瀏覽器的快取策略詳解
前端快取策略:
已開始生產的專案,使用者每次重新整理的時候大多數與上次請求的資料一致。那麼伺服器端的資料沒有更新,客戶端也沒有必要每次都去伺服器端拉取資料,佔用伺服器的頻寬。這時候需要前端的靜態檔案快取機制。以下以nginx配置為例(前提,已對nginx有基本的瞭解)。
如何配置,請看下一篇 《nginx快取配置》
一、介紹
1、Last-Modified
在瀏覽器第一次請求某一個URL時,伺服器端的返回狀態碼會是200,內容是你請求的資源,同時有一個Last-Modified的屬性標記(在HttpReponse Header),此檔案在伺服器端最後被修改的時間。
客戶端第二次請求此URL的時,根據HTTP協議的規定,瀏覽器會向伺服器詢問是否被修改過(If-Modified-Since在HttpRequest Header)
如果伺服器端的資源沒有變化,則自動返回HTTP狀態碼為304(NotChanged)內容為空,這樣就節省了傳輸量,節省了頻寬。當伺服器端程式碼發生變化或重啟伺服器時,則重新發送資源,如第一次請求時返回資料一樣。
2、ETag
Http協議說明定義EFlag為“被請求變數的實體標記”,及伺服器響應時會給URL做標記,並在HttpReponse Header返回給客戶端。同樣,如果Etag沒有變,返回狀態碼為304。
當下次需要發Request索要同一個URI的時候,瀏覽器同時發出一個If-None-Match報頭(Http RequestHeader)此時包頭中資訊包含上次訪問得到的Etag。
If-None-Match:“5d8c72a5edda8d6a:3239“
,這樣,Client端等於Cache了兩份,伺服器端就會比對2者的ETag。如果If-None-Match為False,不返回200,返回304(Not Modified) Response。
3、Expries
快取有效期。用於控制請求檔案的有效時間,當請求資料在有效期內客戶端獲取資料是從快取請求資料而不是從伺服器。當快取時間過期後,才從伺服器更新資料。
4、Last-Modified和Expires
Last-Modified標識能夠節省一點頻寬,但是還是逃不掉髮一個HTTP請求出去,而且要和Expires一起用。而Expires標識卻使得瀏覽器乾脆連HTTP請求都不用發,比如當用戶F5或者點選Refresh按鈕的時候就算對於有Expires的URI,一樣也會發一個HTTP請求出去,所以,Last-Modified還是要用的,而且要和Expires一起用。
5、Etag和Expires
如果伺服器端同時設定了Etag和Expires時,Etag原理同樣,即與Last-Modified/Etag對應的HttpRequestHeader:If-Modified-Since和If-None-Match。我們可以看到這兩個Header的值和WebServer發出的Last-Modified,Etag值完全一樣;在完全匹配If-Modified-Since和If-None-Match即檢查完修改時間和Etag之後,伺服器才能返回304.
6、Last-Modified和Etag
注意:分散式系統裡多臺機器間檔案的last-modified必須保持一致,以免負載均衡到不同機器導致比對失敗,分散式系統儘量關閉掉Etag(每臺機器生成的etag都會不一樣)
Last-Modified和ETags請求的http報頭一起使用,伺服器首先產生Last-Modified/Etag標記,伺服器可在稍後使用它來判斷頁面是否已經被修改,來決定檔案是否繼續快取
7、Cache-Control:max-age=秒 和 Expries
Expries = 時間,HTTP 1.0 版本,快取的時間,允許客戶端在這個時間段之內不去檢查(傳送請求)
maax-age = 秒,HTTP 1.1版本,資源在本地快取多少秒
如果max-age 和 Expries 同時存在,則被Cache-Control:max-age覆蓋。
Expires 的一個缺點就是,返回的到期時間是伺服器端的時間,這樣存在一個問題,如果客戶端的時間與伺服器的時間相差很大,那麼誤差就很大,所以在HTTP 1.1版開始,使用Cache-Control: max-age=秒替代。
Expires =max-age + “每次下載時的當前的request時間”
所以一旦重新下載的頁面後,expires就重新計算一次,但last-modified不會變化 .
二、過程
1.客戶端請求一個頁面(A)。
2.伺服器返回頁面A,並在給A加上一個Last-Modified/ETag。
3.客戶端展現該頁面,並將頁面連同Last-Modified/ETag一起快取。
4.客戶再次請求頁面A,並將上次請求時伺服器返回的Last-Modified/ETag一起傳遞給伺服器。
5.伺服器檢查該Last-Modified或ETag,並判斷出該頁面自上次客戶端請求之後還未被修改,直接返回響應304和一個空的響應體。
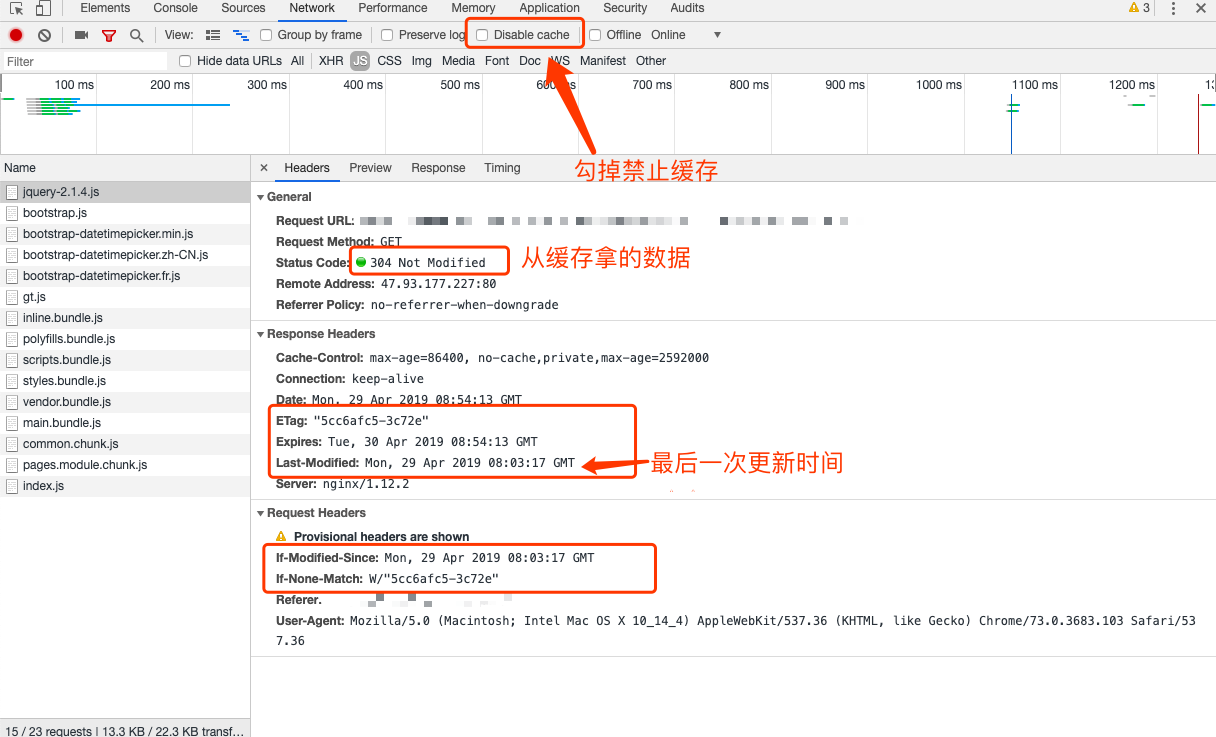
具體事例請看: