CSS 實現提示框
阿新 • • 發佈:2019-04-24
/* 懸浮提示框 */ /* Tooltip 容器 */ .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; /* 懸停元素上顯示點線 */ cursor: pointer; } /* Tooltip 文字 */ .tooltip .tooltiptext { visibility: hidden; min-width: 120px; width: 320px; height: auto; max-width: 320px; margin-top: 20px; background-color: rgb(20, 19, 19); color: rgb(239, 243, 240); white-space: pre-wrap; /* word-break: break-all; */ text-align: left; padding: 5px 8px 5px 6px; border-radius: 6px; /* 定位 */ position: absolute; z-index: 9999; top: 100%; left: 10%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; bottom: 100%; left: 50%; margin-left: -10px; /* 屬性指定了箭頭的大小。如果你修改它,也要修改 margin-left 值。這樣箭頭在能居中顯示 */ border-width: 10px; border-style: solid; border-color: transparent transparent rgb(20, 19, 19) transparent; } /* 滑鼠移動上去後顯示提示框 */ .tooltip:hover .tooltiptext { visibility: visible; }
應用佈局,在VUE裡
<div> <div class="tooltip"> 滑鼠移動到這 <span class="tooltiptext">提示文字</span> </div> </div> <div> <span>業務流程:</span> <div class="tooltip"> <input type="text" v-model="t_businessname" /> <span class="tooltiptext">{{ t_businessnote }}</span> </div> <pre-select2 class="select_role" @selectFunc="selectBusi" v-bind:searchList="business" :selectValue="sel_business" /> </div>
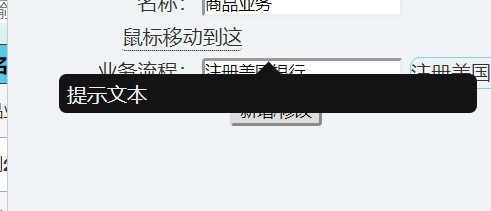
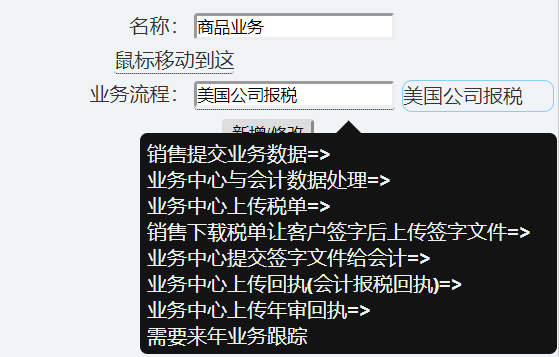
效果


我不是設計,湊合著看吧,呵呵
改自 http://www.runoob.com
