wepy/mpvue/taro/uni-app,小程序開發框架哪家強?
微信小程序如火如荼,各家小程序快速跟進,繼App、H5之後,小程序平臺已躍升為第三大流量平臺,那現階段快速開發小程序的更優方案是什麽?選擇原生開發,還是借助跨端框架?每個框架又有何差異?
本文經授權轉載,如下為原文,enjoy!
之前 Taro 團隊發布了一篇《小程序多端框架全面測評》,讓開發者對業界主流的跨端框架,有了初步認識。感謝 Taro 團隊的付出。
不過橫評這件事,要想得到更精確的結論,其實非常花費時間。它需要:
- 真實的動手寫多個平臺的測試demo,比較各個平臺的功能、性能,它們的實際情況到底是不是如文檔宣傳的那樣?
- 真實的學習每個框架,了解它們的學習曲線,在實際開發中遇到問題時,感受它們的文檔、教程、社區生態和技服能力到底怎麽樣?
我們 uni-app 團隊投入兩周完成了這個深度評測,下面我們就分享下,實際開發不同框架的測試例時遇到的問題,以及在各端的兼容測試結果。在本文裏,我們團隊基於真實測試數據及各框架官網可采集到的公開數據,希望客觀公正地評價各個框架的選型和優劣。但宥於利益相關,本文的觀點很可能是帶有偏向性的,大家可以帶著批判的眼光去看待。
評測實驗介紹
開發內容:開發一個仿微博小程序首頁的復雜長列表,支持下拉刷新、上拉翻頁、點贊。
界面如下:

開發版本:一共開發了6個版本,包括微信原生版、wepy版、mpvue版、taro版、uni-app版、chameleon版(以這些產品發布時間排序,下同),按照官網指引通過
cli方式默認安裝。測試代碼開源(Github倉庫地址:https://github.com/dcloudio/test-framework),
Tips:若有同學覺得測試代碼寫法欠妥,歡迎提交 PR 或 Issus測試機型:紅米 Redmi 6 Pro、MIUI 10.2.2.0 穩定版(最新版)、微信版本 7.0.3(最新版)
測試環境:每個框架開始測試前,殺掉各App進程、清空內存,保證測試機環境基本一致;每次從本地讀取靜態數據,屏蔽網絡差異。
- 測試維度:
- 跨端支持度如何?
- 性能如何?
- 學習門檻
- 工具與周邊生態
1. 跨端支持度如何
開發一次,到處運行,是每個程序員的夢想。但現實往往變成開發一次,到處調錯。
各個待評測框架,是否真得如宣傳的那樣,一次開發、多端發布?
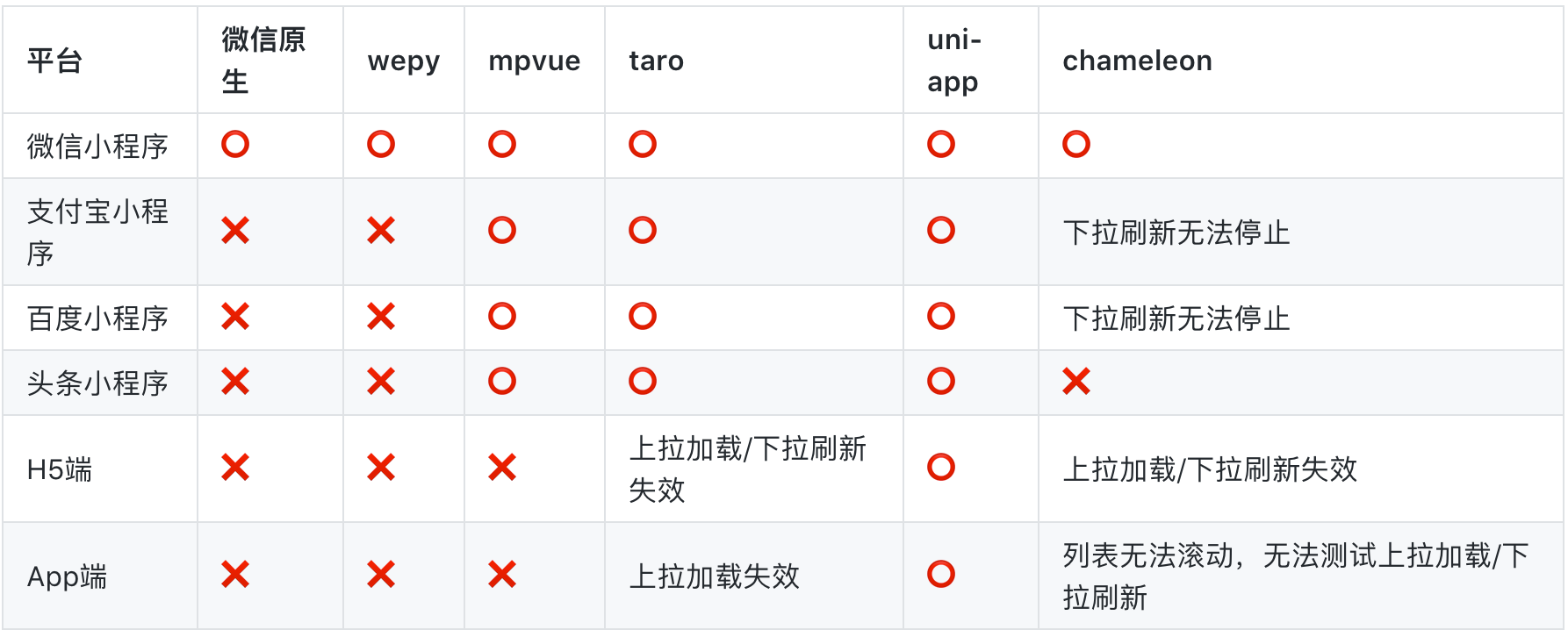
我們將上述仿微博App依次發布到各平臺,驗證每個框架在各端的兼容性,結果如下:

測試結果說明:
- ? 表示支持且功能正常,? 表示不支持,其它則表示支持但存在部分bug或兼容問題
wepy2.0 宣稱版已支持其他家小程序,本測試基於wepy官網指引安裝的wepy-cli版本為1.7.3,尚不支持多端chameleon官網未找到stopPullDownRefresh定義,停止頁面下拉刷新需分平臺編寫
通過這個簡單的例子可以看出,跨端支持度測評結論:uni-app > taro > chameleon > mpvue >wepy、原生微信小程序
但是僅有上面的測試還不全面,實際業務要比這個測試例復雜很多。但我們沒法開發很多復雜業務做評測,所以還需要再對照各家文檔補充一些信息。
由於每個框架的文檔中都描述了各種組件和API的跨端支持程度。我們過了幾家的文檔,發現各家基本是以微信小程序為基線,然後把各種組件和API在其他端實現了一遍:
taro:H5端實現了大部分微信的API,App端和微信的差異比較大。uni-app:組件、API、配置,大部分在各個端均已實現,個別API有說明在某些端不支持。可以看出uni-app是完整在H5端實現了一套微信模擬器,在App端實現了一套微信小程序引擎,才達到比較完善的平臺兼容性。chameleon:非常常用的一些組件和API在各端已經實現,這部分的平臺差異較少。但大量組件和API需要開發者自己分平臺寫代碼。
跨端框架,一方面要考慮框架提供的通用api跨端支持,同時還要考慮不同端的特色差異如何兼容。畢竟每個端都會有自己的特色,不可能完全一致。
taro:提供了js環境變量判斷和統一接口的多端文件,可以在組件、js、文件方面擴展多端,不支持其他環節的分平臺處理。uni-app:提供了條件編譯模型,所有代碼包括組件、js、css、配置json、文件、目錄,均支持條件編譯,可不受限的編寫各端差異代碼。chameleon:提供了多態方案,可以在組件、js、文件方面擴展多端,不支持其他方式的分平臺處理。
跨端框架,還涉及一個ui框架的跨端問題,評測結果如下:
taro:官方提供了taro ui,只支持微信小程序和H5兩端,不支持App,詳見uni-app:官方提供了uni ui,可全端運行;uni-app還有一個插件市場,裏面有很多三方ui組件,詳見chameleon:官方提供了cml-ui擴展組件庫,可全端運行,但組件數量略少,詳見
最後補充跨端案例:
- mpvue:微信端案例豐富,未見其它端案例
- taro:微信端案例豐富,百度、支付寶、H5端亦有少量案例
- uni-app:微信、App、H5三端案例豐富,官方示例已發布到6端
- chameleon:未看到任何端案例
綜合以上信息,本項的最終評測結論:uni-app > taro > chameleon > mpvue > wepy、原生微信小程序
2. 跨端框架性能如何
跨端框架基本都是compiler + runtime模式,引入的runtime是否會降低運行性能?
尤其是與原生微信小程序開發相比性能怎麽樣,這是大家普遍關心的問題。
我們依然以上述仿微博小程序為例,測試2個容易出性能問題的點:長列表加載、大量點贊組件的響應。
2.1 長列表加載
仿微博的列表是一個包含很多組件的列表,這種復雜列表對性能的壓力更大,很適合做性能測試。
從觸發上拉加載到數據更新、頁面渲染完成,需要準確計時。人眼視覺計時肯定不行,我們采用程序埋點的方式,制定了如下計時時機:
- 計時開始時機:交互事件觸發,框架賦值之前,如:上拉加載(onReachBottom)函數開頭
- 計時結束時機:頁面渲染完畢(微信setData回調函數開頭)
Tips:setData回調函數開頭可認為是頁面渲染完成的時間,是因為微信setData定義如下(微信規範):
| 字段 | 類型 | 必填 | 描述 |
|---|---|---|---|
| data | Object | 是 | 這次要改變的數據 |
| callback | Function | 否 | setData引起的界面更新渲染完畢後的回調函數 |
測試方式:從頁面空列表開始,通過程序自動觸發上拉加載,每次新增20條列表,記錄單次耗時;固定間隔連續觸發 N 次上拉加載,使得頁面達到 20*N 條列表,計算這 N 次觸發上拉到渲染完成的平均耗時。
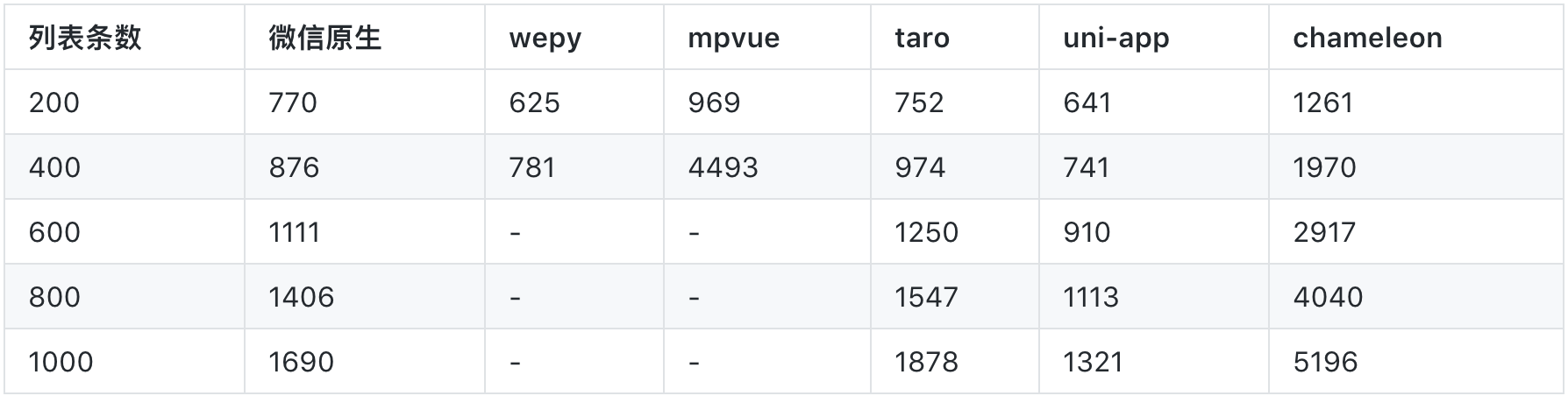
測試結果如下:

說明:以400條微博列表為例,從頁面空列表開始,每隔1秒觸發一次上拉加載(新增20條微博),記錄單次耗時,觸發20次後停止(頁面達到400條微博),計算這20次的平均耗時,結果微信原生在這20次 觸發上拉 -> 渲染完成 的平均耗時為876毫秒,最快的uni-app是741毫秒,最慢的mpvue是4493毫秒
大家初看這個數據,可能比較疑惑,別急,下方有詳細說明
說明1:為何 mpvue/wepy 測試數據不完整?
mpvue、wepy 誕生之初,微信小程序尚不支持自定義組件,無法進行組件化開發;mpvue、wepy 為解決這個問題,將用戶編寫的Vue組件,編譯為WXML中的模板(template),變相實現了組件化開發能力,提高代碼復用性,這在當時的技術條件下是很棒的技術方案。
但如此方案,在頁面復雜、組件較多的時,會大量增加頁面 dom 節點數量,甚至超出微信的 dom 節點數限制。我們在 紅米手機(Redmi 6 Pro)上實測,頁面組件超過500個時,mpvue、wepy 實現的仿微博App就會報出如下異常,並停止渲染,故這兩個測試框架在組件較多時,測試數據不完整。這也就意味著,當頁面組件太多時,無法使用這2個框架。
dom limit exceeded please check if there‘s any mistake you‘ve made
Tips:wepy在400條列表以內,為何性能高於微信原生框架,這個跟自定義組件管理開銷及業務場景有關(wepy編譯為模板,不涉及組件創建及管理開銷),後續對微博點贊,涉及組件數據傳遞時,微信原生框架的性能優勢就提現出來了,詳見下方測試數據。
說明2:為什麽測試數據顯示uni-app 會比微信原生框架的性能略好呢?
其實,在頁面上有200條記錄(200個組件)時,taro 性能數據也比微信原生框架更好。
微信原生框架耗時主要在setData調用上,開發者若不單獨優化,則每次都會傳遞大量數據;而 uni-app、taro 都在調用setData之前自動做diff計算,每次僅傳遞變動的數據。
例如當前頁面有20條數據,觸發上拉加載時,會新加載20條數據,此時原生框架通過如下代碼測試時,setData會傳輸40條數據
data: {
listData: []
},
onReachBottom() { //上拉加載
let listData = this.data.listData;
listData.push(...Api.getNews());//新增數據
this.setData({
listData
}) //全量數據,發送數據到視圖層
}開發者使用微信原生框架,完全可以自己優化,精簡傳遞數據,比如修改如下:
data: {
listData: []
},
onReachBottom() { //上拉加載
// 通過長度獲取下一次渲染的索引
let index = this.data.listData.length;
let newData = {}; //新變更數據
Api.getNews().forEach((item) => {
newData['listData[' + (index++) + ']'] = item //賦值,索引遞增
})
this.setData(newData) //增量數據,發送數據到視圖層
}經過如上優化修改後,再次測試,微信原生框架性能數據如下:

從測試結果可看出,經過開發者手動優化,微信原生框架可達到更好的性能,但 uni-app、taro 相比微信原生,性能差距並不大。
這個結果,和web開發類似,web開發也有原生js開發、vue、react框架等情況。如果不做特殊優化,原生js寫的網頁,性能經常還不如vue、react框架的性能。
也恰恰是因為Vue、react框架的優秀,性能好,開發體驗好,所以原生js開發已經逐漸減少使用了。
復雜長列表加載下一頁評測結論:微信原生開發手工優化,uni-app>微信原生開發未手工優化,taro > chameleon > wepy > mpvue
註:有人以為uni-app和mpvue是一樣的,早期uni-app確實使用過mpvue,但後來因為性能和vue語法支持度問題已經重新開發了。
2.2 點贊組件響應速度
長列表中的某個組件,比如點贊組件,點擊時是否能及時的修改未贊和已贊狀態?是這項測試的評測點。
測試方式:
- 選中某微博,點擊“點贊”按鈕,實現點贊狀態狀態切換(已贊高亮、未贊灰色),
- 點贊按鈕
onclick函數開頭開始計時,setData回調函數開頭結束計時;
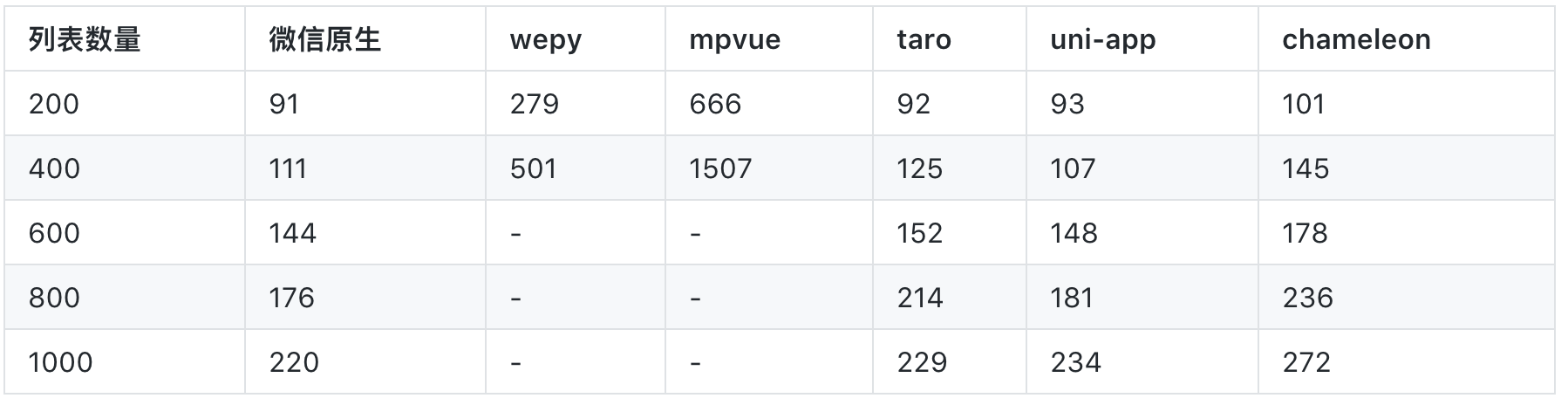
在紅米手機(Redmi 6 Pro)上進行多次測試,求其平均值,結果如下:

說明:也就是在列表數量為400時,微信原生開發的應用,點贊按鈕從點擊到狀態變化需要111毫秒。
測試結果數據說明:
- wepy/mpvue 測試數據不完整的原因同上,在組件較多時,頁面已經不再渲染了
- 基於微信自定義組件實現組件開發的框架(uni-app/taro/chameleon),組件數據通訊性能接近於微信原生框架,遠高於基於
template實現組件開發的框架(wepy/mpvue)性能
組件數據更新性能測評:微信原生開發,uni-app,taro > chameleon > wepy > mpvue
綜上,本性能測試做了2個測試,長列表加載和組件狀態更新,綜合2個實驗,結論如下:
微信原生開發手工優化,uni-app>微信原生開發未手工優化,taro > chameleon >> wepy > mpvue
3. 學習門檻
DSL語法支持度
主流跨端框架基本都遵循React、Vue(類Vue)語法,其主要目的:復用工程師的現有技術棧,降低學習成本。此時,跨端框架對於原框架(React/Vue)語法的支持度就是一個重要的衡量標準,如果支持度較低、和原框架語法差異較大,則開發者無異於要學習一門新的框架,成本太高。
實際開發中發現,各個多端框架,都沒有完全實現vue、react在web上的所有語法:
taro 對於 JSX 的語法支持是相對完善的,其文檔中描述未來版本計劃,
更多的 JSX 語法支持,1.3 之後限制生產力的語法只有只能用 map 創造循環組件一條
mpvue、uni-app 框架基於 Vue.js 核心,通過修改 Vue.js 的 runtime 和 compiler,實現了在小程序端的運行,支持絕大部分的Vue語法;uni-app 編譯到微信端曾經使用過mpvue,但後來重新編寫,支持了更多vue語法如filter、復雜 JavaScript 表達式等;
wepy、chameleon 都是 類Vue 的實現,僅支持 Vue 的部分語法,開發時需要單獨學習它們的規則;
DSL語法支持評測:taro,uni-app > mpvue > wepy,chameleon
學習資料完善度
- 官方文檔、問題搜索、示例demo的完備度方面:
- wepy:文檔只有2頁,也無需搜索。僅支持微信,所以組件API等文檔都直接看微信的文檔。沒有提供示例demo。詳見
- mpvue:文檔較少,但其概念不復雜,也沒有支持H5、App,所以組件API等文檔都直接看微信的文檔,學習難度低。問題搜索效果一般。沒有提供示例demo。詳見
- taro:基礎API文檔完整,具體使用問題資源較少,問題搜索效果一般,示例demo只包含基礎功能,僅發布了微信一端。詳見
- uni-app:基礎文檔和各種使用專題內容豐富,問題搜索效果較好,示例demo功能完備,並發布為7端上線。詳見
chameleon:基礎API文檔完整,具體使用問題資源較少,問題搜索效果一般,示例demo只包含基礎功能,僅發布了微信一端。詳見
教學課程方面:

學習資料完善度評測:uni-app > mpvue , taro > chameleon > wepy
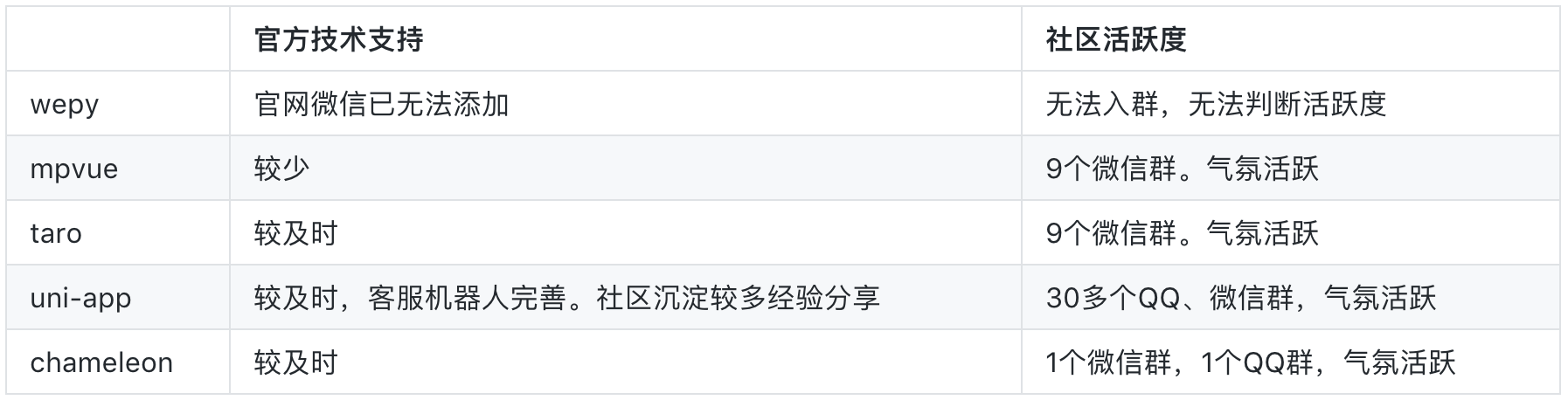
技術支持和社區活躍度
開發難免遇到問題,官方技術支持和社區活躍度很重要。

本次評測demo開發期間,我們的同學(同時掌握vue和react),在學習研究各個多端框架時,切實感受到由於語法、學習資料、社區的差異帶來的學習門檻,吐出了很多槽。
綜合評估,本項評測結論:uni-app > taro > mpvue > wepy > chameleon
Tips:本測評忽略React、Vue兩框架自身的學習門檻
4. 工具和周邊生態
工具
所有多端框架均支持cli模式,可以在主流前端工具中開發。
各框架基本都帶有d.ts的語法提示庫。
由於mpvue、uni-app、taro直接支持vue、react語法,配套的ide工具鏈較豐富,著色、校驗、格式化完善,chameleon針對部分編輯器推薦了插件,wepy的有一些三方維護的vscode插件。
工具屬性維度,明顯高出一截的框架是uni-app,其出品公司同時也是HBuilder的出品公司,DCloud.io。
HBuilder/HBuilderX系列是四大主流前端開發工具(可對比百度指數),其為uni-app做了很多優化,故uni-app的開發效率、易用性非其他框架可及。
當然對於不習慣HBuilderX的開發者而言,uni-app的這個優勢無法體現。
周邊生態
一個底層框架,其周邊配套非常重要,比如ui庫、js庫、項目模板。
- wepy:出現時間久,開源項目多,占據一定優勢。
- mpvue:發布時間也較早,歷史積累較多。
- taro:官方提供了taro ui,github上有一些開源項目。不過taro ui只支持小程序和H5,不支持App端
- uni-app:提供了插件市場,ui庫、周邊模板豐富
- chameleon:還沒有形成周邊生態。
值得註意的是,uni-app和mpvue的插件生態是互通的,都是vue插件。所以雙方還聯合舉辦了插件大賽。這個聯合生態的周邊豐富度,是目前各個框架中最豐富的。
綜上比較,工具和周邊生態評測結論:uni-app,mpvue > wepy > taro > chameleon
其他常見評測指標
github star:

github star 數對比: taro > wepy >mpvue > uni-app > chameleon
Tips:
- star 數采集時間:2019.04.08 16:30
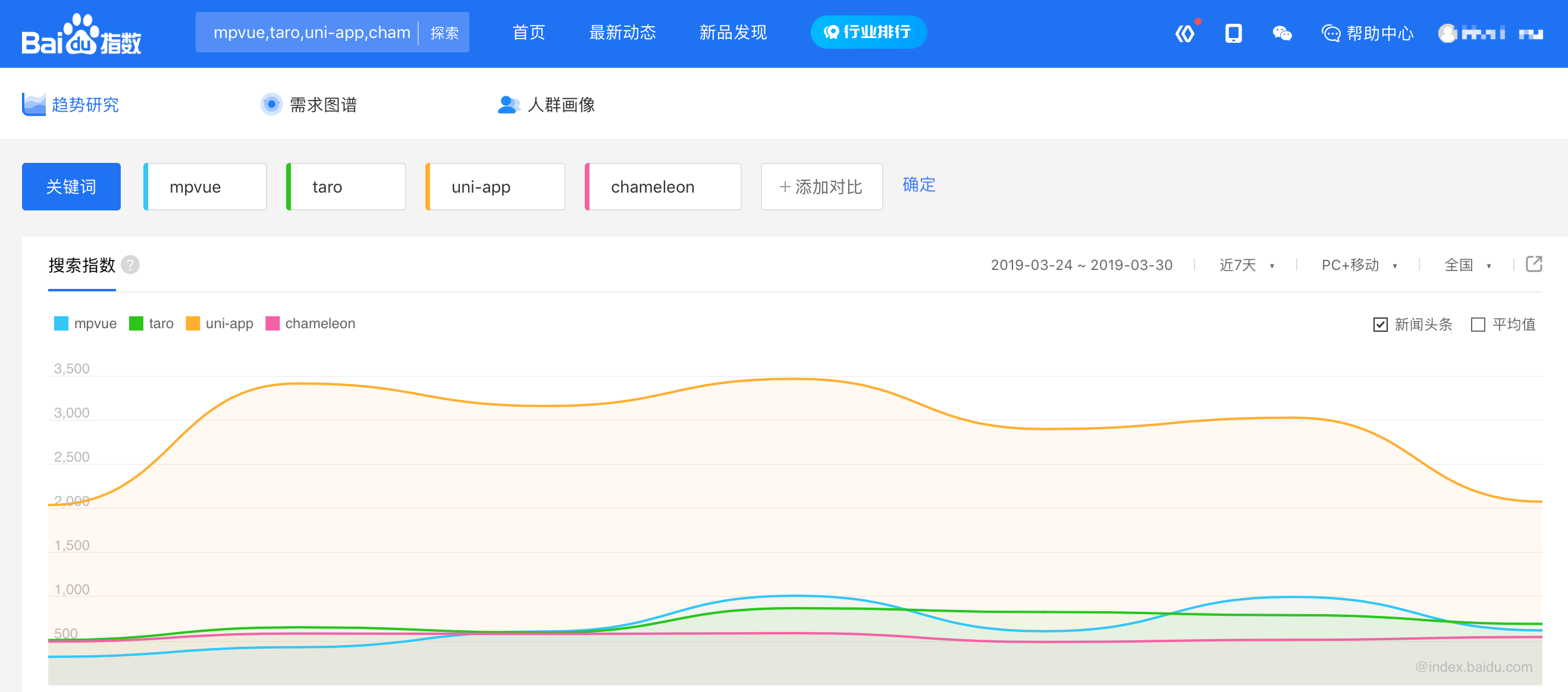
百度指數
百度指數代表了開發者的搜索量和包含關鍵字的網頁數量。如下是各跨端框架近7天(2019-03-24 ~ 2019-03-30)的百度指數:

Tips:
wepy未被百度指數收錄,說明其搜索量和包含該關鍵字的網頁數量都不夠多。
可以看出一個較大的沖突就是uni-app的star數量較少,而百度指數較高。
根據我們分析,star數量和產品發布時間有關,也和用戶使用習慣有關。大多框架的交流互動主要是github的issus,而uni-app的開發者在其問答社區交流,github頁面訪問量較低。另外我們觀察了一周的star的增速,每周star新增量,uni-app是最多的。
案例
我們對比了每個框架公布的案例,如下的框架名稱的超鏈接已指向其案例頁面,可以直接訪問。
僅看發布到微信小程序的案例,數量和質量綜合對比,wepy > mpvue > taro , uni-app > chameleon
如果看多端案例,綜合對比,uni-app > taro > mpvue > wepy > chameleon
wepy:的知名案例較多,包括很多一線互聯網公司。mpvue、taro:跨端框架的出品方本身為一線互聯網公司,其內部項目會使用這些框架,經受過實戰考驗。除內部項目外,暫無其他一線互聯網公司使用。uni-app:案例很多,官方數據已經超過10w+。但以創業者和政企單位為主,暫無一線開發者使用。chameleon:未找到案例,無法參與本評測。
其他補充說明
1. App側的補充說明
目前有taro、uni-app、chameleon三家框架支持App端。但在App端大多是三方產品,比如taro使用expo(一個基於react native的封裝庫),chameleon使用weex。
不管react native還是weex,其架構與小程序架構完全不同,從排版到API能力都差別很大,所以這類產品跨App端時兼容性較差。
uni-app的App端,內置一個完整小程序引擎,並補充了可選的weex引擎給對性能要求更高的開發者。這也是uni-app在App端能夠正常運行微信小程序代碼的原因。
整個業內目前還不存在一個完全開源的小程序引擎(微信、百度、支付寶、頭條的小程序引擎源碼均未開源)。uni-app的小程序引擎不是全開源,而是能力層開源,中控未開源。
所以可能各家的多端框架,在App端都有不完美的地方,需要開發者使用時註意。
其實App引擎並非前端領域,是原生領域的另一個競技場。後續uni-app會再出一個與cordova、react native、weex、flutter的橫評。
2. 轉換和混寫
taro提供了原生小程序轉換為taro工程的轉換器,也支持在原生小程序裏部分頁面嵌入taro編寫的頁面。uni-app和chameleon提供了轉換的文檔,沒有轉換工具。
結語
真實客觀的永遠是實驗和數據,而不是結論。不同需求的開發者,可以根據上述實驗數據,自行得出自己的選型結論。
但作為一篇完整的評測,我們也必須提供一份總結,雖然它可能加入了我們的主觀感受:
如果你只開發微信小程序,不做多端,
uni-app仍然是最好的選擇,除非你有興趣手動優化原生小程序的代碼,或者對react非常熟悉不願意學習vue也可以使用taro。如果你主要為了統一各家小程序,
uni-app仍然是最好的選擇,taro次之。如果你還需要跨端到H5側,那麽
uni-app是最好的選擇。如果你還需要跨端到App側,那麽
uni-app是唯一可商用的選擇。
當然,uni-app也距離完美尚遠,只是在參比框架中相對有優勢。uni-app團隊也仍繼續大力投入,持續填坑,幫助開發者提升投入產出、提升開發體驗!
如有讀者認為本文中任何評測失真,歡迎在這裏報 issuse。
wepy/mpvue/taro/uni-app,小程序開發框架哪家強?
