超讚!快來用Python的搭建你的AI老婆吧!
夏天太熱,又不想出門,就讓我們用的Python來搭建屬於自己的〜可以對話的AI老婆吧〜
本文擬使用Python的開發語言實現類似於的WIndows平臺的“小娜”,或者是IOS下的“Siri的”。最終達到人機對話的效果。

【實現功能】
柳貓將會從下面兩個方面開始:
1.搭建人工智慧 - 人機對話服務端平臺
2.實現呼叫服務端平臺進行人機對話互動
【實現思路】
AIML
AIML由Richard Wallace發明。他設計了一個名為ALICE(人工語言學網際網路計算機實體人工語言網計算機實體)的機器人,並獲得了多項人工智慧大獎。有趣的是,圖靈測試的其中一項就在尋找這樣的人工智慧:人與機器人通過文字介面展開數分鐘的交流,以此檢視機器人是否會被當作人類。
本文就使用了Python的語言呼叫AIML庫進行智慧機器人的開發。
本系統的運作方式是使用Python的搭建服務端後臺介面,供各平臺可以直接呼叫。然後客戶端進行對智慧對話API介面的呼叫,服務端分析引數資料,進行語句的分析,最終返回應答結果。
當前系統前端使用HTML進行簡單地聊天室的設計與編寫,使用非同步請求的方式渲染資料。
大家在學python的時候肯定會遇到很多難題,以及對於新技術的追求,這裡推薦一下我們的Python學習扣qun:784758214,這裡是python學習者聚集地!!同時,自己是一名高階python開發工程師,從基礎的python指令碼到web開發、爬蟲、django、資料探勘等,零基礎到專案實戰的資料都有整理。送給每一位python的小夥伴!每日分享一些學習的方法和需要注意的小細節
點選:python技術分享交流
【開發及部署環境】
開發環境:Windows 7×64英文版
JetBrains PyCharm 2017.1.3 x64
測試環境:Windows 7×64
【所需技術】
小夥伴們,如果要完全理解,請熟練以下技能(不會也沒關係啦,一起學習就好了):
-
Python的語言的熟練掌握,Python的版本2.7及以上
-
Python的服務端開發框架龍捲風的使用
-
AIML庫介面的簡單使用
-
HTML + CSS +的JavaScript(jQuery的)的熟練使用
-
Ajax的技術的掌握

【實現過程】
1.安裝Python aiml庫
pip install aiml
2.獲取alice資源
Python aiml安裝完成後在Python安裝目錄下的Lib / site-packages / aiml下會有alice子目錄,將此目錄複製到工作區。
或者在谷歌程式碼上下載
alice brain:aiml-en-us-foundation-alice.v1-9.zip
3. Python下載入alice
取得alice資源之後就可以直接利用Python aiml庫載入alice brain了:
進口目的
os.chdir('./ src / alice')#將工作區目錄切換到剛才複製的alice資料夾
alice = aiml.Kernel()
alice.learn( “startup.xml”)
alice.respond('LOAD ALICE')
注意載入時需要切換工作目錄到愛麗絲(剛才複製的資料夾)下。
4.與alice聊天
載入之後就可以與愛麗絲聊天了,每次只需要呼叫響應介面:
alice.respond('hello')#這裡的hello即為發給機器人的資訊
柳貓緊接上篇,現在我們來實現AI老婆的對話(畫臉):
5.用Tornado搭建聊天機器人網站
龍捲風可以很方便地搭建一個網路網站的服務端,並且介面風格是休閒風格,可以很方便搭建一個通用的服務端介面。
這裡寫兩個方法:
得到:渲染介面
崗位:獲取請求引數,並分析,返回聊天結果
類類的程式碼如下:
class ChatHandler(tornado.web.RequestHandler):
def get(self):
self.render( 'chat.html')
def post(self):
嘗試:
message = self.get_argument('msg',None)
列印(STR(訊息))
result = {
'is_success':是的,
'message':str(alice.respond(message))
}
列印(STR(結果))
respon_json = tornado.escape.json_encode(結果)
self.write(respon_json)
除了例外,例如:
再版(前)
列印(STR(前))
result = {
'is_success':錯,
'資訊': ''
}
self.write(STR(結果))
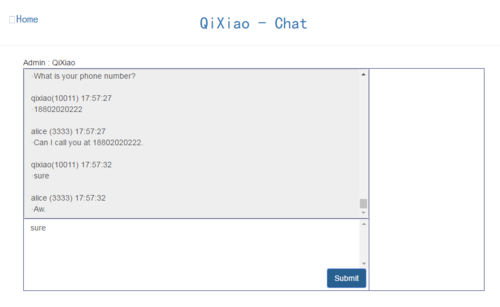
6.簡單搭建一個聊天介面

該介面是基於自舉的,我們簡單搭建這麼一個聊天的介面用於展示我們的介面結果。同時進行簡單的聊天。
7.介面呼叫
我們非同步請求服務端介面,並將結果渲染到介面
$就({
型別:'post',
url:AppDomain +'chat',
async:true,//非同步
dataType:'json',
資料:(
{
“味精”:request_txt
}),
成功:功能(資料)
{
的console.log(JSON.stringify(資料));
if(data.is_success == true){
的setView(resUser,data.message);
}
},
錯誤:功能(資料)
{
的console.log(JSON.stringify(資料));
}
}); //結束Ajax
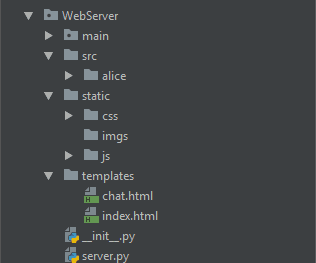
這裡我附上系統的完整目錄結構以及完整程式碼 - >
8.目錄結構

** 9. Python服務端程式碼**
#!/ usr / bin / env python
# - * - 編碼:utf-8 - * -
import os.path
匯入tornado.auth
匯入tornado.escape
import tornado.httpserver
import tornado.ioloop
匯入tornado.options
import tornado.web
來自tornado.options匯入定義,選項
進口口
進口目的
os.chdir( './ SRC /愛麗絲')
alice = aiml.Kernel()
alice.learn( “startup.xml”)
alice.respond('LOAD ALICE')
define('port',default = 3999,help ='在給定埠上執行',type = int)
class Application(tornado.web.Application):
def __init __(self):
處理程式= [
(r'/',MainHandler),
(r'/ chat',ChatHandler),
]
settings = dict(
template_path = os.path.join(os.path.dirname(__ file __),'templates'),
static_path = os.path.join(os.path.dirname(__ file __),'static'),
除錯=真,
)
#conn = pymongo.Connection('localhost',12345)
#self.db = conn ['demo']
tornado.web.Application .__ init __(自我,處理程式,**設定)
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.render( '的index.html')
def post(self):
result = {
'is_success':是的,
'message':'123'
}
respon_json = tornado.escape.json_encode(結果)
self.write(STR(respon_json))
def put(self):
respon_json = tornado.escape.json_encode(“{'name':'qixiao','age':123}”)
self.write(respon_json)
class ChatHandler(tornado.web.RequestHandler):
def get(self):
self.render( 'chat.html')
def post(self):
嘗試:
message = self.get_argument('msg',None)
列印(STR(訊息))
result = {
'is_success':是的,
'message':str(alice.respond(message))
}
列印(STR(結果))
respon_json = tornado.escape.json_encode(結果)
self.write(respon_json)
除了例外,例如:
再版(前)
列印(STR(前))
result = {
'is_success':錯,
'資訊': ''
}
self.write(STR(結果))
def main():
tornado.options.parse_command_line()
http_server = tornado.httpserver.HTTPServer(Application())
http_server.listen(options.port)
tornado.ioloop.IOLoop.instance()。開始()
如果__name__ =='__ main__':
print('HTTP伺服器啟動...')
主要()
** 10. Html前端程式碼**
<!DOCTYPE html>
<HTML>
<HEAD>
<link rel =“icon”href =“qixiao.ico”type =“image / x-icon”/>
<title> qixiao tools </ title>
<link rel =“stylesheet”type =“text / css”href =“../ static / css / bootstrap.min.css”>
<script type =“text / javascript”src =“../ static / js / jquery-3.2.0.min.js”> </ script>
<script type =“text / javascript”src =“../ static / js / bootstrap.min.js”> </ script>
<style type =“text / css”>
.TOP利潤率-20 {
margin-top:20px;
}
#result_table,#result_table thead th {
text-align:center;
}
#result_table .td-width-40 {
寬度:40%;
}
</樣式>
<script type =“text / javascript”>
</ SCRIPT>
<script type =“text / javascript”>
var AppDomain ='http:// localhost:3999 /'
$(檔案)。就緒(函式(){
$( “#btn_sub”)。點選(函式(){
var user ='qixiao(10011)';
var resUser ='alice(3333)';
var request_txt = $(“#txt_sub”)。val();
的setView(使用者,request_txt);
$就({
型別:'post',
url:AppDomain +'chat',
async:true,//非同步
dataType:'json',
資料:(
{
“味精”:request_txt
}),
成功:功能(資料)
{
的console.log(JSON.stringify(資料));
if(data.is_success == true){
的setView(resUser,data.message);
}
},
錯誤:功能(資料)
{
的console.log(JSON.stringify(資料));
}
}); //結束Ajax
});
});
函式setView(使用者,文字)
{
var subTxt = user +“”+ new Date()。toLocaleTimeString()+'\ n·'+ text;
$( “#txt_view”)VAL($( “#txt_view”)VAL()+ '\ n \ n' + subTxt。)。
var scrollTop = $(“#txt_view”)[0] .scrollHeight;
$( “#txt_view”)scrollTop的(scrollTop的)。
}
</ SCRIPT>
</ HEAD>
<body class =“container”>
<header class =“row”>
<header class =“row”>
<a href="/" class="col-md-2" style="font-family:SimHei;font-size:20px;text-align:center;margin-top:30px;">
<span class =“glyphicon glyphicon-home”> </ span>主頁
</A>
<font class =“col-md-4 col-md-offset-2”style =“font-family:SimHei; font-size:30px; text-align:center; margin-top:30px;”>
<a href="/tools" style="cursor: pointer;">奇曉 - 聊天</a>
</ FONT>
</報頭>
<HR>
<article class =“row”>
<section class =“col-md-10 col-md-offset-1”style =“border:border:solid#4B5288 1px; padding:0”>管理員:QiXiao </ section>
<section class =“col-md-10 col-md-offset-1 row”style =“border:solid#4B5288 1px; padding:0”>
<section class =“col-md-9”style =“height:400px;”>
<section class =“row”style =“height:270px;”>
<textarea class =“form-control”style =“width:100%; height:100%; resize:none; overflow-x:none; overflow-y:scroll;” readonly =“true”id =“txt_view”> </ textarea>
</節>
<section class =“row”style =“height:130px; border-top:solid#4B5288 1px;”>
<textarea class =“form-control”style =“overflow-y:scroll; overflow-x:none; resize:none; width:100%; height:70%; border:#fff”id =“txt_sub”> < / textarea>的
<button class =“btn btn-primary”style =“float:right; margin:0 5px 0 0”id =“btn_sub”>提交</ button>
</節>
</節>
<section class =“col-md-3”style =“height:400px; border-left:solid#4B5288 1px;”> </ section>
</節>
</文章>
</ BODY>
</ HTML>
【系統測試】
1.首先我們將我們的服務執行起來

2.呼叫測試
然後我們進行前臺介面的呼叫


這裡我們可以看到,我們的專案完美執行,並且
