HBuilder打包app(vue專案)
阿新 • • 發佈:2018-12-31
一、測試專案是否可以正確執行 指令:npm run dev
首先我們先建立一個vue的專案,本人用的是vue-cli隨便建立的,然後執行專案
不必非得是像我這樣的,這一步的目的只是測試一下咱們的vue專案是否可以執行
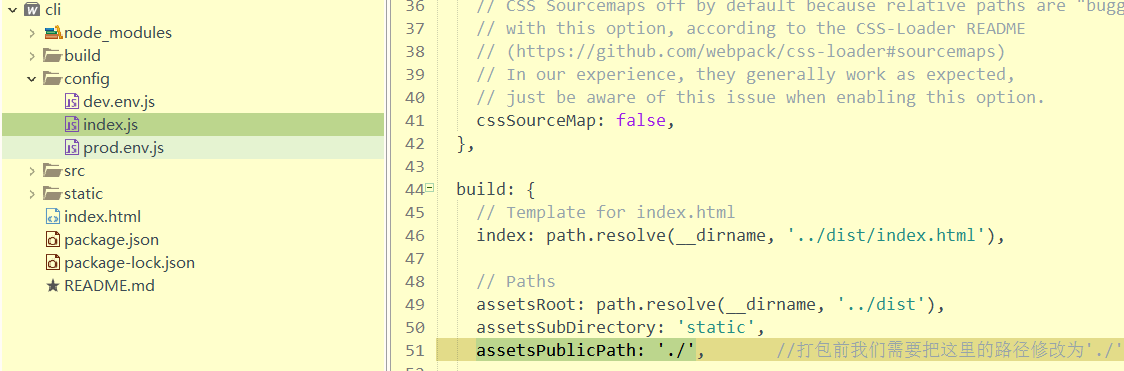
二、修改路徑(assetsPublicPath: './')
開啟我們config中的js檔案,修改assetsPublicPath的路徑為"./"(下圖的右下角位置)
三、打包檔案 指令:npm run build
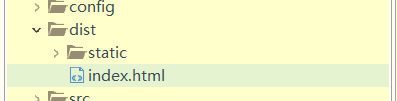
打包後會生成dist檔案
四、把dist檔案變成app模式
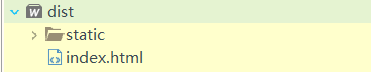
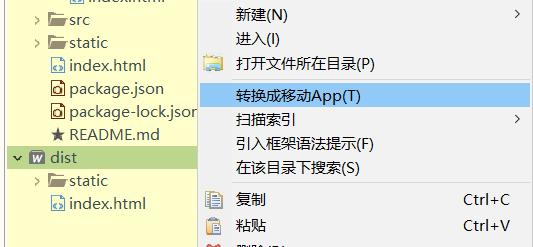
在HBuilder中點選檔案,開啟目錄,找到我們專案中的dist檔案,確定。
然後我們會看到這樣的帶著 W 的檔案
五、轉換APP
右鍵dist,點選轉換成App(T)
六、在manifest.json裡面配置APP名字及APP圖示
我們在上一步會生成一個manifest.json檔案,開啟它,我們在這裡操作
app名字:就是應用名稱(這裡我寫的是思源000)
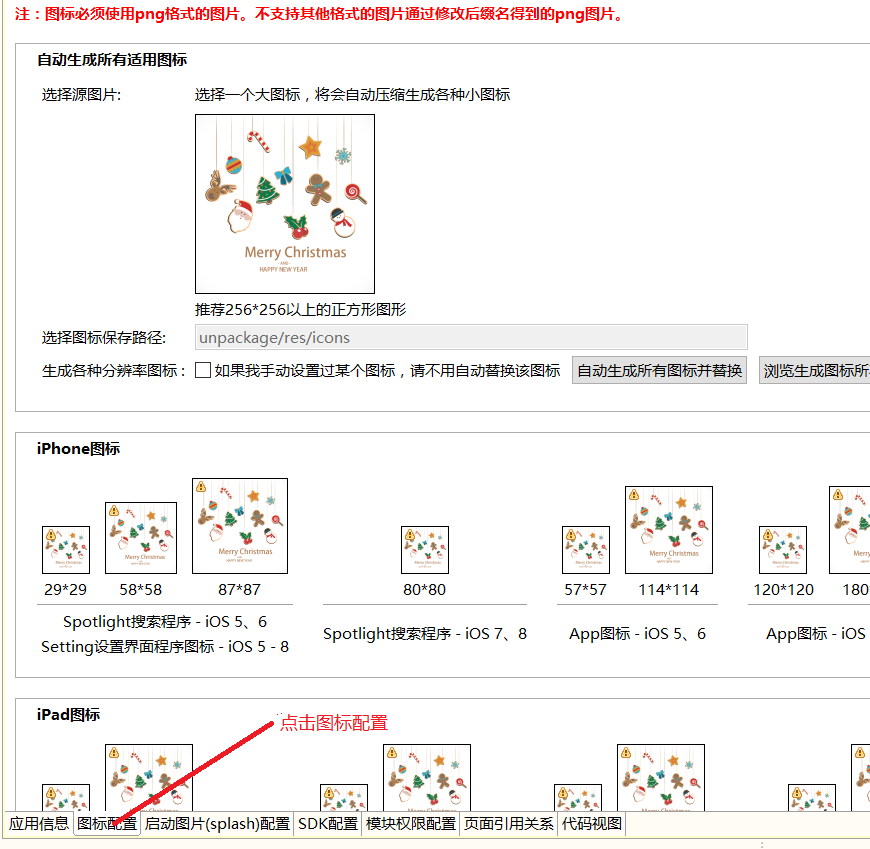
app圖示:現在下面點選圖示配置,然後選擇圖片放上去(圖片只能為PNG格式,通過手動改字尾是不可以的),在這裡我選擇的是聖誕小人的圖示
七、生成apk
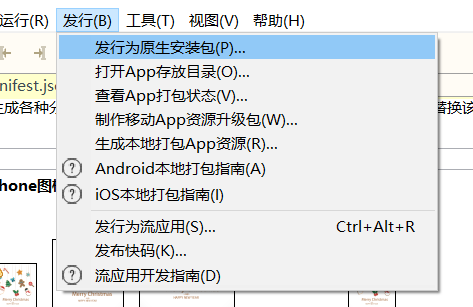
1.點擊發行,發行為原生安裝包
2.點選使用DCloud公用證書,點選打包
好了打包成apk檔案了,把這個安裝到手機上咱們就可以用了,嘿嘿!!!
打個廣告:淘寶天貓內部優惠群,加我微信拉你進群18801014156