解決基於TypeScript 的 RN專案相對路徑引入元件的問題
一、前言
在開發RN專案時,經常會要使用這樣的方式(../../../)來引入元件,感覺非常繁瑣,如果專案結構層級比較多,引入的頭部更加分不清. 那有沒有一種方案和vue專案一樣,經過配置後簡寫路徑,在引入的時候,直接使用,例如vue專案中 @ 符號表示 src目錄. 經過百度後,發現還是有這種類似的配置. 但嘗試過網上的幾種方案,都沒起作用,主要是由於我的專案是基於 RN(0.59.5) + TypeScript搭建的。
二、嘗試過的錯誤方案
1. 在資料夾中加入 package.json
例如你想引入utils裡面的檔案,不想../../../..,這樣引入,而是想@utils/.....這樣引入,那麼你就可以在utils檔案中放一個package.json,裡面如下:
- {
- name:"@utils"
- }
該方案,我嘗試之後沒有成功,專案中的 ts檔案有規則校驗,會有錯誤提示,找不到該模組。 如果不是用TypeScript構建的專案,我想是可以的。
2. 安裝 babel-plugin-root-import
這種方案,網上搜索是最多的. 網上所描述的具體實現,這裡不撰寫了,反正我按照網上的步驟配置,沒有成功。估計也是隻適合於ES6構建的專案。
以上兩種方案,參考 react-native 相對專案路徑匯入元件, 感謝暖暖的風兒 給我提供了些思路
3. 使用@providesModule
在檔案的頂部,巢狀一個多行註釋,把@providesModule放在註釋裡,@providesModule後新增類名,以後就直接使用類名就能匯入了。
注意,帶有@providesModule的多行註釋,一定要是檔案的第一個多行註釋。如:
- /**
- * @providesModule Common
- */
- import {
- Dimensions
- } from 'react-native';
- export default class Common {
- static bgColor = 'rgb(232,232,232)';
- static screenW = Dimensions.get('window').width;
- static screenH = Dimensions.get('window').height;
- }
外部使用Common
- // 以前需要這樣
- // import Common from './../Common/Common'
- // 現在可以直接用類名
- import Common from 'Common'
嘗試之後,ts的校驗,還是會報錯. 這種方案主要是參考ReactNative之解決檔案匯入路徑問題, 這篇文章中有介紹@providesModule的原理,有興趣的同學,請拜讀。
4. 使用typescript path mapping設定相對路徑
因為專案是用TypeScript構建的,在嘗試幾種錯誤思路後,然後想TypeScript是不是本來就支援路徑設定?確實,TypeScript是支援設定相對路徑的. 網上提供的方案
在 tsconfig.json 中設定
- {
- "baseUrl": "./",
- "path": {
- "@http/*": ["src/http/*"],
- "@utils/*": ["src/utils/*"]
- }
- }
這樣在 import 的時候就不用使用一長串的 ../../../.. 這種形式了,直接使用相對短路徑
- import {AuthService} from '@http/Auth';
採用這種方案之後,在ts檔案中的校驗不報錯了,也能直接連結到對應的申明。但編譯為javascript後,路徑並沒有對映過去,生成apk的時候報錯,提示找不到對應的模組。
至此,我已發現,只要解決此編譯問題,那麼就能解決了。但是發現沒有這麼簡單,後又嘗試了引入 module-alias, tsmodule-alias等外掛來解決此編譯問題都沒有成功,估計是沒有用正確。
三、最終方案
輪番嘗試以上的幾種錯誤方案後,反覆搞了一天,心累了。哎,還好沒有最終放棄,在上述的第2種方案中,我引入了babel-plugin-root-import外掛, 發現可以使用某個符號替代路徑.
1.安裝 babel-plugin-root-import
npm install babel-plugin-root-import --save-dev 或 yarn add babel-plugin-root-import –dev
如果 npm 沒有安裝成功,就用 yarn (我是使用yarn 才安裝成功)
2.babel.config.js 增加如下配置
- module.exports = {
- plugins: [
- [
- 'babel-plugin-root-import',
- {
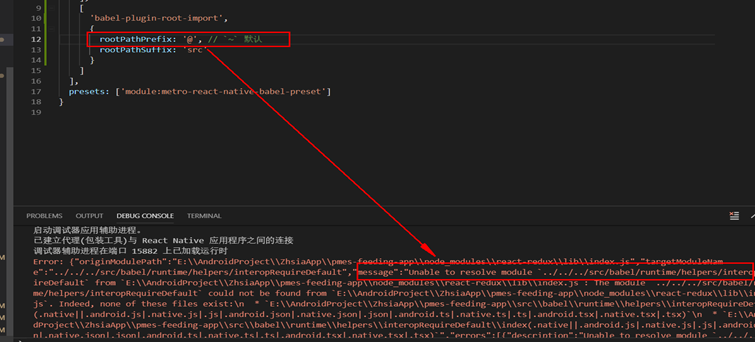
- rootPathPrefix: '~', // `~` 預設
- rootPathSuffix: 'src'
- }
- ]
- ]
- }
這裡,我嘗試過rootPathPrefix 用 @ , 在編譯的時候會報錯。所以不得不放棄使用@ (有些強迫症,想要用@, 因為vue專案中就是@表示src目錄)

3.執行npm start -- --reset-cache命令
已有專案,記得執行此命令清理快取,這點非常重要,我在除錯的過程中,變更過幾次符號的配置,如果變更配置後沒有執行該命令,則配置不起作用
4. 設定typescript相對路徑
在 tsconfig.json 中設定
- {
- "baseUrl": "./",
- "path": {
- "~/*": ["src /*"],
- }
- }
注意:變更設定之後,最好重啟下VSCode
至此,我們在專案中引入檔案可以用以下優雅的方式
- import { UserAccount } from '~/constants/const'
- import MyTheme from '~/assets/commonStyle'
四、總結
專案是使用 TypeScript + Dva構建的RN專案,該問題網上給出的一些方案都是基於 ES6構建的RN專案,所以之前的解決方案,都不適應。再加上我學習TypeScript 和 RN的時間不長,很多理論知識學習不到位。所以花了比較長的時間。我正在搭建基於TypeScript + Dva + RN + React-Navigation 的App開發框架,歡迎有興趣的同學一起交流。後續,也會把我搭建的專案框架,進行開源, 目前還只實現了一些基礎建設,哈哈~~。
以下是我專案框架的目錄:

相關推薦
解決基於TypeScript 的 RN專案相對路徑引入元件的問題
一、前言 在開發RN專案時,經常會要使用這樣的方式(../../../)來引入元件,感覺非常繁瑣,如果專案結構層級比較多,引入的頭部更加分不清. 那有沒有一種方案和vue專案一樣,經過配置後簡寫路徑,在引入的時候,直接使用,例如vue專案中 @ 符號表示 src目錄. 經過百度後,發現還是有這種類似的配置.
Web專案獲取專案“相對路徑”,以獲取特定資源
//類載入根路徑 String classPath = this.getClass().getResource("/").getPath(); //類載入根路徑 URL xmlPath = this.getClass().getClassLoader().getResource(""
解決呼叫shell指令碼中相對路徑的問題
依家我有1個軟體goagent目錄(大家懂得) 放在/home/gateman/Programs/ 下 1. proxy.py 入面有1個 proxy.py 檔案 放在/home/gateman/Programs/goagent/local/ 入面 2.breakwall.sh 我在 proxy.py 的上一
詳解html和thymeleaf中的相對路徑,解決springboot前臺頁面的相對路徑問題
一.問題 最近在使用springboot框架,眾所周知,該框架可以直接以jar的方式執行,在該方式執行的情況下,預設contextPath是/。在前臺頁面引用的時候,我是這樣寫相對路徑的: 後臺Req
WEB專案-相對路徑和絕對路徑
相對路徑(不能以/開頭) 當前的檔案和比對的檔案的位置關係 .代表當前目錄 ..代表上級目錄 一旦檔案的位置改變了,寫好的相對路徑就會存在問題 絕對路徑(以/開頭) http://localhost:8080/demo/servlet 簡便寫法:/demo/servlet
Delphi專案相對路徑問題
你寫了一個程式,如何把原始碼拷貝到其他機器的不同目錄下,是否程式不能編譯不能通過了,那麼很有可能是路徑出了問題,如何工程設定中都使用了相對路徑,那麼就方便多了,而且還會是專案管理更輕鬆,一幕瞭然.
python 相對路徑引入包
python第三方包在包組織上有個特點,在一個包的init.py檔案中,引入此包模組中常用的類或者函式,就可以在外面通過包.類的方式來呼叫,而不用包.模組.類的方式來呼叫,然後後者肯定是可用的,前者簡單
webpack 使用別名(resolve.alias)解決scss @import相對路徑導致的問題
如果 編譯 解決方法 標簽 這樣的 alert 發現 audio isp webpack.conf.js 中 resolve.alias 配置 resolve: { extensions: [‘.js‘, ‘.vue‘], alias:
Apollo 2.5推基於動態的實時相對地圖解決方案
如何 中心線 lan 精度 poll 視覺 會有 如何工作 adc Apollo 2.5推基於動態的實時相對地圖解決方案 太平洋電腦網 百家號06-2513:19 【PConline資訊】高精地圖對於開發者及測試者來說並不是可以輕易獲得的,制作高精地圖需要大
在JavaWeb專案的定時任務中獲取相對路徑
在JavaWeb專案定時任務中無法使用以下方法獲取路徑 request.getContextPath() public String getPosition(String name,String telNumber,HttpServletRequest request) throws Exc
PHP中./和/的使用區別,相對路徑巢狀包含問題,專案中使用絕對路徑
./:表示同級目錄(當前檔案所屬資料夾),每個資料夾下都有“.”檔案,代表當前目錄 ../:表示上級目錄(當前檔案所屬資料夾的上級資料夾),每個資料夾下都有“..”檔案,表示上級目錄 什麼都沒有:就是表示同級目錄。區別./在於./會自動匹配任意目錄下的.資料夾,被其他檔案包含之後會
寫一個模組按需載入的babel外掛 解決專案全量引入第三方資源的問題
babel 簡單的理解他是一個語法轉換器 Babel 的三個主要處理步驟分別是: 解析(parse),轉換(transform),生成(generate) Babel 專案是作為一個 monorepo 來進行管理的,它由無數 npm 包組成 其中babel-core為其核心庫
解決無法訪問web專案路徑外的圖片
> > 最近在寫關於使用者上傳頭像部分程式碼,使用資料庫儲存圖片路徑的方式,但在本地除錯的過程中發現前端程式碼無法直接通過絕對路徑的方式訪問web專案路徑外的圖片,解決方法如下: 1.修改tomcat的配置檔案server.xml,在程式碼塊內加上如下程式碼: <C
用Android studio執行RN專案,Node突然閃退解決方案
一個完整的app執行出現的Bug 一.node閃退的問題 二.註釋檔案的問題 問題一:node閃退的問題 在我這次的實際專案執行中,好像是因為build檔案裡面有問題導致的node報錯閃退,說明是編譯的錯誤,因為我這個專案是RN和Android混合開發的,所
react-native 相對專案路徑匯入元件
在使用react-native的時候,經常要自定義很多元件,但是隻能使用../../../的方式,如果目錄多了一長串,書寫很煩,看著也不好看。 babel-plugin-module-resolver 是一個Babel模組解析外掛, 在.babelrc中可以配置模組的匯入搜尋路徑. 為模組新增一個新的解析器
如何在ASP.NET 5上搭建基於TypeScript的Angular2專案
一、前言 就在上月,公司的一個同事建議當前的前端全面改用AngularJs進行開發,而我們採用的就是ASP.NET 5專案,原本我的計劃是採用TypeScript直接進行Angular2開發。所以借用這段時間來寫下如何在ASP.NET 5下搭建基於TypeScript的Angualr2的專案,下面我們就進入
jsp:include引入jsp檔案的時候(如果被包含的檔案存在js檔案),不要用相對路徑
先回憶一下二者的區別(對於此篇文章而言,二者在用法上沒有區別) jsp:include是先編譯一下included.jsp檔案,然後再包含 先編譯,後包含 @ include是先把檔案包含就來,然後統一編譯 先包含,後編譯
基於Springboot框架 web專案 真實路徑對映到虛擬url路徑的實現
最近有一個需求 前提是很不靠譜的需求 最後一定會刪掉重做的 但是要現在湊合用的 就是用springboot的框架 搭建的一個web專案 因為springboot是自帶tomcat的 所以會打包成jar包 放到伺服器上部署 問題就是說 我們需要在伺服器上 建立一個資料夾 來存放
Java SE工程專案使用相對路徑新增jar包
在Java工程中,在java Build Path-->libraries-->add external jars中添加了外部jar包,假設jar包放在該工程的lib目錄下,假設為工程名 myproject,即jar包在D:\myproject\lib\*.ja
基於Vue2+TypeScript的專案規劃搭建
最近手頭的專案都已經接近尾聲,時間比較寬裕,於是想著升級一下網站。上一版的網站還是我剛接觸前端時設計的,使用Zepto為主要框架,程式碼毫無模組化思想,因為後續的功能越加越多,現在每次維護都有自殺的衝動。於是這次想著徹底重構一下網站。 前言 這次
