老司機常用的幾個JavaScript除錯技巧
1. debugger
除了console.log, debugger是我們最喜歡、快速且骯髒的除錯工具。執行程式碼後,Chrome會在執行時自動停止。你甚至可以把它封裝成條件,只在需要時才執行。
if (thisThing) {
debugger;
}
2. 用表格顯示物件
有時, 有一組複雜的物件要檢視。可以通過console.log檢視並滾動瀏覽,亦或者使用console.table展開,更容易看到正在處理的內容!
var animals = [ { animal: 'Horse', name: 'Henry', age: 43 }, { animal: 'Dog', name: 'Fred', age: 13 }, { animal: 'Cat', name: 'Frodo', age: 18 } ]; console.table(animals); 如果大家如果在自學遇到困難,想找一個好的前端學習環境,可以加入我們的前端學習圈:767=273=102 ,從最基礎的HTML+CSS+JavaScript。jQuery,Ajax,node,angular等到移動端HTML5的專案實戰的資料都有整理,好友都會在裡面交流,分享一些學習的方法和需要注意的小細節。

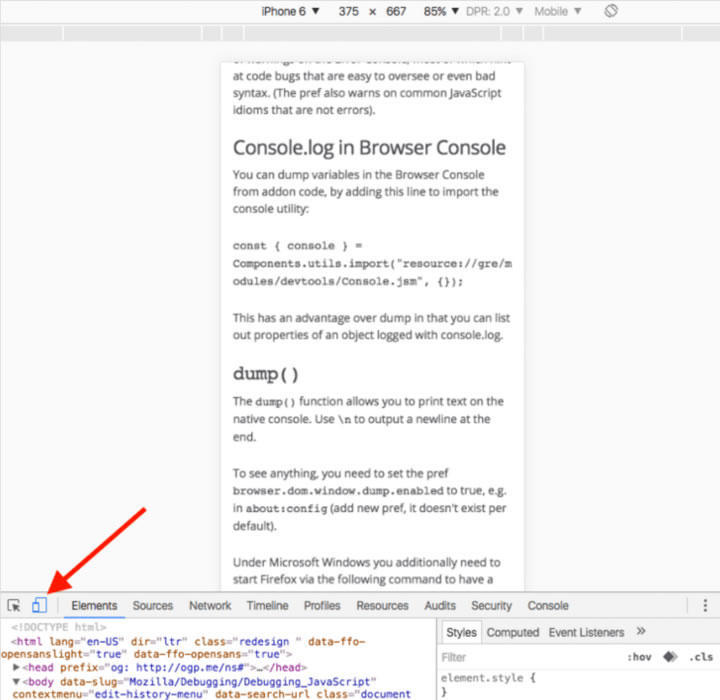
3. 使用不同螢幕尺寸
在桌面上安裝不同移動裝置模擬器非常棒,但現實確是不可行的。如何調整視窗大小呢?Chrome提供了所需的一切。跳到控制檯並點選‘切換裝置模式’按鈕。觀察視窗變化即可!

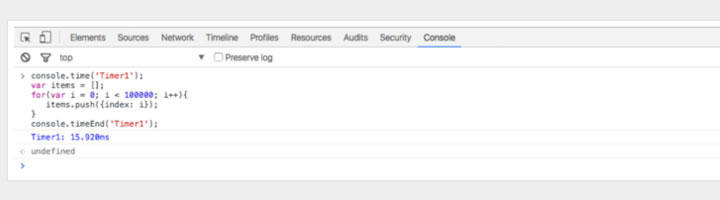
4. 使用 console.time() 和 console.timeEnd() 測試迴圈
要得知某些程式碼的執行時間,特別是除錯緩慢迴圈時,非常有用。 甚至可以通過給方法傳入不同引數,來設定多個定時器。來看看它是怎麼執行的:
console.time('Timer1'); var items = []; for(var i = 0; i < 100000; i++){ items.push({index: i}); } console.timeEnd('Timer1');
執行產生了一下結果:

5. 將程式碼格式化後再除錯JavaScript
有時程式碼會在生產環境出問題,但是你的source maps沒有部署在生產環境上。不要怕。Chrome可以將您的JavaScript檔案格式化。格式化後的程式碼雖然不像真實程式碼那樣有用,但至少可以看到發生了什麼。點選 Chrome控制檯中的原始碼檢視器中的{}按鈕即可。

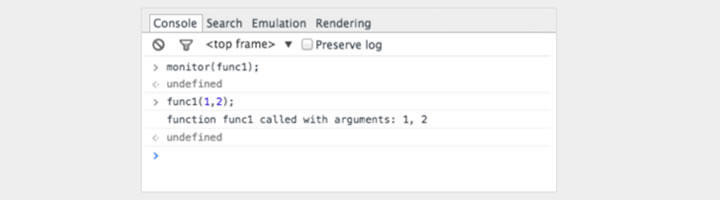
6. 觀察特定函式的呼叫及引數
在Chrome控制檯中,可以觀察特定的函式。每次呼叫該函式,就會打印出傳入的引數。
var func1 = function(x, y, z) {
//....
};
輸出:

這是檢視傳入函式引數的好方法。但是,如果控制檯提示我們形參的數目就更好了。在上面的例子中,func1期望3個引數,但是隻有傳入了2個引數。如果在程式碼中沒有處理這個引數,就很可能出錯。
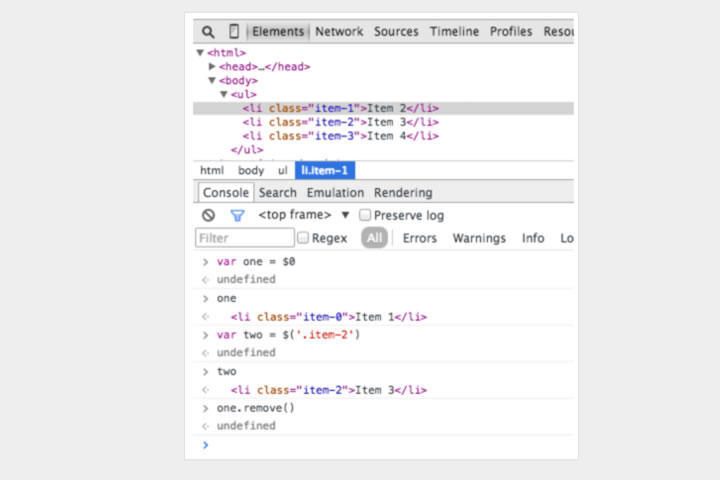
7. 在控制檯中快速訪問元素
控制檯中比 querySelector 更快的方法是使用美元符號, $('css-selector') 將返回CSS選擇器的第一個匹配項。 $$('css-selector') 將返回所有匹配項。如果多次使用一個元素,可以把它儲存為一個變數。

8. Postman 很棒(但Firefox更快)
許多開發人員使用Postman檢視ajax請求。Postman真的很優秀。但開啟一個新的視窗,寫入請求物件,然後再來測試它們,顯得很麻煩。
有時使用瀏覽器更容易。
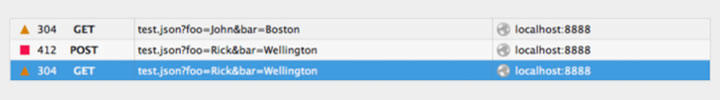
當你使用瀏覽器檢視時,如果請求一個密碼驗證頁面,不需要擔心身份驗證的cookie。下面看,在Firefox中如何編輯並重新發送請求。
開啟控制檯並切換到network選項卡。右擊所需的請求,然後選擇編輯並重新發送。現在可以改變任何想要的改的。更改標題並編輯引數,然後點選重新發送。
下面我用不同的屬性發起的兩次請求:

9. 中斷節點更改
DOM是一個有趣的東西。有時候它會改變,你並不知道為什麼。 但是,當您除錯JavaScript時,Chrome可以在DOM元素髮生更改時暫停。你甚至可以監視它的屬性。在Chrome控制檯中,右擊該元素,然後在設定中選擇中斷:
相關推薦
老司機常用的幾個JavaScript除錯技巧
1. debugger 除了console.log, debugger是我們最喜歡、快速且骯髒的除錯工具。執行程式碼後,Chrom
阿里P7常用的幾個JavaScript除錯技巧
我們除錯Javascript一般會用到Chrome和Firefox的控制檯作為除錯工具,本文列出了幾條用於除錯Javascript的技巧,掌握它們,讓我們花更少的時間來解決錯誤和bug,從而提高開發效率。 1. debugger 除了console.log, debugger是我們最
前端程式設計師不知道的14個JavaScript除錯技巧,你知道幾個?
技術領域總是充滿著神祕的未知和挑戰,有趣又令人不能自拔。就像 Java,即使是每天使用它進行開發互動的開發人員,而語言的某些部分仍然未被開發。 瞭解工具可以使工具最大限度的幫助你完成任務。儘管Java的除錯非常麻煩,但在掌握了技巧 (tricks) 的情況下,依然可以用盡量少的的時間解決這些錯誤
精通這 14 個 JavaScript 除錯技巧,少走很多彎路!
瞭解你的工具可以在完成任務的過程中發揮重大作用。儘管傳言 JavaScript 難以除錯,但是如果你掌握了一些除錯技巧,那麼你將會花費更少的時間來解決這些錯誤。 我們已經列出了14個你可能不知道的除錯技巧,但可能要記住,這樣下次你需要除錯 JavaScript 程式碼時就可以馬上使用了! 現在
你可能不知道的14個JavaScript除錯技巧
瞭解你的工具可以在完成任務的過程中發揮重大作用。儘管傳言 JavaScript 難以除錯,但是如果你掌握了一些除錯技巧,那麼你將會花費更少的時間來解決這些錯誤。 我們已經列出了14個你可能不知道的除錯技巧,但可能要記住,這樣下次你需要除錯 JavaScript
14 個你可能不知道的 JavaScript 除錯技巧
瞭解你的工具可以極大的幫助你完成任務。儘管 JavaScript 的除錯非常麻煩,但在掌握了技巧 (tricks) 的情況下,你依然可以用盡量少的的時間解決這些錯誤 (errors) 和問題 (bugs) 。 我們會列出14個你可能不知道的除錯技巧, 但是一旦知道了,你就會迫不及待的想在下次需要除錯 Jav
列舉幾個 JavaScript 中常用的全域性函式,並描述其作用
JavaScript 中常用的全域性函式及其作用如下: 1. parseInt:解析一個字串並返回一個整數; 2. parseFloat:解析一個字串並返回一個浮點數; 3. isNaN:檢查某個
老司機淺談linux系統學習技巧
windowsLinux起源於20世紀70年代,是一種優秀的操作系統系統。初次接觸到linux這個系統是在大學期間,這樣才發現除了windows外的另外一個有趣系統。開始抱著好奇的心態去了解,隨著深入學習,筆者被它獨有的魅力所吸引。即使它的可視化窗口操作模式並不如Windows操作系統那樣完美,可是它的可維護
學會這幾個Excel小技巧,加班從此對你說拜拜~
com 喜歡 外部 課程表 辦公 收集 部分 插入 外部鏈接 Excel是一個很實用的辦公軟件,為了使大家不用通宵加班整理數據,小編特意去為大家收集了一些Excel小技巧,掌握這些技巧大家就能快速制作出數據報表,從此再也不用加班! NO.1【導入外部數據】 在制作Excel
【Linux】linux常用幾個基本命令 小白專區簡單易懂
ls -l 17. 命令補全 linu 刪除目錄 poweroff 環境 密碼 family 顯示日期的命令 date顯示日歷的命令 cal -s, --hctosys以硬件時鐘為準,校正系統時鐘hwclock,clock:顯示硬件時鐘 -w, --sy
分享幾個Python小技巧函式裡的4個小花招
前面講了很多內容都是關於python的變數,資料結構,下面我們來談一談python的函式。python裡的函式知識點大概分為基礎的定義使用,作用域和引數傳遞,高階用法,其中引數傳遞最為靈活,作用域最為繞人. 函式其實是對程式邏輯進行結構化或者過程化的一種程式設計方法,把整塊的程式碼巧妙的隔離成易於管理的小塊
分享幾個Python小技巧函式裡的4個小花招!
前面講了很多內容都是關於python的變數,資料結構,下面我們來談一談python的函式。python裡的函式知識點大概分為 基礎的定義使用 , 作用域 和 引數傳遞 , 高階用法 ,其中引數傳遞
Excel表格中的"="功能強大,這幾個不為人知的技巧你會嗎?
你知道“=”在Excel表格中的技巧嗎?今天就給大家分享一下在單元格中輸入等於號之後,會有哪些神奇的技巧,一起來看看吧! 快速對比資料差異 在單元格中輸入"=A2=B2",下拉填充,顯示"TRUE"表示資料一致,"FALSE"表示資料不一致。 具體操作如下: 快速將一列資料轉為多列 在單元格中輸入"
Android 常用幾個adb命令
(1)安裝apk進手機 1.adb push D:****\KeyboardManMan.apk system/vital-app
常用的一些javascript小技巧
常用的一些javascript小技巧 [作者:oror,from藍色理想] 事件源物件 event.srcElement.tagName event.srcElement.type
幾個簡單的技巧讓你寫出的vue.js程式碼更優雅
本文參考自油管上某個國外大神的公開演講視訊,學習了一下覺得很不錯,所以在專案中也使用了這些不錯的技巧。 1. watch 與 computed 的巧妙結合 如上圖,一個簡單的列表頁面。 你可能會這麼做: created(){ this.fetchData() }, watch: { keyword(
Chrome - JavaScript除錯技巧總結(瀏覽器除錯JS)
Chrome 是 Google 出品的一款非常優秀的瀏覽器,其內建了開發者工具( Windows 系統中按下 F12 即可開啟),可以讓我們方便地對 JavaScript 程式碼進行除錯。 為方便大家學習和使用,本文我對 Chrome 的除錯技巧做個系統的
SVN常用幾個命令
1. SVN 新增所有檔案 svn add * --no-ignore --auto-props --force --depth infinity 2. SVN靜默方式新增所有檔案,加入-q引數 svn add * --no-ignore --auto-props
Jquery ajax常用幾個資料請求的方法
ajax=非同步Javascript和XML(在不重新載入網頁的情況下,ajax通過後臺載入資料,在 網頁上顯示) ajax()方法通過請求HTTP請求載入遠端資料。 jQuery ajax 的常用方法:$.get() ,$.post() ,$.json() ,$.ge
分享幾個簡單的技巧讓你的 vue.js 代碼更優雅
turn per alarm 傳遞參數 rep ams spa () foreach 1. watch 與 computed 的巧妙結合 一個簡單的列表頁面。 你可能會這麽做: created(){ this.fetchData() }, watch: { key
