vue使用axios、axios配置跨域
阿新 • • 發佈:2019-05-07
一、vue-cli使用aios
1、安裝命令:cnpm instal axios --save
2、main.js引入全域性使用
//axios
import axios from 'axios'
Vue.prototype.$axios = axios3、元件或頁面中使用
methods: { testAxios1:function(){ console.log('test'); this.$axios({ method: 'get', url: 'data/personData.json' }) .then(function (response) { console.log(response) }) .catch(function (error) { console.log(error) }) },
二、axios配置開發環境跨域請求代理
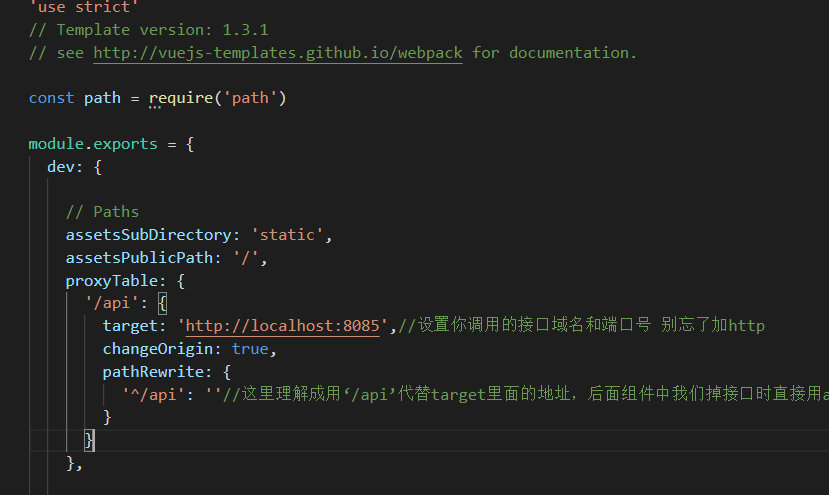
1:開啟config/index.js
在這裡面找到proxyTable{},改為這樣:
proxyTable: { '/api': { target: 'http://localhost:8085',//設定你呼叫的介面域名和埠號 別忘了加http changeOrigin: true, pathRewrite: { '^/api': ''//這裡理解成用‘/api’代替target裡面的地址,後面元件中我們掉介面時直接用api代替 比如我要呼叫'http://40.00.100.100:3002/user/add',直接寫‘/api/user/add’即可 } } },

2、使用
methods: { testAxios1:function(){ console.log('test'); this.$axios({ method: 'post', url: 'http://localhost:8085/screen/selCaugh' }) .then(function (response) { console.log(response) }) .catch(function (error) { console.log(error) }) },
三、axios傳參
1:Vue官方推薦元件axios預設就是提交 JSON 字串,所以我們要以json字串直接拼接在url後面的形式,直接將json物件傳進去就行了
let postData = {
companyCode:'tur',
userName:'123456789123456789',
password:'123456'
}
axios.get('/api/yt_api/login/doLogin',{
params: {
...postData,
}
})
.then(function (response) {
console.log(1)
console.log(response);
})
.catch(function (error) {
consol
