簡單改造丨讓你的部落格園煥然一新
一直想弄一個blog。
主流的有csdn、部落格園,csdn上廣告太多,有時候必須得登入才能看到一些內容,讓我非常反感。相比之下,部落格園則清爽很多,使用了一段時間,但還是覺得不便。主要是上傳文章經常會有格式問題,其次就是部落格園的介面太老舊了。
後來就嘗試在github pages上搭建Jekyll、Hexo,很geek,玩法很多。但要我自己維護還是有點折騰,我只想要一個寫東西的地方,看得順眼就行。
之後,我無意發現部落格園的主題也是支援定製的,讓我眼前一亮。這裡貼一個教程。【詳細圖解】一步一步教你自定義部落格園(cnblog)介面
當然,我沒有折騰,我在github上找到了下面這款主題。
Silence
簡潔好看,部署簡單,還去除了廣告,我非常滿意。

- blog:https://www.cnblogs.com/esofar
- github:https://github.com/esofar/cnblogs-theme-silence
解決了看的問題,剩下的就是寫了。
之前用Hexo釋出文章我覺得體驗是最好的,在本地寫好後,命令列一條指令就提交了,基本不會有格式問題。這裡推薦一款markdown編輯器:Typora,它沒有對照功能,但上手之後我相信它能讓你更專注書寫。
在本地用Typora寫好文章後,上傳到部落格園還是有些不便,尤其是本地圖片是沒辦法直接用程式碼上傳的,一般要藉助圖床。於是我就去尋找有沒有相關的外掛,我找到了下面這個。
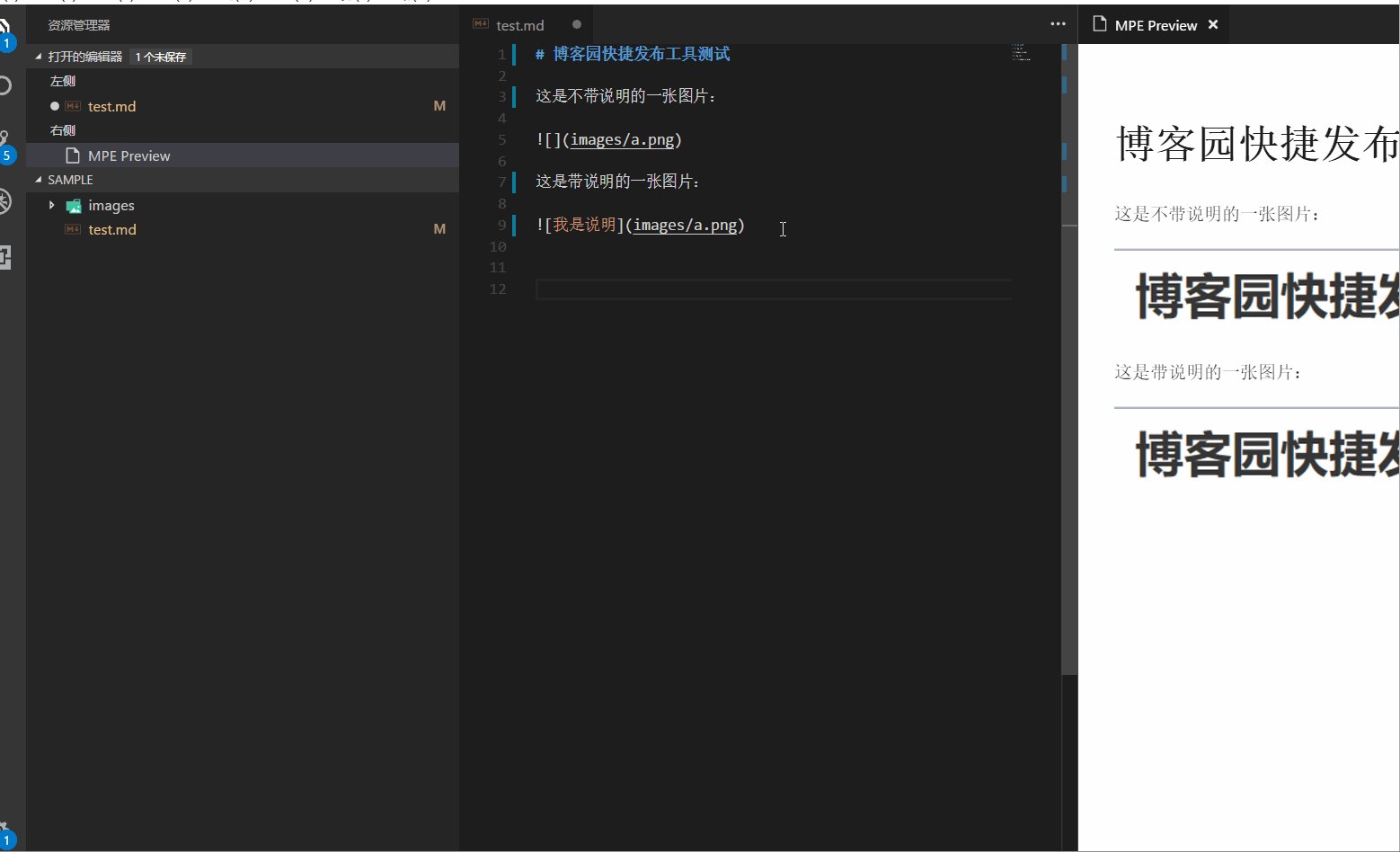
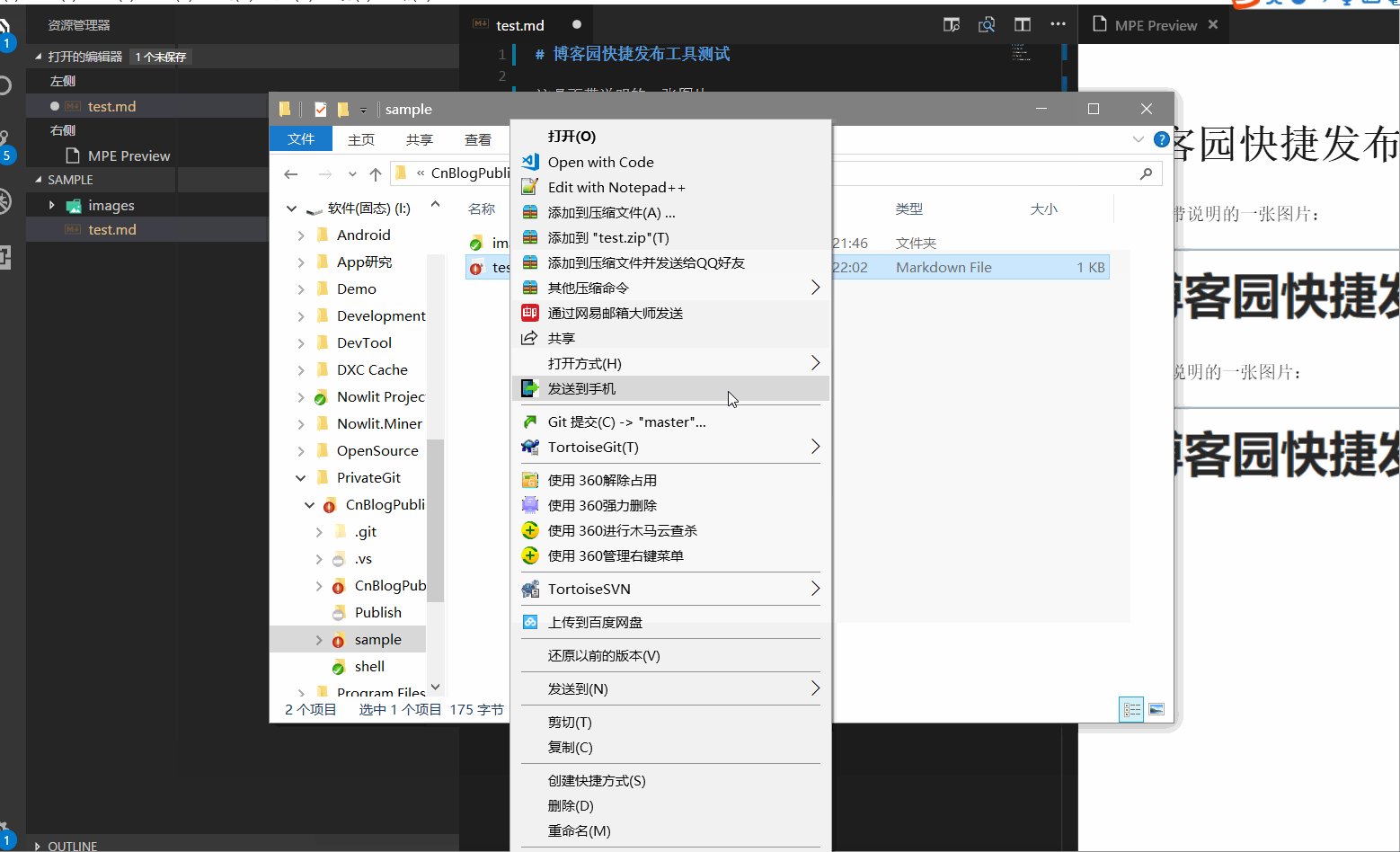
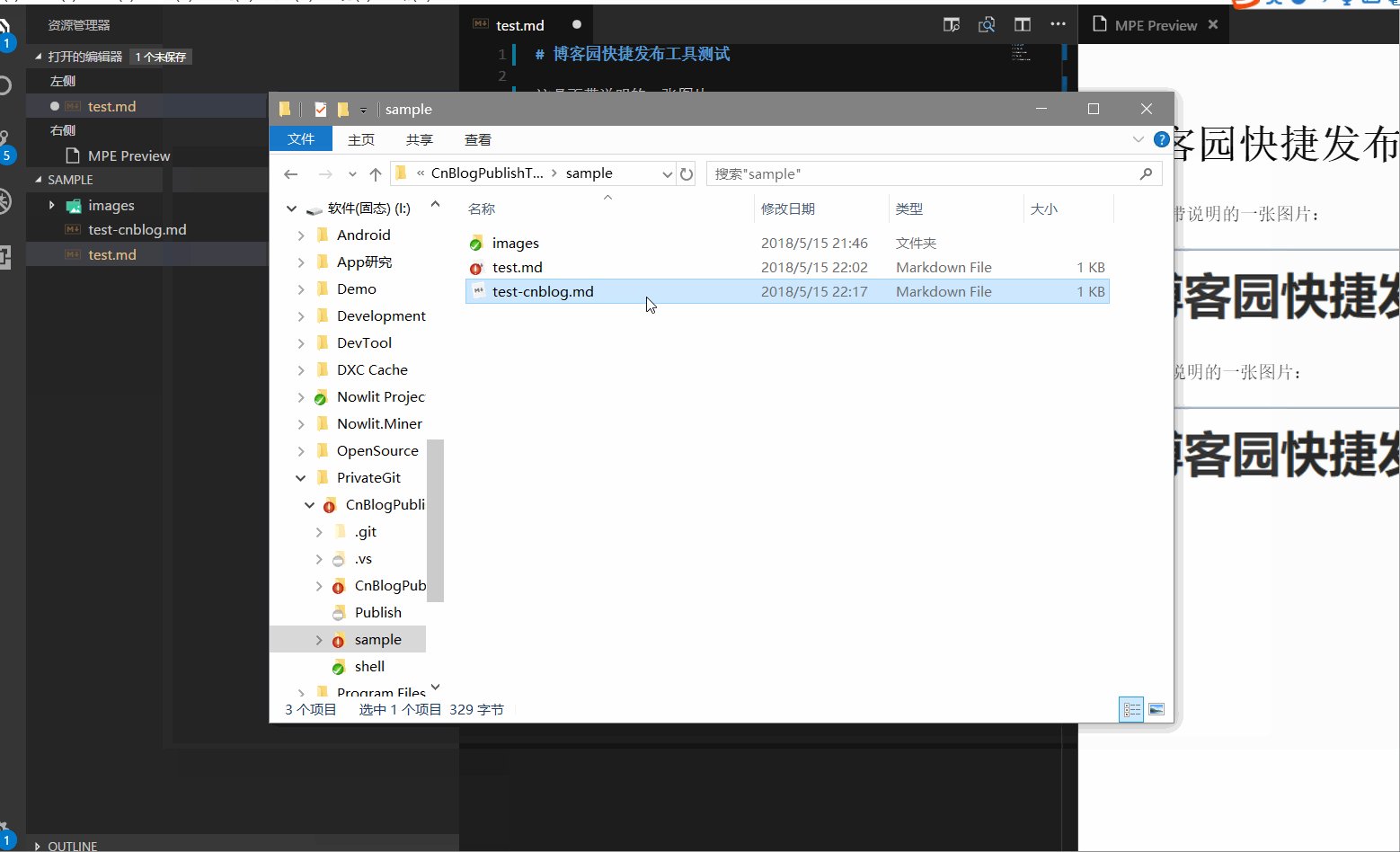
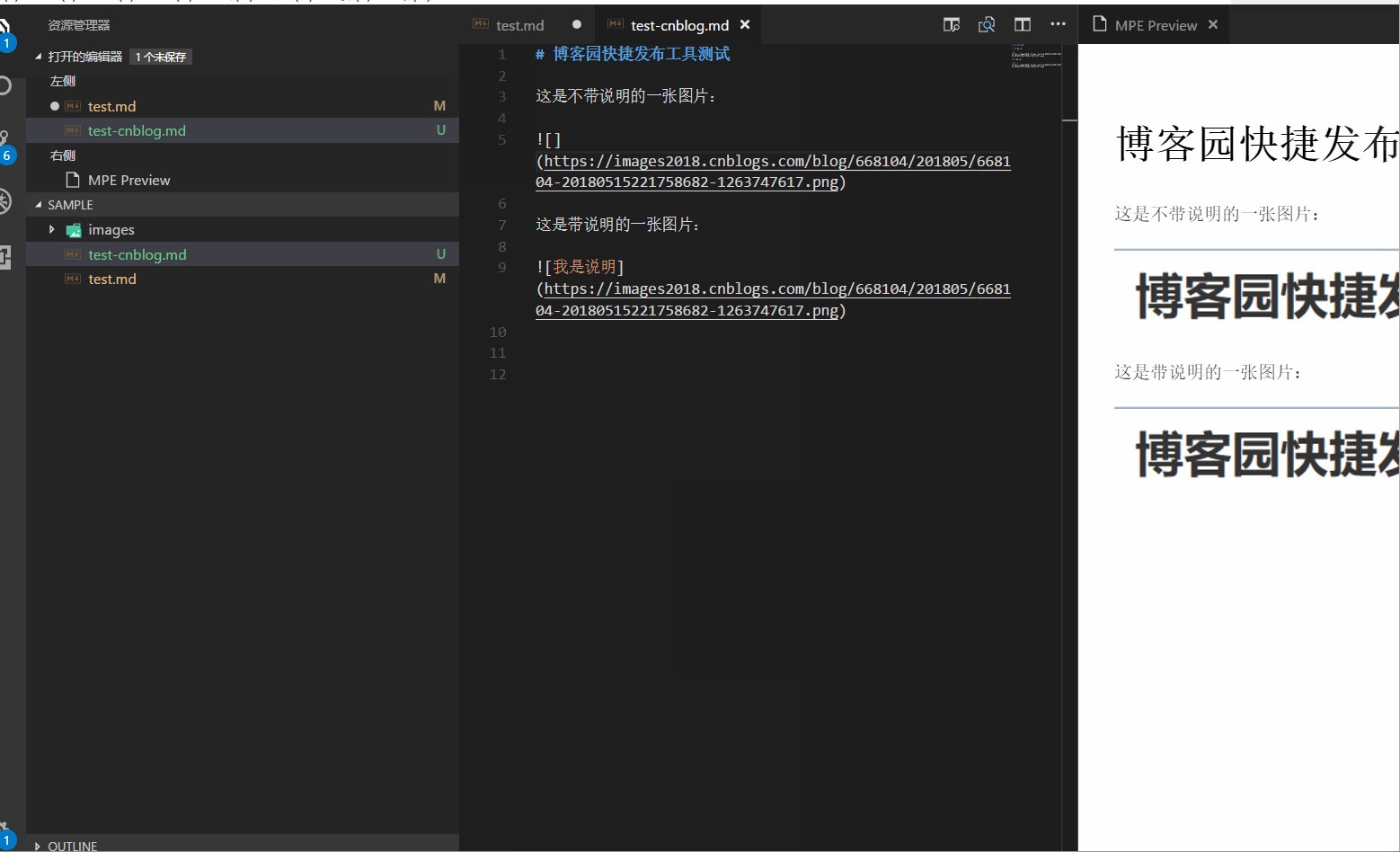
部落格園快捷釋出工具
這個外掛可以直接將本地內容轉換成部落格園可識別的格式,然後複製貼上就可以釋出了,簡單好用。具體的可以去下面的部落格和github上看。

- blog:https://www.cnblogs.com/stulzq/p/9043632.html
- github:https://github.com/stulzq/CnBlogPublishTool
看板娘
簡潔的介面是不是感覺少了點什麼,試著新增一個可愛的看板娘把。

具體操作也很簡單,可以參考這篇blog。https://www.cnblogs.com/kousak/p/9726514.html
順便科普一下什麼是看板娘,本人不是二次元。
看板娘一詞源自日語“看板娘(かんばんむすめ)”。其中的“看板”指的是店面招牌,或者是為了宣傳、打廣告而製作的宣傳牌。“看板娘”也就是店面的招牌姑娘,亦即能夠提升店面人氣和顧客流量的女服務生、女店員等。也就是說,看板娘本身就是一塊“活看板”,其本身的魅力就能夠起到宣傳、拉人氣的作用。英語又稱之為“Poster Girl”。 看板娘一詞並不是正式的職業名稱,而是一種習慣稱呼,多用於飲食行業的餐館、咖啡店等,有時也用於超市、小賣店等店面。該概念上的看板娘是狹義的看板娘,從職業上講,屬於女服務生、女店員等的範疇。[1] 另外,有時也把店面外樹立的等身大的人型牌子的角色稱作看板娘。
網易雲音樂外掛
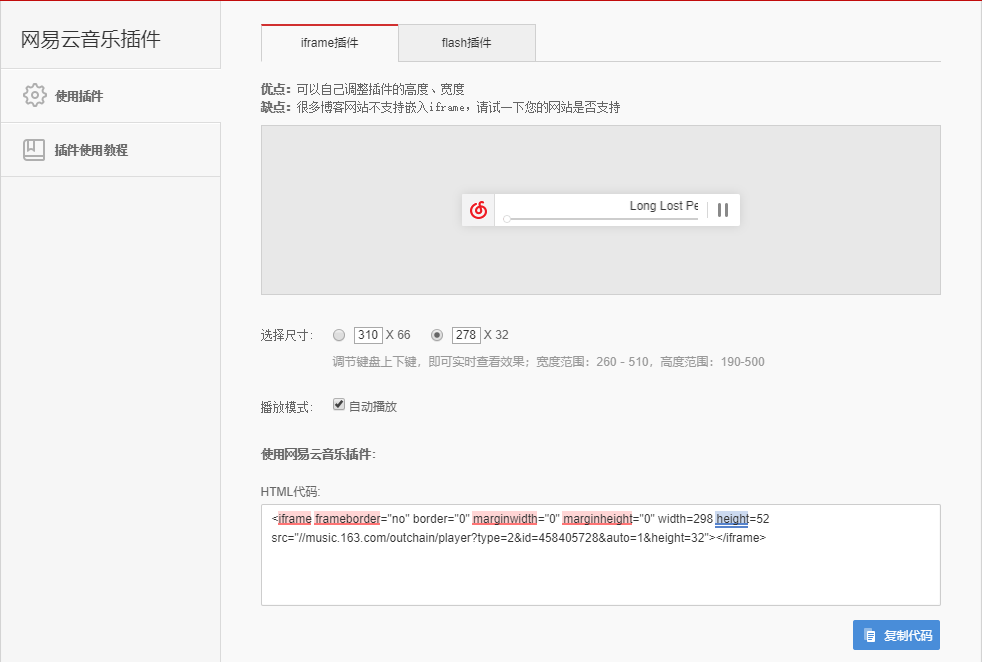
去網易雲音樂網頁上搜索喜歡的歌曲,然後點選生成外鏈。

複製上面的程式碼src="//music.163.com/outchain/player?type=2&id=458405728&auto=1&height=32",替換下面程式碼中的src="//music.163.com/outchain/player?type=2&id=5047348&auto=1&height=32",尺寸引數可以自己調,然後在部落格園設定頁面把程式碼貼到頁首Html程式碼裡面就可以了。
唯一的問題是很多我喜歡的歌都因為版權問題無法生成外鏈。= =難受
<script type="text/javascript">
var s = unescape("\u0069\u0066\u0072\u0061\u006d\u0065");
var f = '<'+s+' frameborder="no" border="0" marginwidth="0" marginheight="0" width="280" height="52" src="//music.163.com/outchain/player?type=2&id=5047348&auto=1&height=32" class="music" style="z-index: 0;right: 0PX;display: block;bottom: 60px;position: fixed;"></'+s+'>';
$("body").append(f); //網易雲音樂
</script>堅持
有了這些支援,是不是感覺部落格園也煥然一新了。接下來就是讓自己保持源源不斷的動力,不斷地學習和寫作,我會努力經營好這個小站,與大家共勉。
