css 所有選擇器 例項與總結
阿新 • • 發佈:2019-06-09
目錄
- 什麼是選擇器?
- 那選擇器都有那些呢?
- 標籤選擇器
- ID選擇器
- 類選擇器
- 後代選擇器
- 子代選擇器
- 組合選擇器
- 交集選擇器
- 相鄰兄弟選擇器
- 通用兄弟選擇器
- 屬性選擇器
- 偽類選擇器
什麼是選擇器?
在css中{}之前的部分就是”選擇器”,”選擇器”指明瞭{}中的”樣式“的作用物件,也就是說該”樣式“作用與網頁中的哪些元素。 簡單的來說,選擇器就是幫助我們,選中要作用的標籤.
那選擇器都有那些呢?
- 標籤選擇器(又名 元素選擇器)
- ID選擇器
- 類選擇器
- 後代選擇器(又名 包含選擇器)
- 子代選擇器
- 組合選擇器
- 交集選擇器
- 通用選擇器
- 相鄰兄弟選擇器
- 通用兄弟選擇器
- 屬性選擇器
- 偽類選擇器
標籤選擇器
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>例項</title> <style type='text/css'> p,h3{ /*將 p 和 h3 用逗號分隔,就定義了一個規則。其右邊的樣式(color:red;)將應用到這兩個選擇器所引用的元素。逗號告訴瀏覽器,規則中包含兩個不同的選擇器。如果沒有這個逗號,那麼規則的含義將完全不同*/ color:red; } </style> </head> <body> <h3>啦啦啦</h3> <p>你好</p> <img src="image/八重櫻2.jpg" width="400px" height="500px"> /*img插入圖片 設定寬 高 (單位px)*/ <p>我的朋友</p> </body> </html>
- 執行結果

總結,標籤選擇器可以直接作用於多個標籤(中間以逗號隔開進行選擇器分組),標籤選擇器可以選中所有的標籤元素,比如div,ul,li ,p等等,不管標籤藏的多深,都能選中,選中的是所有的,而不是某一個,所以說 "共性" 而不是 ”特性“
ID選擇器
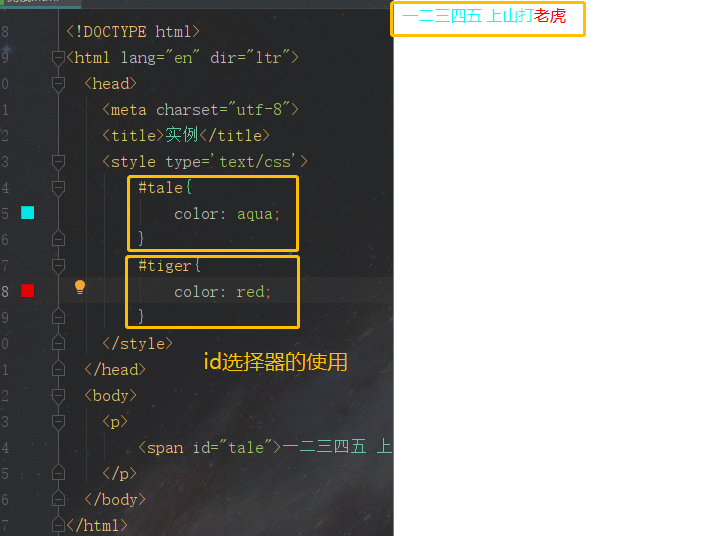
/*格式 1 以#開頭 2 其中ID選擇器名稱可以任意起名(最好不要起中文) 3 ID的名稱必須是唯一的*/ <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>例項</title> <style type='text/css'> #tale{ color: aqua; /*設定顏色 淺綠色*/ } #tiger{ color: red; } </style> </head> <body> <p> <span id="tale">一二三四五 上山打</span><span id="tiger">老虎</span> </p> </body> </html>
執行結果

總結 同一個頁面中id不能重複,任何的標籤都可以設定id,id命名規範 要以字母,可以有數字 下劃線 - 大小寫嚴格區分 aa和AA是兩個不一樣的屬性值
類選擇器
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>例項</title>
<style type='text/css'>
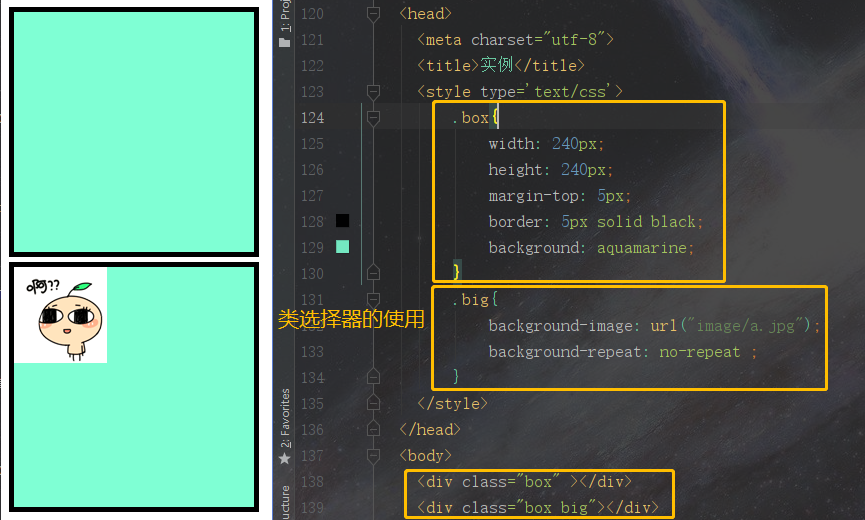
.box{
width: 240px; /*設定div 寬*/
height: 240px; /*設定div 高*/
margin-top: 5px; /*設定上邊距 */
border: 5px solid black;/*設定div 邊框 引數1(邊框寬) 引數2(邊框樣式 實線) 引數3(邊框顏色)*/
background: aquamarine; /*設定div背景色 (碧綠色)*/
}
.big{
background-image: url("image/a.jpg"); /*設定div背景圖 url(填圖片連結)*/
background-repeat: no-repeat ;/*設定背景重複方式 預設(repeat)水平和垂直方向上重複。
(no-repeat)背景影象將僅顯示一次。 (inherit)從父元素繼承background-repeat屬性的設定。
(repeat-x)背景影象將在水平方向重複。 (repeat-y)背景影象將在垂直方向重複。*/
}
</style>
</head>
<body>
<div class="box" ></div>
<div class="box big"></div>/*可以使用類選擇器為一個元素同時設定多個樣式。我們可以為一個元素同時設定多個樣式,但只可以用類選擇器的方法實現,ID選擇器是不可以新增多個ID名字的。*/
</body>
</html>執行結果

例項2 程式碼
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
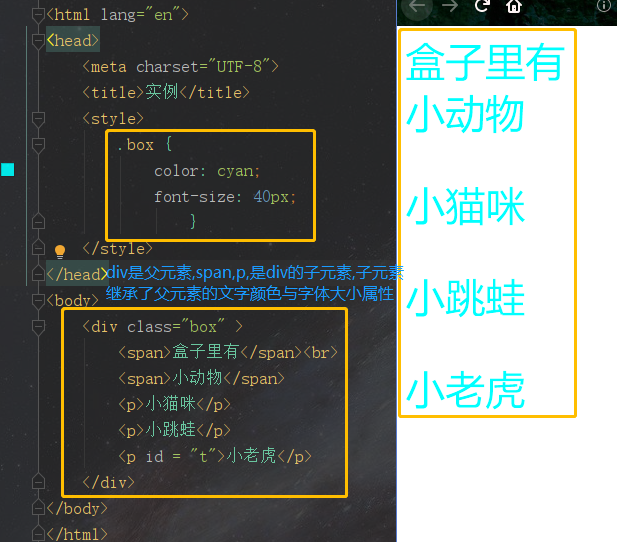
.box {
color: cyan;
font-size: 40px;
}
</style>
</head>
<body>
<div class="box" >
<span>盒子裡有</span><br>
<span>小動物</span>
<p>小貓咪</p>
<p>小跳蛙</p>
<p id = "t">小老虎</p>
</div>
</body>
</html>執行結果

小結 更有效的使用類選擇器,能有效的減少一些冗餘性的程式碼,而其子元素會繼承部分父元素的屬性,不要去試圖用一個類將我們的頁面寫完,這個標籤要攜帶多個類,共同設定樣式,每個類要儘量可能的小,有公共的概念,能夠讓更多的標籤使用
類和ID選擇器的區別與選擇?
/*學習了類選擇器和ID選擇器,我們會發現他們之間有很多的相似處,是否兩者可以通用使用呢?那麼,我們先來總結他們的相同點和不同點:
相同點:
可以應用於任何元素
不同點:
ID選擇器只能在文件中使用一次。與類選擇器不同,在一個HTML文件中,ID選擇器只能使用一次,而且僅僅一次。而類選擇器可以使用多次。
到底使用id還是用class?
答案:儘可能的用class。除非一些特殊情況可以用id
原因:id一般是用在js的。也就是說 js是通過id來獲取到標籤*/後代選擇器
/*顧名思義,所謂後代,就是父親的所有後代(包括兒子、孫子、重孫子等)。
語法:
div p{
css程式碼樣式;
}
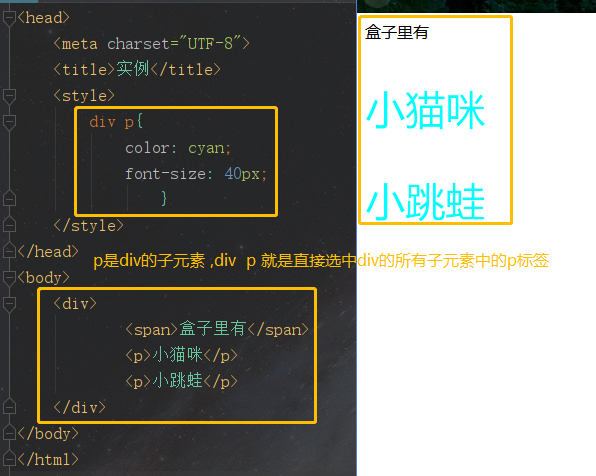
使用空格表示後代選擇器,上面的div是父元素,而p是div的後代元素。*/
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
div p{
color: cyan; /*設定顏色為 藍綠色(青色)*/
font-size: 40px;
}
</style>
</head>
<body>
<div>
<span>盒子裡有</span>
<p>小貓咪</p>
<p>小跳蛙</p>
</div>
</body>
</html>執行結果

總結 使用後代選擇器,限定了選擇區間,哪個div下的哪個標籤。限定了獨立的邏輯區 。佈局規範上來說元素巢狀一般不要超過8層為好,最大巢狀層數為256層,超出的話選擇器會失效
子代選擇器
/*子代,僅僅表示父親的親兒子,只有親兒子。使用>表示子代選擇器。
語法:
div>p{css程式碼樣式;} 是可以一直 div>元素>元素>元素>元素 超過256層巢狀失效....*/
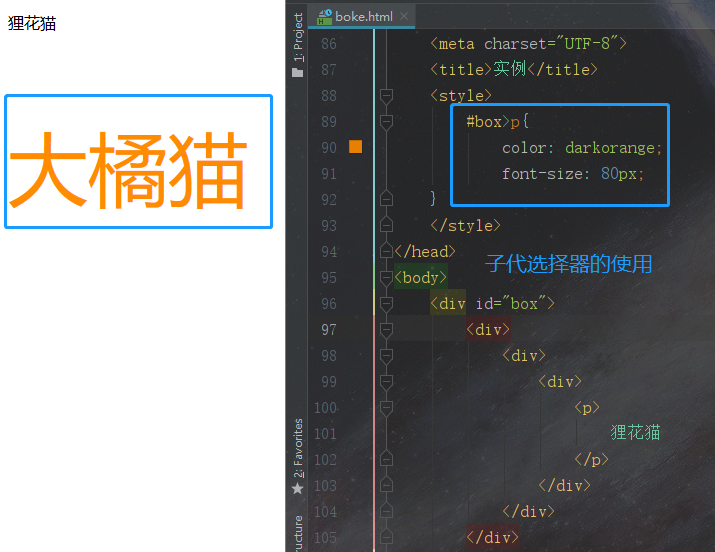
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
#box>p{
color: darkorange; /*設定顏色為 深橙色*/
font-size: 80px;
}
</style>
</head>
<body>
<div id="box">
<div>
<div>
<div>
<p>
狸花貓
</p>
</div>
</div>
</div>
<p>
大橘貓
</p>
</div>
</body>
</body>
</html>執行效果

總結 如果不希望選擇任意的後代元素,而是希望縮小範圍,只選擇某個元素的子元素,請使用子元素選擇器
- 認識 通用選擇器 程式碼
/*通用選擇器是功能最強大的選擇器,它使用一個*號來表示,它的作用是匹配html中所有標籤元素。使用它,我們可以對網頁進行重置樣式,以按照產品需求來開發對應的網頁。
對頁面中所有的文字設定為紅色 */
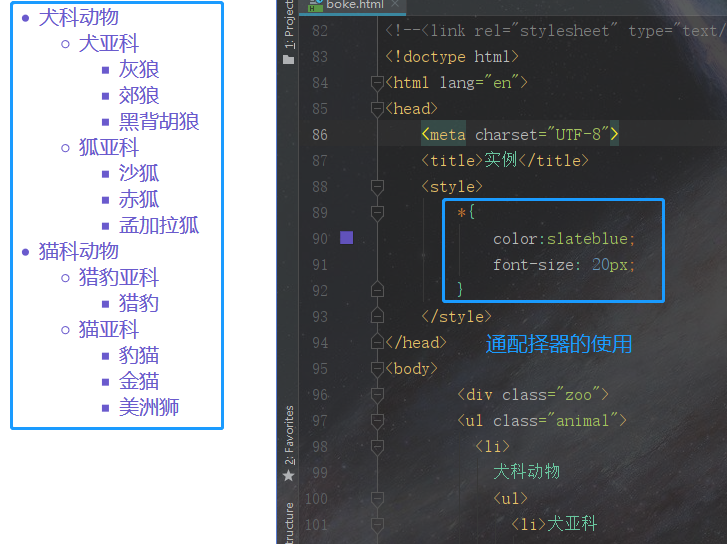
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
*{
color:slateblue; /*設定顏色為石藍色*/
font-size: 20px;
}
</style>
</head>
<body>
<div class="zoo">
<ul class="animal">
<li>
犬科動物
<ul>
<li>犬亞科
<ul>
<li>灰狼</li>
<li>郊狼</li>
<li>黑背胡狼</li>
</ul>
</li>
<li>狐亞科
<ul>
<li>沙狐</li>
<li>赤狐</li>
<li>孟加拉狐</li>
</ul>
</li>
</ul>
</li>
<li>
貓科動物
<ul>
<li>獵豹亞科
<ul>
<li>獵豹</li>
</ul>
</li>
<li>貓亞科
<ul>
<li>豹貓</li>
<li>金貓</li>
<li>美洲獅</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>執行結果

總結 通用選擇器是功能最強大的選擇器,我們可以利用他的特性幫助我們在開發的時候,快速的重構樣式
組合選擇器
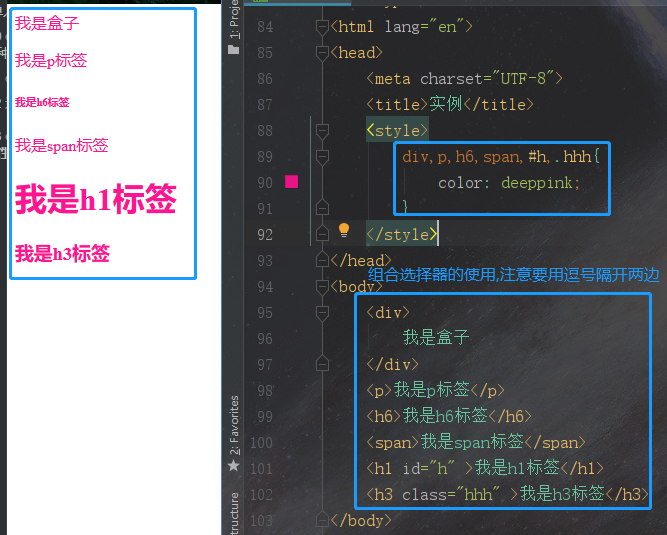
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
div,p,h6,span,#h,.hhh{
color: deeppink; /*設定文字顏色為 深粉色*/
}
</style>
</head>
<body>
<div>
我是盒子
</div>
<p>我是p標籤</p>
<h6>我是h6標籤</h6>
<span>我是span標籤</span>
<h1 id="h" >我是h1標籤</h1>
<h3 class="hhh" >我是h3標籤</h3>
</body>
</html>執行結果

總結 在要對很多元素做相同的操作的情況下,我們可以選擇組合選擇器,一般在頁面佈局的時候會使用組合選擇器
交集選擇器
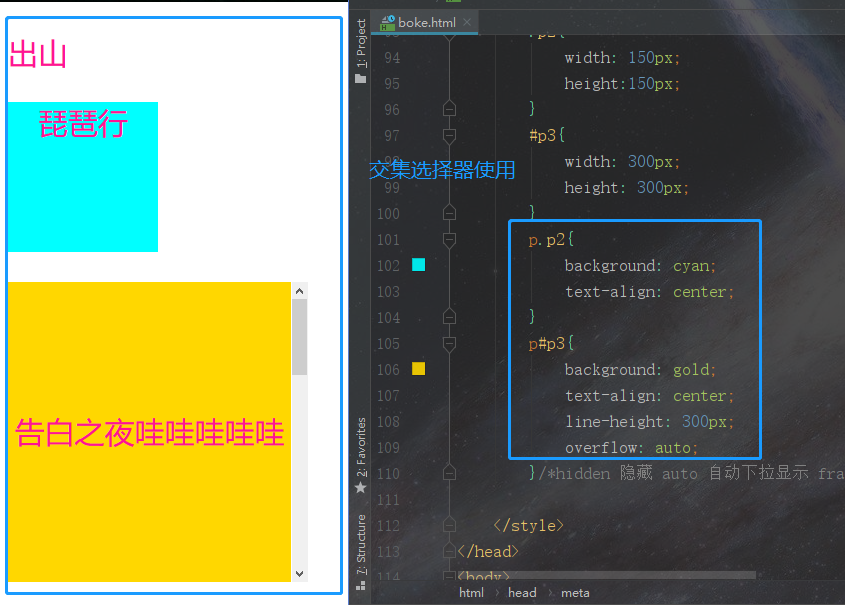
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
p{
color: deeppink;
font-size: 30px;
}
.p2{
width: 150px;
height:150px;
}
#p3{
width: 300px;
height: 300px;
}
p.p2{
background: cyan; /*設定背景顏色為 藍綠色*/
text-align: center; /*設定文字水平 居中*/
}
p#p3{
background: gold; /*設定背景顏色為 金色*/
text-align: center; /*設定文字水平 居中*/
line-height: 300px; /*設定文字行高 等於父元素高度,實現水平垂直居中*/
overflow: auto; /*內容超出部分 自動上下滾動顯示*/
}/*hidden 隱藏 auto 自動下拉顯示 fragments 超出部分,分段顯示等比例 scroll 上下左右滾軸顯示 */
</style>
</head>
<body>
<p>出山</p>
<p class="p2" >琵琶行</p>
<p id="p3" >告白之夜哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇</p>
</body>
</html>執行結果

總結 交集選擇器應用,其中第一個必須是標記選擇器,第二個必須是類別選擇器或者ID選擇器;這兩個選擇器之間不能有空格。作用普通的疊加樣式組
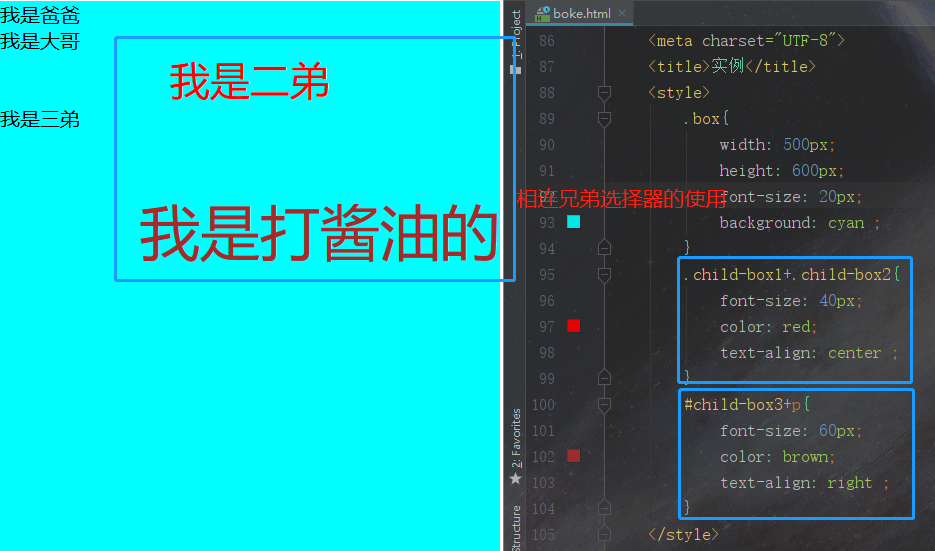
相鄰兄弟選擇器
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
.box{
width: 500px;
height: 600px;
font-size: 20px;
background: cyan ;
}
.child-box1+.child-box2{
font-size: 40px;
color: red;
text-align: center ;
}
#child-box3+p{
font-size: 60px;
color: brown;
text-align: right ;
}
</style>
</head>
<body>
<div class="box" >
我是爸爸
<div class="child-box1">
我是大哥
</div>
<div class="child-box2">
我是二弟
</div>
<div id="child-box3">
我是三弟
</div>
<p>我是打醬油的</p>
</div>
</body>
</html>執行結果

總結 緊接在另一元素後,二者有相同父元素
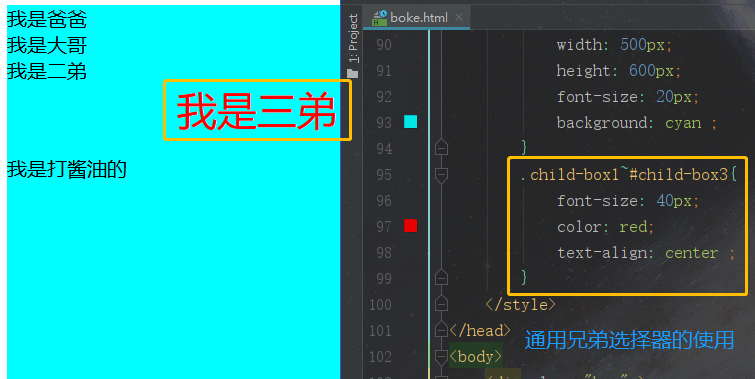
通用兄弟選擇器
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
.box{
width: 500px;
height: 600px;
font-size: 20px;
background: cyan;
}
.child-box1~#child-box3{
font-size: 40px;
color: red;
text-align: center ;
}
</style>
</head>
<body>
<div class="box" >
我是爸爸
<div class="child-box1">
我是大哥
</div>
<div class="child-box2">
我是二弟
</div>
<div id="child-box3">
我是三弟
</div>
<p>我是打醬油的</p>
</div>
</body>
</html>執行結果

總結 兩個元素之間有別的元素,二者有相同父元素
屬性選擇器
/*屬性選擇器會嘗試匹配精確的屬性值
[attr] 該選擇器選擇包含 attr 屬性的所有元素,不論 attr 的值為何。
[attr=val] 該選擇器僅選擇 attr 屬性被賦值為 val 的所有元素。
[attr~=val] 該選擇器僅選擇具有 attr 屬性的元素,而且要求 val 值是 attr 值包含的被空格分隔的取值列表裡中的一個。*/
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例項</title>
<style>
/* 所有具有"data-vegetable"屬性的元素將被應用綠色的文字顏色 */
[data-vegetable] {
color: green
}
/* 所有具有"data-vegetable"屬性且屬性值剛好為"liquid"的元素將被應用金色的背景顏色 */
[data-vegetable="liquid"] {
background-color: goldenrod;
}
/* 所有具有"data-vegetable"屬性且屬性值包含"spicy"的元素,
即使元素的屬性中還包含其他屬性值,都會被應用紅色的文字顏色 */
[data-vegetable~="spicy"] {
color: red;
}
</style>
</head>
<body>
<i lang="fr-FR">Poulet basquaise</i>/*巴斯基香腸*/
<ul>
<li data-quantity="1kg" data-vegetable>Tomatoes</li>/*data-quantity 數量 data-vegetable 蔬菜 西紅柿*/
<li data-quantity="3" data-vegetable>Onions</li>/* 洋蔥 */
<li data-quantity="3" data-vegetable>Garlic</li>/*大蒜*/
<li data-quantity="700g" data-vegetable="not spicy like chili">Red pepper</li>/*紅辣椒*/
<li data-quantity="2kg" data-meat>Chicken</li>/*雞肉*/
<li data-quantity="optional 150g" data-meat>Bacon bits</li>/*培根片*/
<li data-quantity="optional 10ml" data-vegetable="liquid">Olive oil</li>/*液體*/
<li data-quantity="25cl" data-vegetable="liquid">White wine</li>/*白葡萄酒*/
</ul>
</body>
</html>執行結果

總結 屬性選擇器是一種特殊型別的選擇器,它根據元素的 屬性 和屬性值來匹配元素。它們的通用語法由方括號
[]組成,其中包含屬性名稱,後跟可選條件以匹配屬性的值。 屬性選擇器可以根據其匹配屬性值的方式分為兩類: 存在和值屬性選擇器和子串值屬性選擇器。屬性選擇器的其他例子
/*屬性選擇器使用例子*/
[for]{
color: red;
}
/*找到for屬性的等於username的元素 字型顏色設為紅色*/
[for='username']{
color: yellow;
}
/*以....開頭 ^*/
[for^='user']{
color: #008000;
}
/*以....結尾 $*/
[for$='vvip']{
color: red;
}
/*包含某元素的標籤*/
[for*="vip"]{
color: #00BFFF;
}
/*指定單詞的屬性*/
label[for~='user1']{
color: red;
}
input[type='text']{
background: red;
}
/*這種情況的屬性選擇器也被稱為“偽正則選擇器”,因為它們提供類似 regular expression 的靈活匹配方式(但請注意,這些選擇器並不是真正的正則表示式*/偽類選擇器
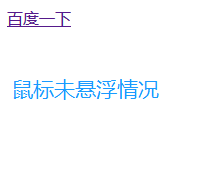
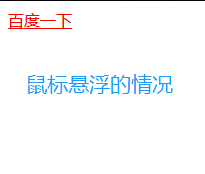
/*偽類選擇器一般會用在超連結a標籤中*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>偽類選擇器的使用</title>
<style type="text/css">
a:hover{
color:red;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>
/*沒有被訪問過a標籤的樣式*/
a:link {
color: green;
}
/*訪問過後a標籤的樣式*/
a:visited {
color: yellow;
}
/*滑鼠懸浮時a標籤的樣式*/
a:hover {
color: red;
}
/*滑鼠摁住的時候a標籤的樣式*/
a:active {
color: blue;
}執行結果


偽類 W3C:"W3C" 列指示出該屬性在哪個 CSS 版本中定義(CSS1 還是 CSS2)。
| 屬性 | 描述 | CSS |
|---|---|---|
| :active | 向被啟用的元素新增樣式。 | 1 |
| :focus | 向擁有鍵盤輸入焦點的元素新增樣式。 | 2 |
| :hover | 當滑鼠懸浮在元素上方時,向元素新增樣式。 | 1 |
| :link | 向未被訪問的連結新增樣式。 | 1 |
| :visited | 向已被訪問的連結新增樣式。 | 1 |
| :first-child | 向元素的第一個子元素新增樣式。 | 2 |
| :lang | 向帶有指定 lang 屬性的元素新增樣式。 | 2 |
總結 一個 CSS 偽類(pseudo-class 是一個以冒號(
:)作為字首,被新增到一個選擇器末尾的關鍵字,當你希望樣式在特定狀態下才被呈現到指定的元素時,你可以往元素的選擇器後面加上對應的偽類(pseudo-class)。你可能希望某個元素在處於某種狀態下呈現另一種樣式,例如當滑鼠懸停在元素上面時,或者當一個複選框被禁用或被勾選時,又或者當一個元素是它在DOM 樹中父元素的第一個子元素時。
