes: - ./nginx/www/tp5:/var/www/html - ./nginx/conf.d:/etc/nginx/conf.d phpmyadmin: image: phpmyadmin/phpmyadmin container_name: phpmyadmin links: - db_server:db # external_links: # - db_server:db networks: - tp5-net - phpmyadmin-net depends_on: - db_server ports: - 9997:80 networks: tp5-net: phpmyadmin-net:
*** 其中 links 和 external_links 兩個都不推薦使用,我也不知道還有什麼可以代替 *** 以上 links 和 external_links 經過實測,都是可以的
3、 測試
** 記得先 docker-compose up -d
本地測試: curl 127.0.0.1:83 curl 127.0.0.1:9997
瀏覽器測試:
http://192.168.1.193:83

4、 錯誤處理
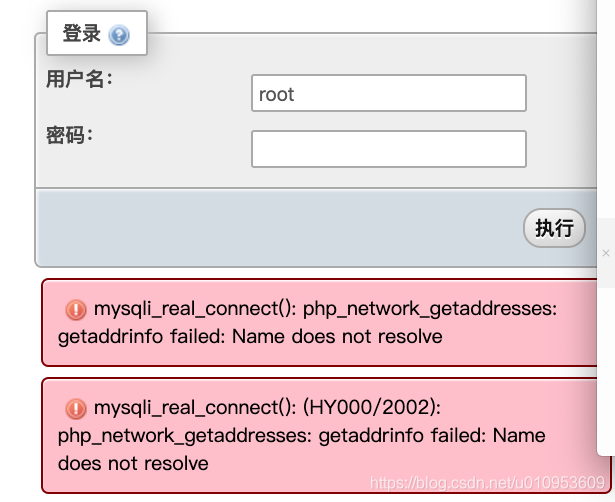
- phpmyadmin 輸入了 root 密碼 123456,確認是正確的,但是,總是提示錯誤
docker-compose.yml 中 phpmyadmin 容器加上links (我是先測試了 external_links )之後, OK!

-
其他錯誤 基本上都是 名稱衝突,因為都是 cp 過來的,總有一些修改漏掉了 還有就是埠衝突
** 每次修改完之後,一定要 restart 修改過的容器
最簡單的方式就是 docker-compose down docker-compose up -d
5、 後記
以上都是學習中的一些點滴記錄,過程都比較粗糙 建議多參考 phpmyadmin https://hub.docker.com/r/phpmyadmin/phpmyadmin/dockerfile
個人覺得: 1. nginx 和 php fpm 分成 2 個容器有些多餘 2. 這個 phpmyadmin 就是直接在 php fpm alpine 容器下 安裝了 nginx 3. 以上 docker-compose.yml 中 nginx 和 php fpm 容器的 volume 實際都對應的是同一個目錄 4. nginx 對應到 thinkphp 的 public , php 對應到專案根目錄,這應該是因為 TP 專案結構導致的,但是,nginx 配置裡面 2 個 root 又正好反過來了!這裡感覺很彆扭!主要是 nginx 理解不透! 5. 如果 nginx 和 php 在同一個容器,上面這個彆扭的問題就應該不存在了
以下是我的 nginx 網站配置檔案
~/compose/thinkphp/nginx/conf.d$ cat default.conf
server {
listen 80;
server_name localhost;
location / {
root /var/www/html;
index index.html index.htm index.php;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /var/www/html;
}
location ~ \.php$ {
# root /var/www/html;
root /var/www/html/public;
# fastcgi_pass 127.0.0.1:9000;
# 必須修改為compose模版檔案中php容器名字
fastcgi_pass phpfpm72:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; # 修改為$document_root
include fastcgi_para