利用webuploader外掛上傳圖片檔案,完整前端示例demo,服務端使用SpringMVC接收
阿新 • • 發佈:2019-05-17
利用WebUploader外掛上傳圖片檔案完整前端示例demo,服務端使用SpringMVC接收
Webuploader簡介
WebUploader是由Baidu WebFE(FEX)團隊開發的一個簡單的以HTML5為主,FLASH為輔的現代檔案上傳元件。在現代的瀏覽器裡面能充分發揮HTML5的優勢,同時又不摒棄主流IE瀏覽器,沿用原來的FLASH執行時,相容IE6+,iOS 6+, android 4+。兩套執行時,同樣的呼叫方式,可供使用者任意選用。
採用大檔案分片併發上傳,極大的提高了檔案上傳效率。
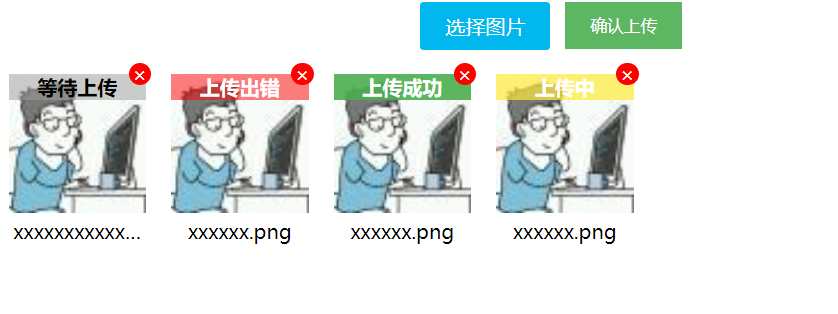
demo效果圖

Tip:底部附完整demo原始碼地址連結
詳細前端demo原始碼部分(複製貼上可直接使用)
HTML 部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>WebUploader示例</title> <link rel="stylesheet" href="webuploader.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div id="uploadArea"> <div style="display: flex;justify-content: center;"> <div id="imagePicker">選擇圖片</div> <button id="sureUpload"> 確認上傳 </button> </div> <ul id="imagesList"> <!-- 各種狀態圖片示例部分 --> <li> <div class="wait state">等待上傳</div> <span class="delete">×</span> <img src="https://avatars0.githubusercontent.com/u/42485491?s=60&v=4" alt="圖片"> <p class="filename">xxxxxxxxxxxxxxxxxx.png</p> </li> <li> <div class="error state">上傳出錯</div> <span class="delete">×</span> <img src="https://avatars0.githubusercontent.com/u/42485491?s=60&v=4" alt="圖片"> <p class="filename">xxxxxx.png</p> </li> <li> <div class="success state">上傳成功</div> <span class="delete">×</span> <img src="https://avatars0.githubusercontent.com/u/42485491?s=60&v=4" alt="圖片"> <p class="filename">xxxxxx.png</p> </li> <li> <div class="progress state">上傳中</div> <span class="delete">×</span> <img src="https://avatars0.githubusercontent.com/u/42485491?s=60&v=4" alt="圖片"> <p class="filename">xxxxxx.png</p> </li> </ul> </div> <!-- 引入jQuery --> <script src="js/jquery.min.js"></script> <!-- 引入Webuploader --> <script src="js/webuploader.js"></script> <!-- 引入上傳圖片的js片段 --> <script src="js/upload.js"></script> </body> </html>
JS部分
upload.js
$(function () { var baseUrl="http://localhost:8080/Test/"; /** * 建立的WebUploadr物件 */ var imageUploader = WebUploader.create({ // 是否開起分片上傳。 chunked: false, //選擇完檔案或是否自動上傳 auto: false, //swf檔案路徑 swf: 'Uploader.swf', // 上傳併發數。允許同時最大上傳程序數[預設值:3] 即上傳檔案數 threads: 3, //檔案接收服務端介面 server: baseUrl + "file/save", // 選擇檔案的按鈕 pick: '#imagePicker', //上傳請求的方法 method: "POST", // 不壓縮image, 預設如果是jpeg,檔案上傳前會壓縮一把再上傳! resize: false, //指定接受哪些型別的檔案 accept: { title: 'Images', extensions: 'gif,jpg,jpeg,bmp,png', mimeTypes: 'image/*' } }); /** * 檔案被新增進佇列的時候 */ imageUploader.on('fileQueued', function (file) { var $list = $('#imagesList'); var $li = $(' <li id="'+file.id+'">'+ '<div class= "wait state">等待上傳</div>'+ '<span class="delete">×</span>'+ '<img src="" alt="圖片">'+ '<p class="filename">'+file.name+'</p>'+ '</li>'), $img = $li.find('img'); $list.append($li); //建立圖片預覽 imageUploader.makeThumb(file, function (error, src) { if (error) { $img.replaceWith('<span>不支援格式,不能預覽</span>'); return; } $img.attr('src', src); }); }); //移除選擇的圖片 $('#imagesList').on('click', '.delete', function () { var fileId = $(this).parents('li').attr('id'); if (confirm("確認移除次圖片嗎?")) { // 從上傳佇列中移除 imageUploader.removeFile(fileId, true); // 從檢視中移除縮圖 $(this).parents('li').remove(); } }); // 檔案上傳過程中建立進度條實時顯示。 imageUploader.on('uploadProgress', function (file, percentage) { var $li = $('#' + file.id), $progress = $li.find('div.progress'); // 避免重複建立 if (!$progress.length) { $li.children('div.state').remove(); $progress = $('<div class="progress state"></div>').appendTo($li); } $progress.text('上傳中'); }); // 檔案上傳成功處理。 imageUploader.on('uploadSuccess', function (file, response) { var $li = $('#' + file.id), $success = $li.find('div.success'); // 避免重複建立 if (!$success.length) { $li.children('div.state').remove(); $success = $('<div class="success"></div>').appendTo($li); } $success.text('上傳成功'); }); //上傳出錯 imageUploader.on('uploadError', function (file) { var $li = $('#' + file.id), $error = $li.find('div.error'); // 避免重複建立 if (!$error.length) { // 移除原來的 $li.children('div.state').remove(); // 建立新的狀態進度條 $error = $('<div class="error"></div>').appendTo($li); } $error.text('上傳出錯'); }); /** * 確認上傳 */ $("#sureUpload").on('click', function () { imageUploader.upload(); }) })
Spring MVC部分
/**
* 儲存檔案file/image
* @param request
* @return
*/
@RequestMapping(value = "save",method = RequestMethod.POST,produces = "application/json;charset=utf-8")
@ResponseBody
public String saveFile(HttpServletRequest request){
//獲取專案根路徑(web.xml中需先設定才能使用這個獲取專案路徑)
String rootpath=System.getProperty("rootpath");
MultipartHttpServletRequest req= (MultipartHttpServletRequest) request;
MultipartFile multipartFile=req.getFile("file");
//儲存路徑
String realPath=rootpath+"../upload/images";
//獲取上傳的原始檔名
String filename = multipartFile.getOriginalFilename();
//檔案型別(.xxxx)
String contentType=filename.substring(filename.lastIndexOf("."));
try{
//判斷資料夾是否存在
File dir=new File(realPath);
// 不存在則建立
if(!dir.exists()){
dir.mkdirs();
}
//儲存圖片
File file = new File(realPath, filename);
//寫出檔案
multipartFile.transferTo(file);
}catch (Exception e){
e.printStackTrace();
}
return "success";
}樣式部分
webuploader.css
.webuploader-container {
position: relative;
}
.webuploader-element-invisible {
position: absolute !important;
width: 100%;
display: block;
height: 100%;
opacity: 0;
}
/* 所見上傳按鈕效果關鍵樣式部分 */
.webuploader-pick {
position: relative;
display: inline-block;
cursor: pointer;
background: #00b7ee;
padding: 9px 20px;
color: #fff;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
.webuploader-pick-hover {
background: #00a2d4;
}
.webuploader-pick-disable {
opacity: 0.6;
pointer-events:none;
}
style.css
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 圖片上傳區域 */
#uploadArea {
width: 888px;
}
/* 承載Webuploader按鈕的標籤 */
#imagePicker {
display: block;
margin: 6px;
}
#imagesList {
position: relative;
overflow: hidden;
}
#imagesList li {
display: block;
position: relative;
width: 110px;
height: 140px;
margin: 10px;
float: left;
}
/* 確認上傳按鈕 */
#sureUpload {
margin: 6px;
height: 38px;
padding: 0 20px;
display: block;
color: #fff;
text-align: center;
cursor: pointer;
background-color: rgba(76, 175, 80, .9);
border: none;
}
/* 圖片刪除按鈕 */
#imagesList li span.delete {
z-index: 10;
width: 18px;
height: 18px;
background-color: red;
display: block;
border-radius: 50%;
text-align: center;
line-height: 18px;
color: #fff;
cursor: pointer;
position: absolute;
right: -4px;
top: -10px;
}
/* 預覽圖片大小 */
#imagesList li img {
width: 100%;
}
/* 檔名 */
#imagesList li p.filename {
text-align: center;
/* 多的內容換行 */
/* word-wrap: break-word;
word-break: break-all; */
/* 多的部分截斷 用...代替*/
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
/* 上傳進度條狀態樣式 */
.wait,
.error,
.success,
.progress {
width: 100%;
text-align: center;
font-weight: bold;
position: absolute;
top: -1px;
left: 0;
}
/* 等待上傳 */
.wait {
background-color: rgba(158, 158, 158, .5);
}
/* 上傳出錯 */
.error {
background-color: rgba(255, 0, 0, .5);
color: #fff;
}
/* 上傳成功 */
.success {
background-color: rgba(76, 175, 80, .9);
color: #fff;
}
/* 上傳中 */
.progress {
background-color: rgba(255, 235, 59, .7);
color: #fff;
}
