Markdown溫故知新(3):六個實用擴充套件語法
目錄
- 1、表格(Table)
- 2、待辦事項或清單(To Do List)
- 3、自動目錄 TOC
- 4、流程圖
- 5、時序圖
- 6、甘特圖
- 7、總結
1、表格(Table)
沒用過 Markdown 表格的人,乍一看會覺得表格很複雜,其實是因為表格中包含了很多內容,儘管看上去密密麻麻的一片,但其語法規則卻特別簡單。
我們可以把表格拆成兩部分來看,表頭和資料行,表頭就一行,而資料行可以有很多行。在 Markdown 中,表頭和資料行的寫法是一樣的,都是在列之間加豎線。為了區分表頭和資料行,需要在二者之間加個分割行,分割行也是由豎線來區分列,豎線之間寫上減號即可。
示例一下,輸入文字如下:
|名次|姓名|語文|數學|評語|
|-|-|-|-|-|
|1|張三|81|100|優秀,數學天賦異稟|
|2|李四|91|75|優秀,語文不錯|
|3|王五|74|78|良好|顯示效果如下:
| 名次 | 姓名 | 語文 | 數學 | 評語 |
|---|---|---|---|---|
| 1 | 張三 | 81 | 100 | 優秀,數學天賦異稟 |
| 2 | 李四 | 91 | 75 | 優秀,語文不錯 |
| 3 | 王五 | 74 | 78 | 良好 |
有沒有發現表格的語法和表格的結構非常類似呢?其實每一行頭尾的豎線是可以省略的,為了看起來更整齊,我個人一般是都會寫上的。分割行裡的減號可以寫多個,起初為了排版更美觀,我曾嘗試過根據每一列的內容來確定減號個數,後來發現太費勁了,畢竟內容是會改的,所以我現在一般就只寫一個減號了。
細心的你可能已經注意到,表頭中的文字被自動加粗和居中了。但依然美中不足的是,資料行預設全都居左了,像姓名這種長度相對固定的列還是居中比較好看,而分數這類數字列一般居右會更好。
Markdown 允許我們指定表格中單元格的對其方式,在分割行減號的左邊加上冒號就表示左對齊,在右邊加上冒號就表示右對齊,在兩邊都加上冒號則表示居中對齊。需要注意的是,這種寫法會同時改變表頭和資料行的對齊方式。
讓我們來優化一下上面的表格,指定單元格的對齊方式,在表頭文字之間加個空格,給滿分加粗,讓零分傾斜,順帶再加個引用,示例一下,輸入文字如下:
> |名 次|姓 名|語 文|數 學|評 語| |:-:|:-:|-:|-:|-| |1|張三|81|**100**|優秀,數學天賦異稟| |2|李四|91|75|優秀,語文不錯| |3|王五|74|*0*|-|
顯示效果如下:
名 次 姓 名 語 文 數 學 評 語 1 張三 81 100 優秀,數學天賦異稟 2 李四 91 75 優秀,語文不錯 3 王五 74 0 -
其實,嚴格來說,表格並不是標準語法,因為官方標準中沒有,就連 CommonMark 標準中都沒有,但在我用 Markdown 的這幾年裡,還沒發現那個稍微好點的網站或軟體是支援了 Markdown 卻不支援 Markdown 表格的,所以對我們使用者而言,它就相當於是非官方通用標準了。隨便用。
2、待辦事項或清單(To Do List)
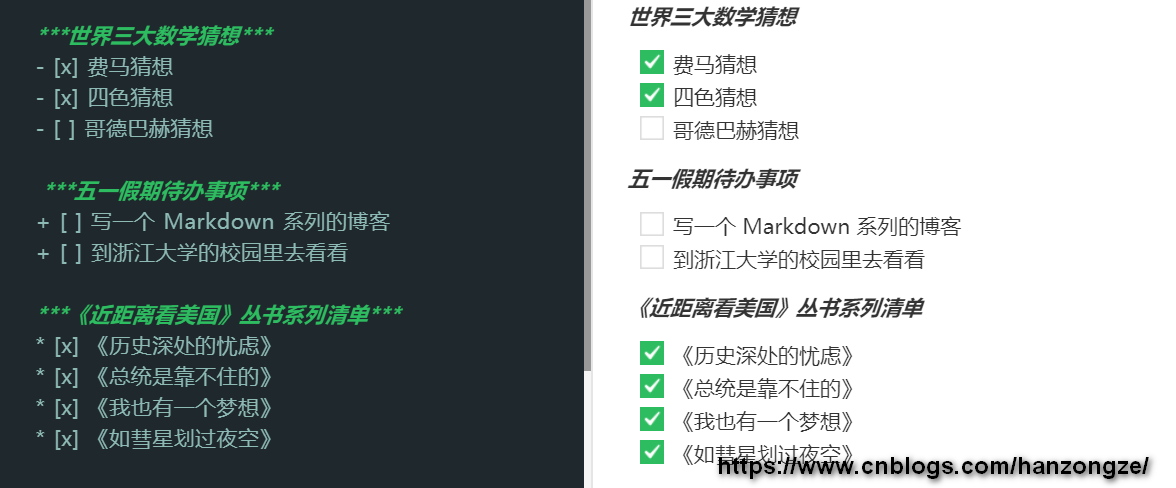
在日常生活及工作中,我們常常需要列一個代辦事項或任務清單。在 Markdown 中,你只需要在待辦的事項文字或者清單文字前加上- [ ]或- [x]即可,前者會被渲染成一個未被選中的複選框,而後者會被渲染成一個被勾選的複選框。
注意減號和左中括號之間得留一個空格,右中括號與文字之間也要留一個空格,中括號中能且只能有一個空格或字母x,且不區分大小寫,其它任何字元都不行,多個空格或字母x也不行。
一般待辦事項或清單,示例一下(截自印象筆記):
分級待辦事項或清單,示例一下(截自印象筆記):
3、自動目錄 TOC
Word 中有個生成目錄的功能,但需要逐級設定,操作步驟特別繁瑣,時間一長就容易忘記,下次再用還得花時間去查或嘗試,相當於每用一次就得學一遍,一句話——真心累。
而在 Markdown 中,你只需要在整篇文章的任意地方,新起一行並輸入``,即可在該位置自動生成一個全文內容結構的目錄。這個目錄是根據你在內容中設定的分級標題來自動生成的。
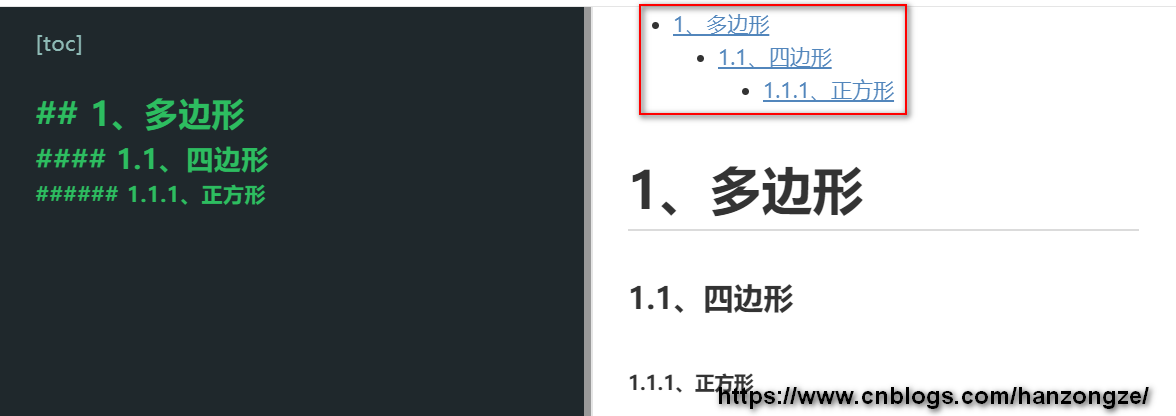
一般目錄結構,示例一下(截自印象筆記):
分級目錄結構,示例一下(截自印象筆記):
上圖右邊的紅框內即為自動生成的目錄。如果有需要,你可以在文章的頭尾各輸入一個[toc],不區分大小寫,這樣就可以在開頭和結尾就都能看到目錄了。
4、流程圖
常見的流程圖擴充套件外掛有兩個,分別是 mermaid 和 flowchart.js。本節會結合印象筆記和馬克飛象兩款編輯器分別給出兩個示例,相信會看本文的你仔細一看就能明白。
mermaid 的流程圖語法以三個反單引號開頭,並且以三個反單引號結尾。在開頭的反單引號之後寫上mermaid,然後新起一行寫上graph XX,用以確定流程圖的走向,這裡的 XX 有 5 種可能的取值,釋義如下:
- TB,top bottom,自上而下
- BT,bottom top,自下而上
- LR,left right,從左到右
- RL,right left,從右到左
- TD,與 TB 的含義相同
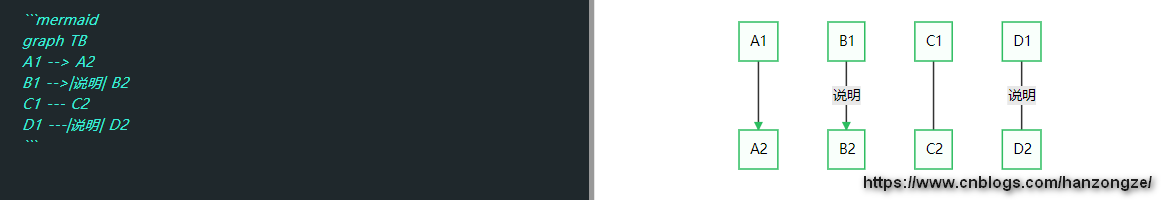
常用圖形(mermaid),示例一下(截自印象筆記):
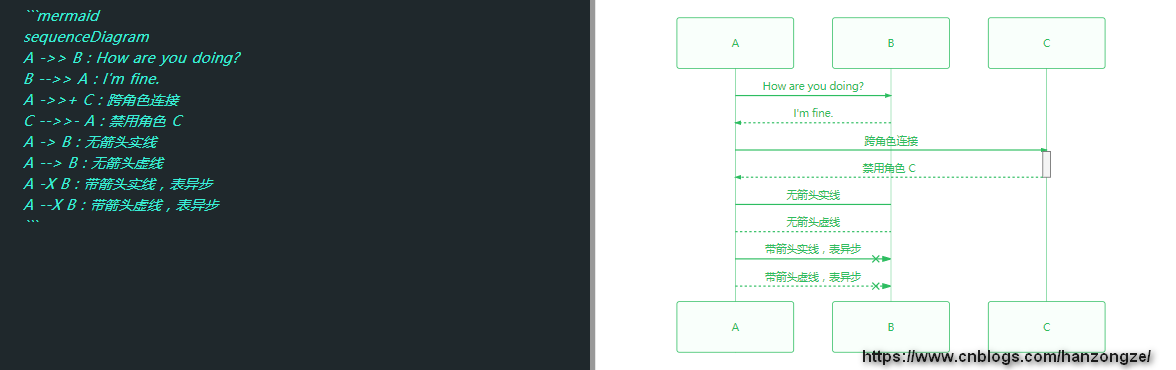
常用連線線(mermaid),示例一下(截自印象筆記):
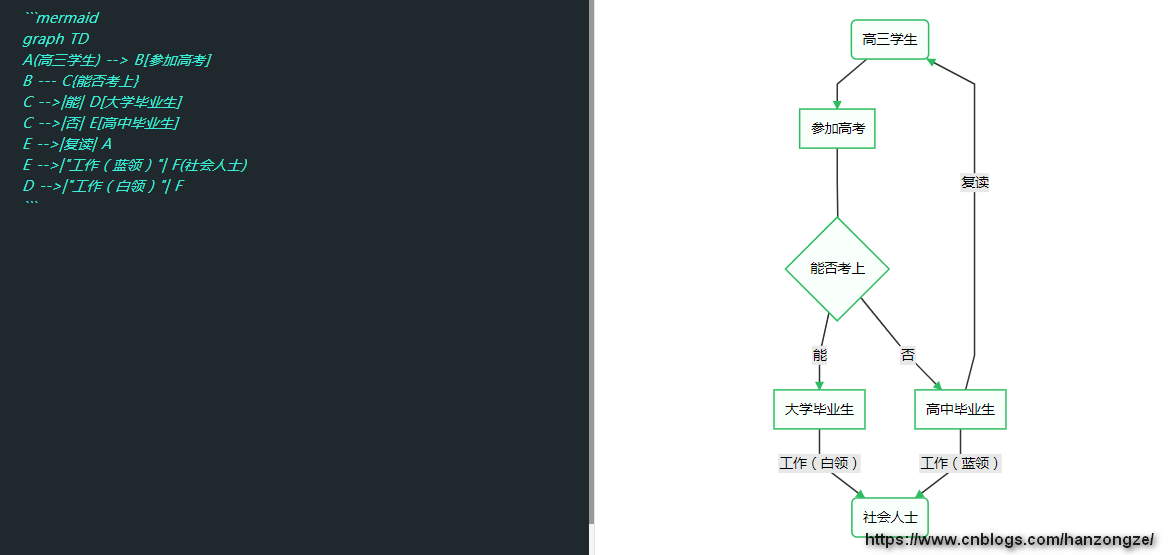
高中學生成為社會人士的流程(mermaid),示例一下(截自印象筆記):
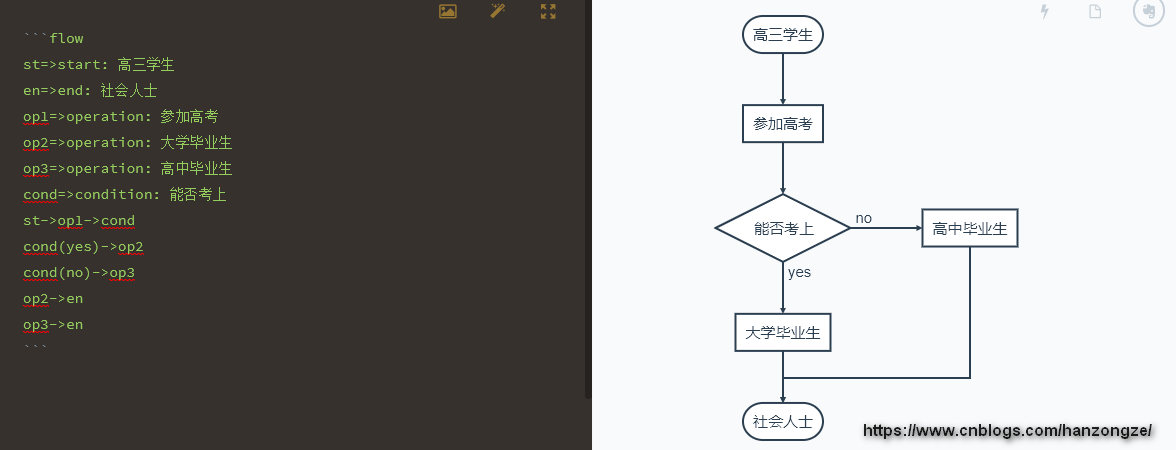
flowchart.js 的流程圖語法也是以三個反單引號開頭和結尾。整個語法分為元素定義部分和元素連線部分。並且還有 6 個含義很形象的關鍵詞,分別是 start、end、operation、subroutine、condition 和 inputoutput,其中 condition 有 yes 和 no 兩個分支。
示例一下(截自馬克飛象):
相比較而言,mermaid 和 flowchart.js 各有千秋。flowchart.js 對流程圖形的支援更全面和深入,但語法比較複雜,且流程定義較為嚴格,對使用者的要求較高。mermaid 的語法則比較簡潔和簡單,用起來也更靈活,很容易入門。另外 flowchart.js 中 subroutine 的樣子很醜,而 mermaid 中的判斷圖形看起來像一個豎起來的正方形,太佔地方,也不夠協調。
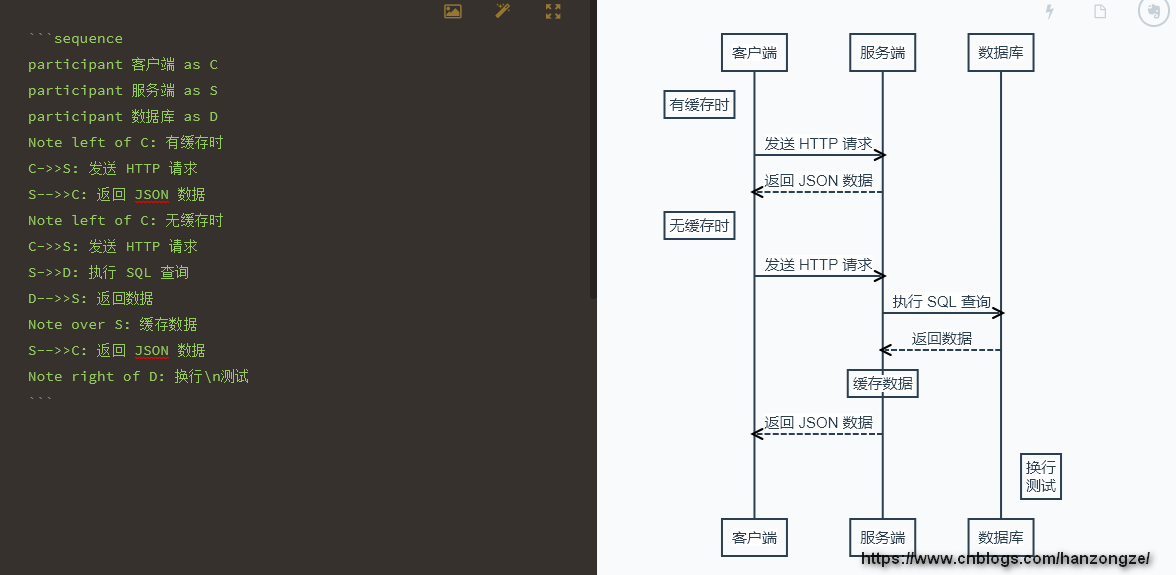
5、時序圖
時序圖又名序列圖,是一種 UML 互動圖。它通過描述物件之間傳送訊息的時間順序顯示多個物件之間的動態協作。
,示例一下(截自印象筆記):
,示例一下(截自印象筆記):
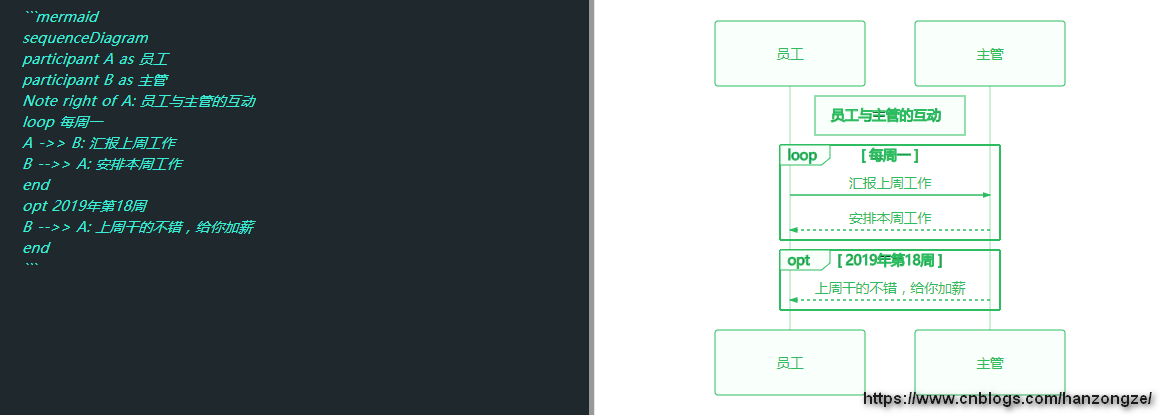
,示例一下(截自印象筆記):
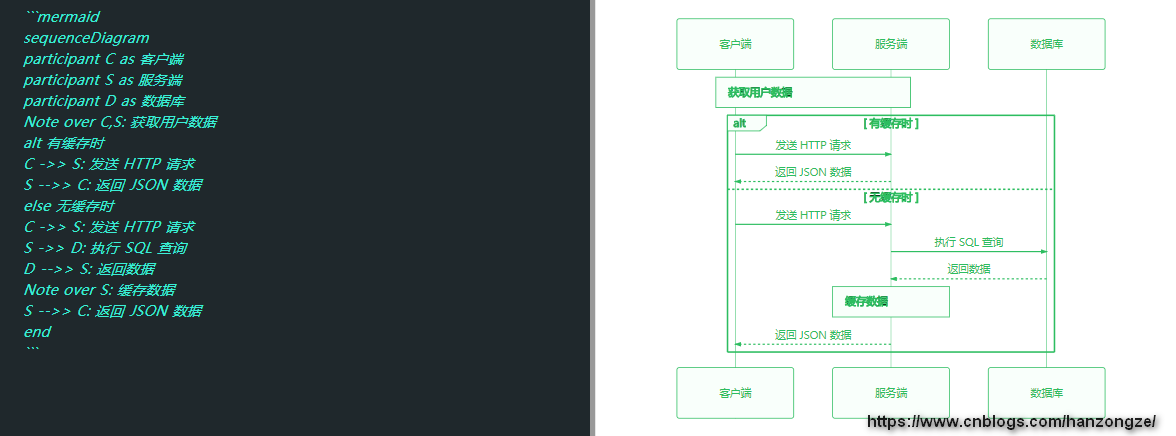
示例一下(截自馬克飛象):
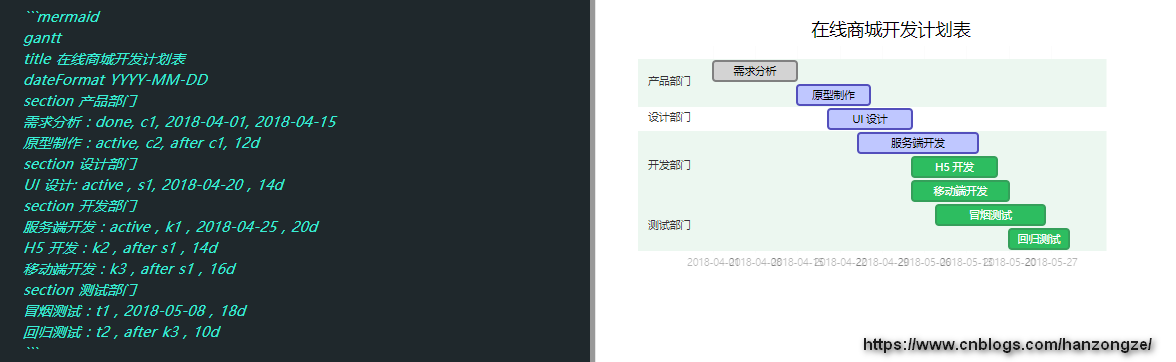
6、甘特圖
在工作中製作專案計劃進度表時,甘特圖絕對是不二選擇。mermaid 外掛對甘特圖的支援比較好。
mermaid 的甘特圖語法以三個獨佔一行的反單引號開頭,並且以三個獨佔一行的反單引號結尾。在開頭的反單引號之後寫上mermaid,然後新起一行寫上gantt,用以確定將要繪製的是甘特圖。然後可以用title來指定標題,用dateFormat來指定時間格式,用section來定義任務。
,示例一下(截自印象筆記):
,示例一下(截自印象筆記):
7、總結
本文主要講解了 6 個比較實用的 Markdown 擴充套件語法的用法。
本文連結:http://www.cnblogs.com/hanzongze/p/markdown-extensions.html
版權宣告:本文為部落格園博主 韓宗澤 原創,作者保留署名權!歡迎通過轉載、演繹或其它傳播方式來使用本文,但必須在明顯位置給出作者署名和本文連結!個人部落格,能力有限,若有不當之處,敬請批評指正,謝謝!
