前端介面開發除錯-常用瀏覽器開啟無快取除錯
日常開發時瀏覽器經常會快取js和html內容,
作為開發實時需要更改除錯特別是嵌入框類頁面要強刷頁面然後再回到指定頁是十分影響除錯時間和心情的;
因此整理下常用瀏覽器設定關閉js快取筆記:
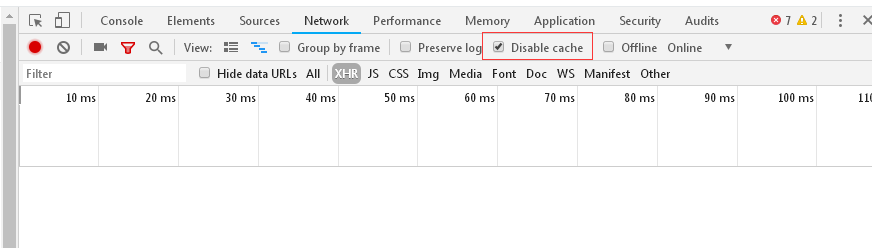
1、360極速瀏覽器:
F12後關閉cache

2、google瀏覽器操作相同:

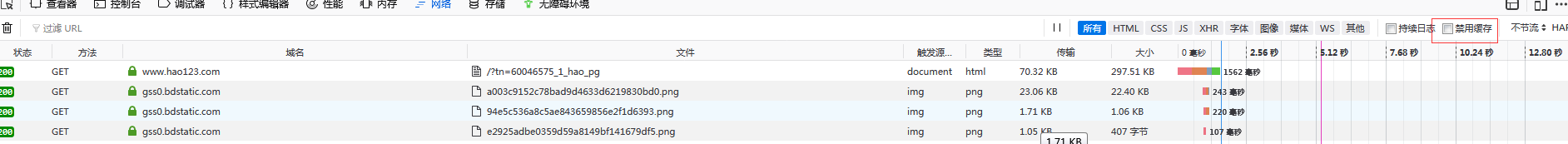
3、火狐
F12—>網路—>禁用快取

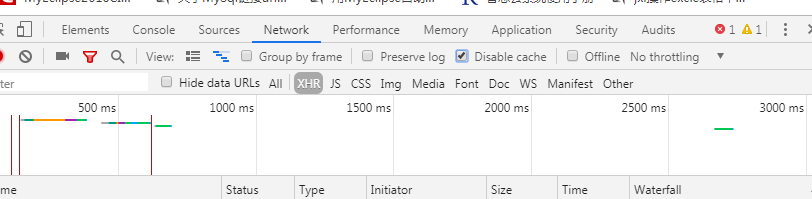
Windows預設瀏覽器,即渣渣IE的設定
相關推薦
前端介面開發除錯-常用瀏覽器開啟無快取除錯
日常開發時瀏覽器經常會快取js和html內容, 作為開發實時需要更改除錯特別是嵌入框類頁面要強刷頁面然後再回到指定頁是十分影響除
從前端介面開發談微信小程式體驗
本文由雲+社群發表 這段時間有幸加入了一個關於微信小程式的專案開發組,從無到有的根據文件自行學習了小程式的開發過程,前面已經有幾位前輩的文章珠玉在前,我這裡就先從前端介面的開發方面談一談小程式以及我所遇到的問題吧。 在結構和樣式方面,小程式提供了一些常用的標籤與控制元件,比如: view,小程
前端進階: 響應式開發與常用框架 [MP4]
進階 第四章 解壓 ebs 清除 標簽 sets 上進 html5 ├─第一章 前期準備│ │ └─第一章 前期準備│ │ │ │ 響應式1-1│ │ 響應式1-2│ │ 響應式1-3│
前端開發之常用插件
兼容 time epic 封裝 targe ots 顯示時間 下拉框 blank 在日常開發的時候,尤其在使用一些常用功能的時候,例如:時間選擇,文件上傳,下拉框等功能.自己寫當然也是可以,但是有好用的插件為什麽不使用呢?還要自己封裝解決各種兼容性問題... 在此
kettle 外掛開發以及常用的介面和物件
1. kettle外掛開發的四個常用的介面介紹 1.1 轉換步驟外掛開發至少需要實現 四個介面: 1)StepMetaInterface:該介面主要是針對元資料的處理,載入xml檔案,校驗,主要針對一個步驟的定義基本 資料.在轉換開始之前,kettle會呼
IC數字前端設計開發9(vim——開啟多個檔案、同時顯示多個檔案、在檔案之間切換)
開啟多個檔案: 1.vim還沒有啟動的時候: 在終端裡輸入 vim file1 file2 ... filen便可以開啟所有想要開啟的檔案 2.vim已經啟動 輸入 :open file
IC數字前端設計開發28 (vcs常用模擬選項)
來自:https://blog.csdn.net/bcs_01/article/details/79803304?utm_source=blogxgwz6 VCS的模擬選項分編譯(compile-time)選項和執行(run-time)選項。 1.1 VCS常用的編譯選項 表&
採用React+Ant Design元件化開發前端介面(一)
react-start 基礎知識 1.使用腳手架建立專案並啟動 1.1 安裝腳手架: npm install -g create-react-app 1.2 使用腳手架建立專案: create-react-app an
前端進階響應式開發與常用框架
├─第一章 前期準備 │ │ └─第一章 前期準備 │ │ │ │ 響應式1-1 │ │ 響應式1-2 │ │ 響應式1-3 │ │ 響應式網站優點1-4 │ │
selenium模擬滑動瀏覽器有無介面
from selenium import webdriver ‘’‘無介面瀏覽器’’’ chrome_options = webdriver.ChromeOptions() chrome_options.add_argument(’–headless’) bro
java建站系統之無聊建站系統前端模板開發介面
無聊建站系統前端模板開發介面 使用無聊建站系統,前端開發者可自主定製開發實現多風格網站,實現起來高效、簡單、方便! 一、開發要求: 1、熟悉FreeMarker模板引擎的基本標籤使用 2、熟悉js/css,熟悉jquery等js框架 二、頁面型別 無聊建站系統,前端總共有以下6個頁面 1、首頁
前端設計開發常用命名規則
網頁設計命名規範 Container “container“ 就是將頁面中的所有元素包在一起的部分,這部分還可以命名為:“wrapper“, “wrap“, “page“. Header “header” 是網站頁面的頭部區域
如何使用Linux開發除錯常用命令
注意:文章來源微信公眾號《程式設計珠璣》,點選開啟原文地址 文章目錄 Linux開發除錯常用命令 00 - 程式清單 01 - 檢視檔案基本資訊——file 02 - 檢視程式依賴庫——ldd 03 -
Android開發之使一開啟activity等介面Edittext獲取焦點,彈出軟鍵盤java程式碼實現
// 獲取編輯框焦點 editText.setFocusable(true); //開啟軟鍵盤 IInputMethodManager imm = (InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVI
Spark UI控制檯瀏覽器介面不顯示DAG有向無環圖問題原因
使用Spark UI控制檯檢視Spark執行過程時,始終不顯示DAG圖,-_-|| 如下: 後來發現,是因為360瀏覽器選擇了相容模式,導致不能正常顯示DAG圖,修改為極速模式後顯示正常,遇到
學習:從零玩轉HTML5前端+跨平臺開發(伺服器和瀏覽器 瞭解)
https://www.jianshu.com/p/f6da3875834b1、什麼是瀏覽器主流有5款瀏覽器;都有不同的核心;使用份額最高;處理相容問題,主要處理5種瀏覽器;Google國內國外使用份額最高;2、什麼是伺服器可以理解為超級計算機;伺服器也是一臺電腦,但是配置比
關於windows 10 安裝微信web開發工具後點擊無反應,無法開啟的處理辦法
昨天在微信開發平臺官網下了微信開發小程式軟體(.exe 64位),在自己桌上型電腦(windows 7 系統,64位)上安裝可以正常開啟執行,但在自己筆記本(windows 10 ,64位)上,安裝以後,點選無任何反應。 然後上網查資料,說是相容性的
前端開發中常用正則表示式
整數或者小數:^[0-9]+\.{0,1}[0-9]{0,2}$ 只能輸入數字:”^[0-9]*$” 只能輸入n位的數字:”^\d{n}$” 只能輸入至少n位的數字:”^\d{n,}$” 只能輸入m~n位的數字:”^\d{m,n}$” 只能輸入零和非零開頭的數字:”^(0|
瀏覽器開啟應用指定的介面
iOS中提供了兩種在瀏覽器中開啟APP的方法: Smart App Banner 和schema協議,這裡介紹schema 在實際開發中我們可能會在瀏覽器中喚醒我們自己的app,就像手機QQ喚醒快報一樣,如圖:點選的時候直接開啟快報客戶端,並且跳轉到制定的
開發完第一版前端效能監控系統後的總結(無程式碼)
(無論何時我都是一個實踐派) 說起前端效能監控系統,絕大部分人應該不陌生,也許你正在使用,又或者你只是聽說過。總之它就是這樣頻繁的出現在我們的工作之中。 那麼做一個前端效能監控系統,我們應該統計一些什麼維度的資訊呢?那些資料真正對於我們有用呢?它適用的場景又有哪些呢?有很多的問題需要回答,再做之前我們應該回
